Shopify Ползунок ширины изображения не работает
Я добился успеха, добавив новый блок в Shopify, используя схему и жидкость Shopify. Я добавил схему, которая, как ожидается, отрегулирует ширину изображения по одному на левой стороне и одной на правой стороне. Я довольно близко, но что-то здесь не так. Есть ли что-то не так с style="width:{{img_width}}vw" или схема ширины изображения? Спасибо
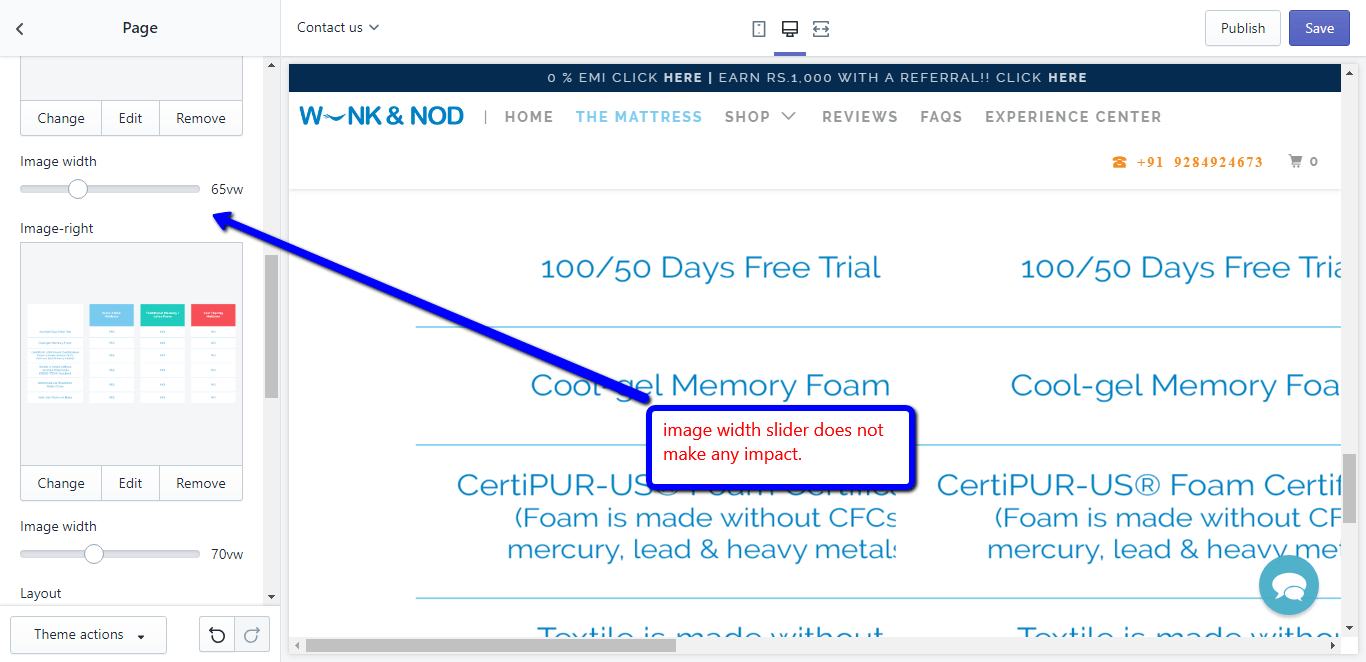
Оба ползунка ширины изображения не имеют значения с снимком экрана.
{% elsif block.type == 'side_by_side' %}
<div class="container">
<div class="eight columns image_column">
{% if block.settings.image-left %}
<p>
{% assign image_left_width = block.settings.image_width %}
<img src="{{ block.settings.image-left | img_url: '300x', scale: 2}}" style="width:{{image_left_width}}vw" alt="{{block.settings.image-left.alt}}" class="lazyload transition-in"/>
</p>
{% endif %}
</div>
<div class="eight columns image_column">
{% if block.settings.image-right %}
<p>
{% assign image_rigth_width = block.settings.image_width %}
<img src =" {{ block.settings.image-right | img_url: '300x', scale: 2}}" style="width:{{image_right_width}}vw" alt="{{block.settings.image-right.alt}}" class="lazyload transition-in" >
</p>
{% endif %}
</div>
</div>
Схема блока изображения
{
"type": "side_by_side",
"name": "side_by_side",
"settings": [
{
"type": "image_picker",
"id": "image-left",
"label": "Image-left"
},
{
"type": "range",
"id": "image_left_width",
"label": "Image width",
"min": 50,
"max": 100,
"step": 5,
"default": 100,
"unit": "vw"
},
{
"type": "image_picker",
"id": "image-right",
"label": "Image-right"
},
{
"type": "range",
"id": "image_right_width",
"label": "Image width",
"min": 50,
"max": 100,
"step": 5,
"default": 100,
"unit": "vw"
},
{
"type": "select",
"id": "layout",
"label": "Layout",
"default": "left",
"options": [
{
"value": "left",
"label": "Image on left"
},
{
"value": "right",
"label": "Image on right"
}
]
},
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Side by Side Engineering "
},
{
"type": "richtext",
"id": "text",
"label": "Text",
"default": "<p>Pair text with an image to give focus to your chosen product, collection, or blog post. Add details on availability, style, or even provide a review.</p>"
},
{
"type": "select",
"id": "text_alignment",
"label": "Text alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "text",
"id": "button_label",
"label": "Button label"
},
{
"type": "url",
"id": "button_link",
"label": "Button link"
}
]
},
1 ответ
Это потому, что вы присваиваете нулевое значение и используете это нулевое значение.
{% assign image_left_width = block.settings.**image_width** %}
Обратите внимание, что в вашей схеме нет элемента с id = image_width. У вас уже есть элементы с id = image_left_width / image_right_width. Но теперь вы создаете новую переменную image_left_width и присваиваете ей нулевое значение. Затем вы устанавливаете ширину вашего изображения в это нулевое значение. Почему бы просто не пропустить "назначить" код? т.е. удалить эту строку. лайк..
<p>
<img src="{{ block.settings.image-left | img_url: '300x', scale: 2}}" style="width:{{block.settings.image_left_width}}vw" alt="{{block.settings.image-left.alt}}" class="lazyload transition-in"/>
</p>
Если вы все еще хотите сначала присвоить новую переменную, сделайте это.
{% assign image_left_width = block.settings.image_left_width %}