Microsoft Ribbon для WPF: как оптимизировать использование пространства?
Я использую ленту от RibbonControlsLibrary.dll 4.0.0.11019, .NET 4.0, C#, WPF. Его можно загрузить с бесплатными образцами здесь: http://www.microsoft.com/en-us/download/details.aspx?id=11877
У меня проблема с использованием пространства в моем Ribbon,
В RibbonGroup из моего Ribbon У меня есть довольно много кнопок, которые разделены RibbonSeparator (см. рисунок ниже). Я знаю, что лучше использовать несколько RibbonGroupВместо этого, но по определенной причине я не могу этого сделать. Когда я изменяю размер Ribbon, по умолчанию Ribbon макет делает кнопки меньше. В какой-то момент группа сваливается на одну кнопку. Проблема в том, что момент коллапса наступает слишком рано. Я бы хотел, чтобы некоторые мои кнопки стали еще меньше. Это очень важно, потому что у некоторых из моих клиентов могут быть небольшие мониторы.
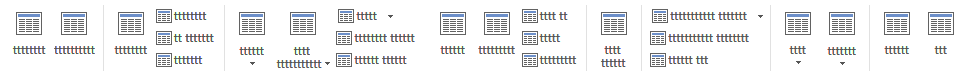
Просто чтобы показать, как это происходит, я изменил все изображения своих кнопок на образец изображения, а все буквы в кнопках на "t":
На рисунке показан момент коллапса для моего RibbonGroup, Если я укороту свое окно еще немного, RibbonGroup разрушается. Легко видеть, что многие кнопки все еще могут скрывать свой текст, или некоторые значки могут стать меньше.
Я пытался использовать RibbonGroup.GroupSizeDefinitions Свойство для установки всех возможных вариантов размеров кнопок:
int groupItemsCount = group.Items.Count;
group.GroupSizeDefinitions.Clear();
// Fully expanded definition
var expandedDefinition = new RibbonGroupSizeDefinition();
for (int i = 0; i < groupItemsCount; i++)
{
expandedDefinition.ControlSizeDefinitions.Add(new RibbonControlSizeDefinition {
ImageSize = RibbonImageSize.Large,
IsLabelVisible = true
});
}
group.GroupSizeDefinitions.Add(expandedDefinition);
// Buttons of Ribbon gradually lose label and have small image
for (int i = groupItemsCount - 1; i >= 0; i--)
{
var def = new RibbonGroupSizeDefinition();
for (int j = 0; j < groupItemsCount; j++)
{
if (j >= i)
{
def.ControlSizeDefinitions.Add(new RibbonControlSizeDefinition
{
ImageSize = RibbonImageSize.Small,
IsLabelVisible = false
});
}
else
{
def.ControlSizeDefinitions.Add(new RibbonControlSizeDefinition
{
ImageSize = RibbonImageSize.Large,
IsLabelVisible = true
});
}
}
group.GroupSizeDefinitions.Add(def);
}
// Collapsed definition
group.GroupSizeDefinitions.Add(new RibbonGroupSizeDefinition { IsCollapsed = true });
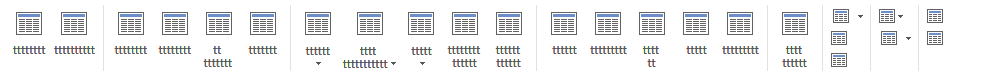
Затем с изменением размера окна кнопки становятся меньше справа налево. Вот как то же самое Ribbon такого же размера выглядит тогда:
Но изменение размера окна естественно замедляется, а иногда Ribbon изменение размера падает: в какой-то момент кнопки перестают менять свой размер после Ribbon изменение размера.
Итак, наконец, как я мог сделать мой Ribbon использовать доступное пространство оптимально? Конечно, предпочтительным вариантом является вариант по умолчанию Ribbon поведение макета, но как я могу сказать Ribbon что разрешено скрывать текстовые метки и делать меньшие изображения для всех кнопок?