CSS текстовый отступ в поле ввода не обновляет позицию каретки, пока вы не начнете печатать
Когда я использую свойство text-идент в CSS, я ожидаю увидеть, когда вы сфокусируете внимание на области ввода текста, иконка курсора / курсор будет отображаться с отступом. Но кажется, что он не имеет отступа, пока вы не введете первый символ. Единственный выход - использовать левый отступ для элемента ввода, но я хочу избежать использования отступов, потому что я также устанавливаю ширину и не хочу реализовывать исправление заполнения для IE, используя электронную таблицу, специфичную для IE.
Эта ошибка происходит в Safari.
Ниже приведены изображения того, о чем я говорю.
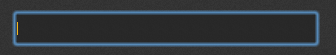
На фокусе, когда нет текста, идентификатор текста не влияет на положение каретки:

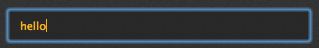
Когда вы начинаете вводить текст, он корректно отступает:

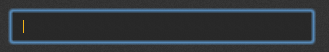
После того, как вы напечатаете, а затем удалите то, что набрали, вначале отобразится то, что я хочу, чтобы оно делало с самого начала (отступ каретки).

HTML:
<input type="text" />
CSS:
input { text-indent: 10px; }
2 ответа
Это подтвержденная ошибка WebKit, которая недавно была устранена https://bugs.webkit.org/show_bug.cgi?id=82688
Ваша версия Safari может быть слишком старой, чтобы это исправление было включено.
Вместо этого используйте padding-left.
<style>
::-webkit-input-placeholder {text-indent:10px!important;}
:-moz-placeholder { text-indent:10px!important;}
::-moz-placeholder {text-indent:10px!important;}
:-ms-input-placeholder {text-indent:10px!important;}
</style>
Это позволяет сделать отступ в текстовом отступе, который, как мне кажется, был исправлен в более новых версиях webkit / safari. Однако это исправление должно помочь вам с более старыми версиями.
Спасибо