Как я могу манипулировать DirectionsRenderer в Google Maps
Я пытаюсь нарисовать маршрут в картах Google из начальной и конечной точки, Google дает мне маршрут, по которому я могу изменить точки улиц, но если я хочу пересечь отрезок в виде ярлыка, где на карте нет улица, карта не распознает его и не идет по этому маршруту. Выход из пути, где я могу сократить улицы?
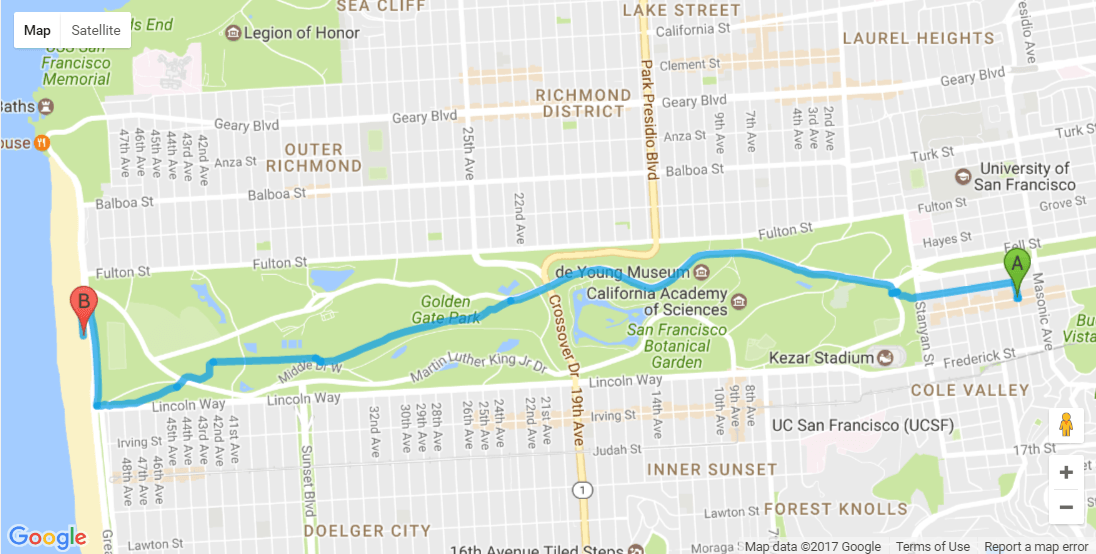
Я загружаю код того, что у меня есть, и изображение того, что я пытаюсь сделать.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Travel modes in directions</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: 'Roboto','sans-serif';
line-height: 30px;
padding-left: 10px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var directionsDisplay = new google.maps.DirectionsRenderer({
draggable: true
});
var directionsService = new google.maps.DirectionsService;
var request = {
origin: {lat: 37.77, lng: -122.447}, // Haight.
destination: {lat: 37.768, lng: -122.511}, // Ocean Beach.
travelMode: google.maps.DirectionsTravelMode.BICYCLING,
unitSystem: google.maps.UnitSystem.METRIC
};
directionsService.route(
request,
function(response,status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ');
}
}
);
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
center: {lat: 37.77, lng: -122.447}
});
directionsDisplay.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBwm19SMHtEZaXzloVeyMeMULkciJuatEo&callback=initMap"
async defer></script>
</body>
</html>1 ответ
Решение
Один из вариантов: извлечь полилинию, возвращенную службой маршрутов, извлечь точки до и после вашего "обходного пути", соединить их прямой линией.
доказательство концепции скрипки
var map;
function initMap() {
var directionsDisplay = new google.maps.DirectionsRenderer({
draggable: true,
suppressBicyclingLayer: true,
suppressPolylines: true
});
var directionsService = new google.maps.DirectionsService;
var request = {
origin: {
lat: 37.77,
lng: -122.447
}, // Haight.
destination: {
lat: 37.768,
lng: -122.511
}, // Ocean Beach.
travelMode: google.maps.DirectionsTravelMode.BICYCLING,
unitSystem: google.maps.UnitSystem.METRIC
};
directionsService.route(request,
function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
renderDirectionsPolylines(response);
} else {
window.alert('Directions request failed due to ');
}
}
);
map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
center: {
lat: 37.77,
lng: -122.447
}
});
directionsDisplay.setMap(map);
}
google.maps.event.addDomListener(window, "load", initMap);
var polylineOptions = {
strokeColor: '#039be5',
strokeOpacity: 0.7,
strokeWeight: 6
};
var polylines = [];
function renderDirectionsPolylines(response) {
var detourEnd = new google.maps.LatLng(37.766559, -122.50216);
var detourStart = new google.maps.LatLng(37.766788, -122.495332);
for (var i = 0; i < polylines.length; i++) {
polylines[i].setMap(null);
}
var ignorePts = false;
var legs = response.routes[0].legs;
for (i = 0; i < legs.length; i++) {
var steps = legs[i].steps;
for (j = 0; j < steps.length; j++) {
var nextSegment = steps[j].path;
var stepPolyline = new google.maps.Polyline(polylineOptions);
for (k = 0; k < nextSegment.length; k++) {
if (google.maps.geometry.spherical.computeDistanceBetween(nextSegment[k], detourStart) < 1) {
ignorePts = true;
}
if (google.maps.geometry.spherical.computeDistanceBetween(nextSegment[k], detourEnd) < 1) {
ignorePts = false;
}
if (!ignorePts) stepPolyline.getPath().push(nextSegment[k]);
}
polylines.push(stepPolyline);
stepPolyline.setMap(map);
// route click listeners, different one on each step
google.maps.event.addListener(stepPolyline, 'click', function(evt) {
infowindow.setContent("you clicked on the route<br>" + evt.latLng.toUrlValue(6));
infowindow.setPosition(evt.latLng);
infowindow.open(map);
})
}
}
}html,
body,
#map {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}<script src="https://maps.googleapis.com/maps/api/js?libraries=geometry"></script>
<div id="map"></div>