sencha touch Как сделать навигацию похожей на пример Touch-Theming от sencha touch
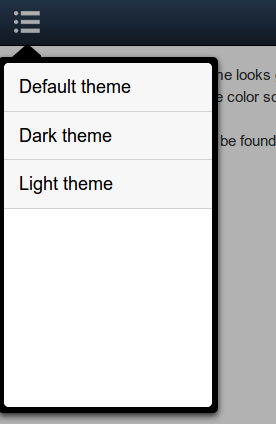
Я создаю приложение, в котором мне нужно создать всплывающее окно, например sencha touch theming expample, чтобы выбрать элементы навигации.

Я попытался увидеть его код на github для подсказки, но не знаю, чего мне не хватает, заяц - это мой код для строки заголовка и кнопки списка.
Ext.define('ov_app.view.HeaderBar', {
xtype : 'HeaderBar',
extend:'Ext.Toolbar',
config: {
// xtype : 'toolbar',
ui: 'plain',
docked: 'top',
cls: 'menuBar',
border:0,
defaults:{
border: 0,
},
items: [
{
iconCls: 'list',
iconMask: true,
ui: 'plain',
action: 'ShowMoreOption',
},{
xtype: 'spacer'
},{
xtype: 'container',
html: '<img src="resources/images/logo.png">'
},{
xtype: 'spacer'
},{
iconCls: 'home',
iconMask: true,
id: 'homeBtn',
ui: 'plain',
action: 'push-view'
}
]
}
});
`
и код для моего контроллера main.js, чтобы Handel действие вкладки на кнопку списка.
Ext.define('ov_app.controller.MainController', {
extend: 'Ext.app.Controller',
config:{
control: {
'button[action=push-view]': {
tap: 'pushViewFunction'
},
'button[action=ShowMoreOption]':{
tap: 'togglMenu'
},
},
},
pushViewFunction: function() {
ov_app.container.setActiveItem(0);
},
togglMenu: function(){
console.log("hello");
}
togglMenu: function(button) {
this.getStyleBubble().showBy(button)
},
});
`
когда я пытаюсь нажать на кнопку списка сверху, я вижу ошибку в консоли
Uncaught TypeError: Object [object Object] не имеет метода getStyleBubble
а также я не видел никакого определения для этой функции 'getStyleBubble' ни в одном из файлов в моделях, представлениях, контроллерах, каталогах магазинов. Так это определено в любых файлах каталогов касания, или я что-то упускаю.
1 ответ
В файле контроллеров нет никакого замедления функции getStyleBubble(), а также в любом файле, если вы загружаете всю zip-папку с исходным кодом. Я думаю, что они не загрузили полный исходный код. Но я нашел решение моего ответа. Я должен создать новую панель и заставить ее переключаться одним нажатием кнопки списка, как это.
togglMenu: function(button){
if(!this.overlay) {
this.overlay = Ext.Viewport.add({
xtype: 'panel',
modal: true,
hideOnMaskTap: true,
showAnimation: {
type: 'popIn',
duration: 250,
easing: 'ease-out'
},
hideAnimation: {
type: 'popOut',
duration: 250,
easing: 'ease-out'
},
height: 200,
width: 200,
//centered: true,
styleHtmlContent: true,
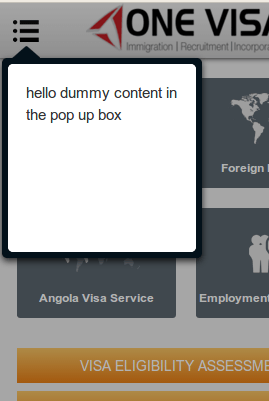
html: '<p>hello dummy content in the pop up box </p>',
scrollable: true
});
}
this.overlay.showBy(button);
`