NIvoSlider заставляет Меню HTML не генерировать
Я использую слайдер Nivo в CMS, что стало проще, и всякий раз, когда я загружаю слайдер Nivo на страницу (в любом месте на странице), собственное меню шаблонов не создается при уменьшении до уровня мобильного устройства. Меню для планшета размером и вверх действительно появляются.
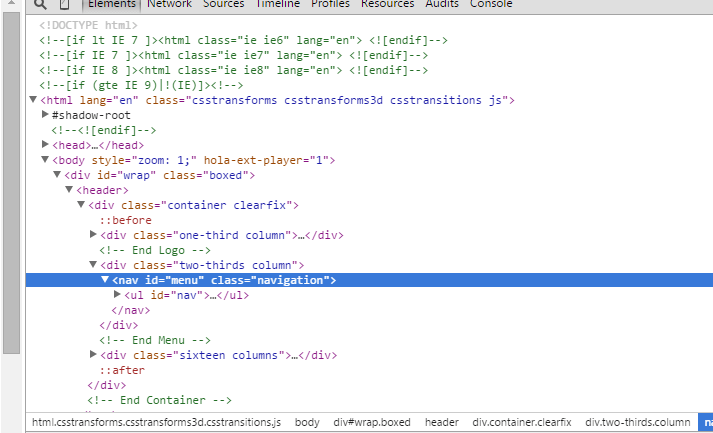
Эта страница справа (проверка Chrome) здесь является обычной текстовой страницей, вы можете увидеть класс "Selectnav" с добавленным идентификатором.

Я не большой гений Javascript, и я не мог понять, что не так.
Может кто-нибудь помочь мне здесь может быть причиной этого?
Если я удаляю ползунок на странице, меню отображается на мобильных устройствах, так что это должен быть ползунок Nivo, вызывающий это.
Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы, которые помогут вам помочь мне:).
Заранее спасибо, ребята!
1 ответ
Это комментарий, а не ответ (мне не хватает очков репутации, чтобы комментировать)
Вы правы, это конфликт js, но вы не показали нам js, которая запускает меню на мобильных устройствах, поэтому я не могу указать на какие-либо конкретные проблемы.
Пожалуйста, опубликуйте использованные js-библиотеки или предоставьте ссылку на сайт.