Не удалось подключиться к другому интернет-соединению (EasyRTC)
Добрый день, у меня проблемы с программным обеспечением для прямой трансляции, которое я делаю.
Итак, на первом рисунке, как вы видите, в левом верхнем углу видео находится плавающий круг
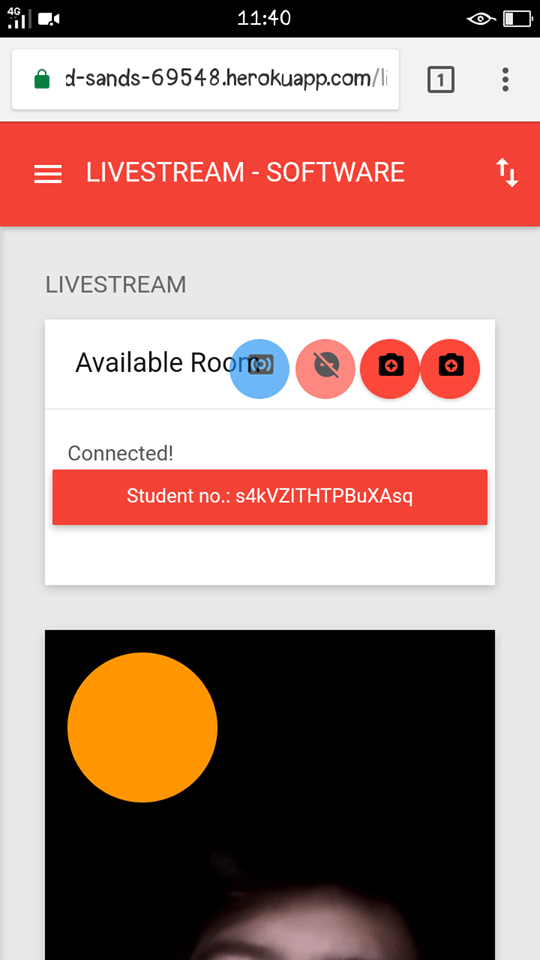
и на этой 2-й картинке я пытаюсь передать изображение к первой картинке. но проблема в том, что это не работает, вот что в моем
server.js
// Load required modules
var http = require("http"); // http server core module
var express = require("express"); // web framework external module
var serveStatic = require('serve-static'); // serve static files
var socketIo = require("socket.io"); // web socket external module
var easyrtc = require("../"); // EasyRTC external module
// Set process name
process.title = "node-easyrtc";
// Setup and configure Express http server. Expect a subfolder called "static" to be the web root.
var app = express();
app.use(serveStatic('static', {'index': ['index.html']}));
var port = process.env.PORT || 8080;
// Start Express http server on port 8080
var webServer = http.createServer(app).listen(port);
// Start Socket.io so it attaches itself to Express server
var socketServer = socketIo.listen(webServer, {"log level":3});
// Overriding the default easyrtcAuth listener, only so we can directly access its callback
easyrtc.events.on("easyrtcAuth", function(socket, easyrtcid, msg, socketCallback, callback) {
easyrtc.events.defaultListeners.easyrtcAuth(socket, easyrtcid, msg, socketCallback, function(err, connectionObj){
if (err || !msg.msgData || !msg.msgData.credential || !connectionObj) {
callback(err, connectionObj);
return;
}
connectionObj.setField("credential", msg.msgData.credential, {"isShared":false});
console.log("["+easyrtcid+"] Credential saved!", connectionObj.getFieldValueSync("credential"));
callback(err, connectionObj);
});
});
// To test, lets print the credential to the console for every room join!
