SetSelectedRange Spread.NET проблема с JavaScript
Я пытаюсь добавить функциональность в элемент управления Spread.NET, где он позволит удерживать нажатой клавишу Shift, чтобы выбрать диапазон ячеек в ASP. Я создаю событие onActiveCellChanged для вызова функции selectRange при выполнении
var shiftPressed = false;
var newSelect = true;
window.pageLoad = function init() {
var ss = document.getElementById('<%=FpSpread1.ClientID %>');
if (ss.addEventListener != null) {
ss.addEventListener("ActiveCellChanged", selectRange(), false);
} else if (ss.attachEvent != null) {
ss.attachEvent("ActiveCellChanged", selectRange());
}
else {
FpSpread1.onActiveCellChanged = selectRange;
}
}
Вот функция selectRange.
function selectRange() {
var ss = document.getElementById('<%=FpSpread1.ClientID %>');
var swap;
if (shiftPressed == true) {
var initRow = document.getElementById('RowCoord').value;
var initCol = document.getElementById('ColCoord').value;
var SecRow = getRow();
var SecCol = getCol();
newSelect = false;
var rCount = Math.abs(SecRow - initRow) + 1;
var cCount = Math.abs(SecCol - initCol) + 1;
if (initRow > SecRow)
initRow = SecRow;
if (initCol > SecCol)
initCol = SecCol;
//alert(initRow + ' ' + initCol);
alert(initRow + ' ' + initCol + ' ' + rCount + ' ' + cCount);
ss.SetSelectedRange(initRow, initCol, rCount, cCount);
}
else {
document.getElementById('RowCoord').value = 0;
document.getElementById('ColCoord').value = 0;
newSelect = true;
}
}
И вот как я определяю, проводится ли сдвиг.
function aKeyDown(event) {
if (event.keyCode == 16) {
shiftPressed = true;
var col = getCol();
var row = getRow();
if (newSelect) {
document.getElementById('RowCoord').value = row;
document.getElementById('ColCoord').value = col;
}
}
}
function aKeyUp(event) {
if (event.keyCode == 16) {
shiftPressed = false;
}
}
function getRow() {
var ss = document.getElementById('<%=FpSpread1.ClientID %>');
ret = ss.ActiveRow;
if (ret == undefined)
ret = ss.GetActiveRow;
return ret;
}
function getCol() {
var ss = document.getElementById('<%=FpSpread1.ClientID %>');
ret = ss.ActiveCol;
if (ret == undefined)
ret = ss.GetActiveCol;
return ret;
}
SetSelectedRange в выбранном диапазоне функция будет работать, если моя начальная ячейка a,1. Однако, если это любая другая ячейка, она выберет всю строку и столбец.
Вот мой <div> тег:
<FarPoint:FpSpread onkeydown="aKeyDown(event)" onkeyup="aKeyUp(event)" ID="FpSpread1"...
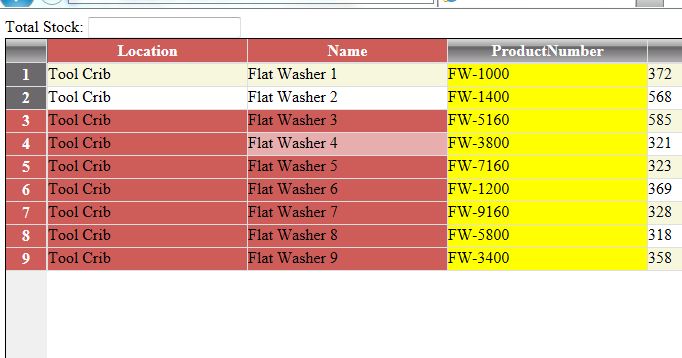
На изображении 1 моей первоначальной ячейкой была (a,3), и я удерживал Shift и нажимал (b,4)
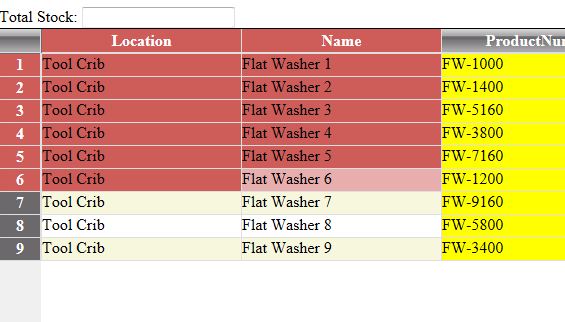
На изображении 2 это работает. Пока я начинаю в клетке (а,1)


1 ответ
Решение
Мне нужно было проанализировать значения строк и столбцов.
function getRow() {
var ss = document.getElementById(spd);
ret = ss.ActiveRow;
if (ret == undefined)
ret = ss.GetActiveRow();
return parseInt(ret);
}
function getCol() {
var ss = document.getElementById(spd);
ret = ss.ActiveCol;
if (ret == undefined)
ret = ss.GetActiveCol();
return parseInt(ret);
}