Ошибка при создании приложения с использованием Ext JS
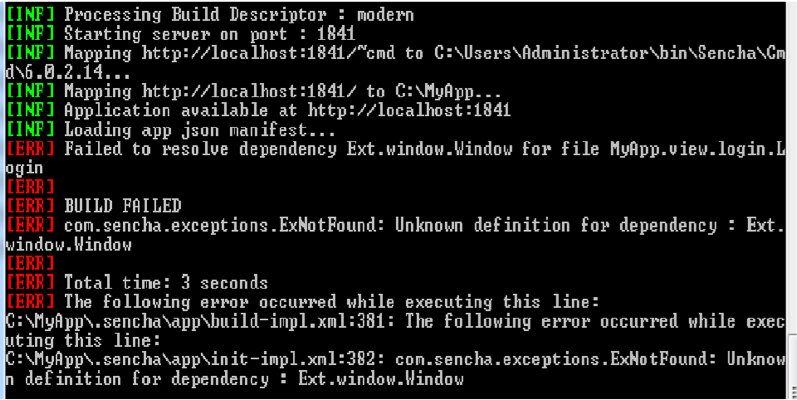
Я получаю следующую ошибку при запуске сборки приложения Sencha.
Login.js
xtype: 'login', extend: 'Ext.window.Window', requires: [ 'Ext.window.Window', 'MyApp.view.login.LoginController', 'Ext.form.Panel' ],
application.js
Ext.define('MyApp.Application', {
extend: 'Ext.app.Application',
requires: [
'Ext.window.Window'
],
name: 'MyApp',
App.js
Ext.application({
name: 'MyApp',
extend: 'MyApp.Application',
requires: [
'MyApp.view.login.Login',
'Ext.window.Window'
],
2 ответа
Из тэга "Android" я делаю вывод, что вы пытаетесь сделать ExtJS 6.0.x "современным" приложением - что хорошо, потому что "современный" гораздо лучше для сенсорных дисплеев, чем "классический".
Но "современный" инструментарий не имеет Ext.window.Window. Для списка доступных представлений, пожалуйста, сравните официальную документацию для современного инструментария.
В зависимости от того, что вы хотите сделать, вы можете выбрать список, представление данных, форму, лист. Наилучший обзор доступных компонентов дает кухонная раковина Sencha Touch. Я не нашел ничего подобного для его преемника, "современного" инструментария ExtJS.
Хорошо, читая лучше ваши журналы ошибок, Александр, говорите правду, используя современный, вы не можете использовать Ext.window.Window!
Посмотрите документы, этот компонент не существует в extjs 6 modern