easyrtc.events.on("roomJoin", function(connectionObj, roomName, roomParameter, callback) {
console.log("["+connectionObj.getEasyrtcid()+"] Credential retrieved!", connectionObj.getFieldValueSync("credential"));
easyrtc.events.defaultListeners.roomJoin(connectionObj, roomName, roomParameter, callback);
});
// Start EasyRTC server
var rtc = easyrtc.listen(app, socketServer, null, function(err, rtcRef) {
console.log("Initiated");
rtcRef.events.on("roomCreate", function(appObj, creatorConnectionObj, roomName, roomOptions, callback) {
console.log("roomCreate fired! Trying to create: " + roomName);
appObj.events.defaultListeners.roomCreate(appObj, creatorConnectionObj, roomName, roomOptions, callback);
});
});
easyrtc.on("getIceConfig", function(connectionObj, callback) {
// This object will take in an array of XirSys STUN and TURN servers
var iceConfig = [];
http.request({
url: 'https://service.xirsys.com/ice',
qs: {
ident: "***",
secret: "***",
domain: "***",
application: "default",
room: "default",
secure: 1
},
function (error, response, body) {
if (!error && response.statusCode == 200) {
// body.d.iceServers is where the array of ICE servers lives
iceConfig = body.d.iceServers;
console.log(iceConfig);
callback(null, iceConfig);
}
}
});
});
//listen on port 8080
webServer.listen(8080, function () {
console.log('listening on http://localhost:'+port);
});
и в моем
multistream.js
var selfEasyrtcid = "";
var haveSelfVideo = false;
var otherEasyrtcid = null;
function disable(domId) {
console.log("about to try disabling " +domId);
document.getElementById(domId).disabled = "disabled";
}
function enable(domId) {
console.log("about to try enabling " +domId);
document.getElementById(domId).disabled = "";
}
function createLabelledButton(buttonLabel) {
var button = document.createElement("button");
button.setAttribute('type','button');
button.setAttribute('class','btn btn-danger btn-circle waves-effect waves-circle waves-float');
button.innerHTML = "<i class='material-icons'>camera_enhance</i>";
document.getElementById("videoSrcBlk").appendChild(button);
return button;
}
function addMediaStreamToDiv(divId, stream, streamName, isLocal)
{
var container = document.createElement("div");
container.style.marginBottom = "10px";
var formattedName = streamName.replace("(", "<br>").replace(")", "");
var labelBlock = document.createElement("div");
var video = document.createElement("video");
video.setAttribute('class','easyrtcMirror instructor-vid');
video.setAttribute('id','selfVideo');
video.style.width = "100%";
video.muted = isLocal;
video.style.verticalAlign= "middle";
container.appendChild(video);
document.getElementById(divId).appendChild(container);
video.autoplay = true;
easyrtc.setVideoObjectSrc(video, stream);
return labelBlock;
}
function addMediaStreamToDivClient(divId, stream, streamName, isLocal)
{
var container = document.createElement("div");
container.style.marginBottom = "10px";
var formattedName = streamName.replace("(", "<br>").replace(")", "");
var labelBlock = document.createElement("button");
labelBlock.setAttribute('class','btn btn-warning btn-circle-lg userlive waves-effect waves-circle waves-float');
labelBlock.style.width = "100px";
labelBlock.style.height = "100px";
var video = document.createElement("video");
video.setAttribute('class','student-vid');
video.setAttribute('id','selfVideo');
video.muted = isLocal;
labelBlock.appendChild(video);
container.appendChild(labelBlock);
document.getElementById(divId).appendChild(container);
video.autoplay = true;
easyrtc.setVideoObjectSrc(video, stream);
return labelBlock;
}
function createLocalVideo(stream, streamName) {
var labelBlock = addMediaStreamToDiv("localVideos", stream, streamName, true);
var closeButton = createLabelledButton("close");
closeButton.onclick = function() {
easyrtc.closeLocalStream(streamName);
labelBlock.parentNode.parentNode.removeChild(labelBlock.parentNode);
}
labelBlock.appendChild(closeButton);
console.log("created local video, stream.streamName = " + stream.streamName);
}
function addSrcButton(buttonLabel, videoId) {
var button = createLabelledButton(buttonLabel);
button.onclick = function() {
easyrtc.setVideoSource(videoId);
easyrtc.initMediaSource(
function(stream) {
createLocalVideo(stream, buttonLabel);
if( otherEasyrtcid) {
easyrtc.addStreamToCall(otherEasyrtcid, buttonLabel, function(easyrtcid, streamName){
easyrtc.showError("Informational", "other party " + easyrtcid + " acknowledges receiving " + streamName);
});
}
},
function(errCode, errText) {
easyrtc.showError(errCode, errText);
}, buttonLabel);
};
}
function connect() {
console.log("Initializing.");
easyrtc.setRoomOccupantListener(convertListToButtons);
easyrtc.connect("easyrtc.multistream", loginSuccess, loginFailure);
easyrtc.setAutoInitUserMedia(false);
easyrtc.getVideoSourceList(function(videoSrcList) {
for (var i = 0; i < videoSrcList.length; i++) {
var videoEle = videoSrcList[i];
var videoLabel = (videoSrcList[i].label &&videoSrcList[i].label.length > 0)?
