Как заставить iOS правильно соблюдать атрибут ссылки "apple-touch-icon-precomposed" для "веб-приложения"
Я создал несколько веб-приложений для iOS, в которых используется метод атрибута ссылки apple-touch-icon-precomposed для пользовательских значков домашнего экрана без глянца. Однако недавно я столкнулся с проблемой, когда после добавления закладки на главном экране, а затем запуска приложения и выхода из приложения (с помощью многозадачности) к значку применяется глянец! Я не понимаю, почему это происходит. Я не могу воспроизвести его на iPad 2, но это происходит на моем iPhone 3GS под управлением 4.3.3. Кроме того, кажется, что это может быть связано с тем, чтобы положить его в папку?
Приложение расположено по адресу http://pattern86.com/apps/color если вы хотите проверить код.
В основном это то, что происходит:
Добавьте приложение на домашний экран. (Нет глянца - все хорошо на данный момент.)

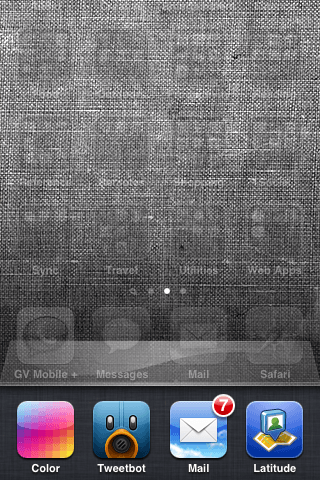
Выйдите из приложения из многозадачности (здесь уже показан глянец!)

Теперь иконка имеет эффект блеска! Что дает?

1 ответ
(репост в ответ, как и просили:)
Может быть что-то делать с самой иконой. Изображение имеет альфа-канал? Есть ли у вас другие рабочие приложения?