(videoSrcList[i].label):("src_" + i);
addSrcButton(videoLabel, videoSrcList[i].deviceId);
}
});
}
function hangup() {
easyrtc.hangupAll();
disable('hangupButton');
}
function clearConnectList() {
var otherClientDiv = document.getElementById('otherClients');
while (otherClientDiv.hasChildNodes()) {
otherClientDiv.removeChild(otherClientDiv.lastChild);
}
}
function convertListToButtons(roomName, occupants, isPrimary) {
clearConnectList();
var otherClientDiv = document.getElementById('otherClients');
for (var easyrtcid in occupants) {
var button = document.createElement('button');
button.setAttribute('class','col-md-3 btn bg-red btn-block btn-lg waves-effect');
button.onclick = function(easyrtcid) {
return function() {
performCall(easyrtcid);
};
}(easyrtcid);
var label = document.createTextNode("Student no.: " + easyrtc.idToName(easyrtcid));
button.appendChild(label);
otherClientDiv.appendChild(button);
}
}
function performCall(targetEasyrtcId) {
var acceptedCB = function(accepted, easyrtcid) {
if (!accepted) {
easyrtc.showError("CALL-REJECTED", "Sorry, your call to " + easyrtc.idToName(easyrtcid) + " was rejected");
enable('otherClients');
}
else {
otherEasyrtcid = targetEasyrtcId;
}
};
var successCB = function() {
enable('hangupButton');
};
var failureCB = function() {
enable('otherClients');
};
var keys = easyrtc.getLocalMediaIds();
easyrtc.call(targetEasyrtcId, successCB, failureCB, acceptedCB, keys);
enable('hangupButton');
}
function loginSuccess(easyrtcid) {
disable("connectButton");
// enable("disconnectButton");
enable('otherClients');
selfEasyrtcid = easyrtcid;
document.getElementById("iam").innerHTML = "Connected!";
// document.getElementById("iam").innerHTML = "Connected, waiting for class room" + easyrtc.cleanId(easyrtcid);
}
function loginFailure(errorCode, message) {
easyrtc.showError(errorCode, message);
}
function disconnect() {
document.getElementById("iam").innerHTML = "logged out";
easyrtc.disconnect();
enable("connectButton");
clearConnectList();
easyrtc.setVideoObjectSrc(document.getElementById('selfVideo'), "");
}
easyrtc.setStreamAcceptor(function(easyrtcid, stream, streamName) {
var labelBlock = addMediaStreamToDivClient("remoteVideos", stream, streamName, false);
labelBlock.parentNode.id = "remoteBlock" + easyrtcid + streamName;
console.log("accepted incoming stream with name " + stream.streamName);
console.log("checking incoming " + easyrtc.getNameOfRemoteStream(easyrtcid, stream));
});
easyrtc.setOnStreamClosed(function(easyrtcid, stream, streamName) {
var item = document.getElementById("remoteBlock" + easyrtcid + streamName);
item.parentNode.removeChild(item);
});
var callerPending = null;
easyrtc.setCallCancelled(function(easyrtcid) {
if (easyrtcid === callerPending) {
document.getElementById('acceptCallBox').style.display = "none";
callerPending = false;
}
});
easyrtc.setAcceptChecker(function(easyrtcid, callback) {
otherEasyrtcid = easyrtcid;
if (easyrtc.getConnectionCount() > 0) {
easyrtc.hangupAll();
}
callback(true, easyrtc.getLocalMediaIds());
});
А на герою журнала вот что написано:
2017-05-24T15: 40: 05.352716 + 00: 00 heroku [router]: at = info method = GET path = "/ socket.io/?EIO=3&transport=polling&t=Lmx7G8z&sid=x2x-q9gk8gJmiJW3AAAC" host = shielded-sands -69548.herokuapp.com request_id = 1a3911f4-e809-42f9-8008-c1ab4ac5d860 fwd = "121.54.32.165" dyno = web.1 connect = 0ms service = состояние 62 мс =200 байт =559 протокол =https 2017-05-24T15:40:07.182964+00:00 приложение [web.1]:
debug - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Команда EasyRTC, полученная с помощью msgType [setRoomApiField] 2017-05-24T15:40:07.184033+00:00 app[web.1]:
отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Запуск func 'onMsgTypeSetRoomApiField' с помощью apiFieldObj: { roomName: [32m'default '[39m,
2017-05-24T15: 40: 07.184035 + 00: 00 app [web.1]: поле:
2017-05-24T15: 40: 07.184035 + 00: 00 приложение [web.1]: {mediaIds:
2017-05-24T15: 40: 07.184036 + 00: 00 приложение [web.1]: {fieldName: [32m'mediaIds '[39m,
2017-05-24T15: 40: 07.184037 + 00: 00 приложение [web.1]: fieldValue: { [32m'USB2.0 HD UVC WebCam (04f2:b409)'[39м: [32m'7G0CSKTl143ui0S8P3o3I6ODKqkmcb6c9x2J'] 39 мес. } }
2017-05-24T15:40:07.193658+00:00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Комната [по умолчанию] Запуск func 'connectionRoomObj.emitRoomDataDelta'
2017-05-24T15: 40: 07.193760 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Комната [по умолчанию] Запуск func 'connectionRoomObj.generateRoomDataDelta' Отключено от потока журнала. Там могут быть события, которые вы не видите здесь! Попытка восстановить...
2017-05-24T15: 40: 30.732318 + 00: 00 heroku [router]: at = info method = GET path = "/ socket.io/?EIO=3&transport=polling&t=Lmx7TgQ&sid=2GH0CYMLf5N1yMSoAAAD" host = shielded-sands-69548.herokuapp.com request_id = b3e85b00-1631-4a86-ac37-d30e7da18e5a fwd = "112.198.82.104" dyno = web.1 connect = 0ms service = 44ms status =200 байт =559 = протокол 559 = https
2017-05-24T15: 40: 31.058485 + 00: 00 heroku [router]: at = info method = GET path = "/ socket.io/?EIO=3&transport=polling&t=Lmx7Tlt&sid=2GH0CYMLf5N1yMSoAAAD" host = shielded-sands-69548.herokuapp.com request_id = 4eca076e-77d4-4c79-81f8-85b0bc87f474 fwd = "112.198.82.104" dyno = web.1 connect = 0ms service = состояние 10 мс =200 байт = протокол 225 = протокол 225 = https
2017-05-24T15: 40: 31.492099 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Команда EasyRTC, полученная с помощью msgType [setRoomApiField]
2017-05-24T15: 40: 31.492866 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Запуск func 'onMsgTypeSetRoomApiField' с помощью apiFieldObj: { roomName: [32m'default],
2017-05-24T15: 40: 31.492869 + 00: 00 app [web.1]: поле:
2017-05-24T15: 40: 31.492869 + 00:00 приложение [web.1]: {mediaIds:
2017-05-24T15: 40: 31.492870 + 00: 00 приложение [web.1]: {fieldName: [32m'mediaIds '[39m,
2017-05-24T15: 40: 31.492871 + 00: 00 app [web.1]: fieldValue: {[32m'камера 1, лицом вперед '[39m: [32m'jyQhLuKAb3xFwMnpx4316IazXWfq8OjpllXN' [39m} }} }
2017-05-24T15: 40: 31.493276 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Комната [по умолчанию] Запуск func 'connectionRoomObj.emitRoomDataDelta'
2017-05-24T15: 40: 31.493368 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Комната [по умолчанию] Запуск func 'connectionRoomObj.generateRoomDataDelta'
2017-05-24T15: 40: 31.493579 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Запуск func 'onEmitEasyrtcCmd' с msgType [roomData]
2017-05-24T15: 40: 35.147874 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Команда EasyRTC, полученная с помощью msgType [предложение]
2017-05-24T15: 40: 35.148264 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Запуск func 'onEmitEasyrtcCmd' с msgType [предложение]
2017-05-24T15: 40: 35.771088 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Получено сообщение EasyRTC типа [easyrtc_streamReceived]
2017-05-24T15: 40: 35.778244 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Запуск func 'onEmitEasyrtcMsg' с msgType [easyrtc_streamReceived]
2017-05-24T15: 40: 35.825123 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Команда EasyRTC, полученная с помощью msgType [ответ]
2017-05-24T15: 40: 35.825572 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Запуск func 'onEmitEasyrtcCmd' с msgType [ответ]
2017-05-24T15: 40: 35.835961 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Команда EasyRTC, полученная с помощью msgType [кандидат]
2017-05-24T15: 40: 35.836259 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][s4kVZlTHTPBuXAsq] Запуск func 'onEmitEasyrtcCmd' с msgType [кандидат]
2017-05-24T15: 40: 35.880085 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Команда EasyRTC, полученная с помощью msgType [setUserCfg]
2017-05-24T15: 40: 35.880411 + 00: 00 приложение [web.1]: отладка - EasyRTC: [easyrtc.multistream][GbiiKUGLqDt10wqa] Получена команда WebRTC setUserCfg. Эта функция еще не завершена.
Может кто-нибудь, пожалуйста, попробуйте мне помочь:(