Не удается прочитать свойство 'jQuery3110309118160008342142' с нулевым значением
Я добавляю отключенные поля ввода, используя jquery, и есть кнопка, чтобы удалить это отключенное свойство. он работает нормально со статической формой, но когда я динамически добавляю отключенные поля, я получаю ошибку ниже при щелчке этого поля ввода или при изменении этого.
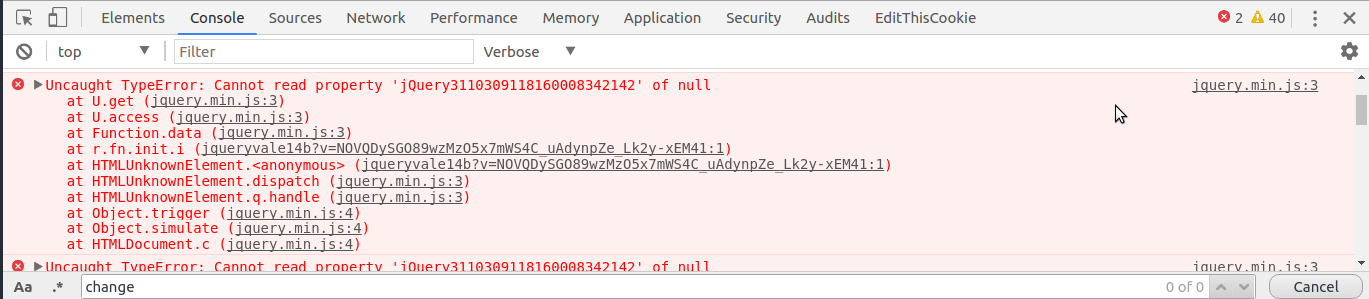
Uncaught TypeError: Cannot read property 'jQuery3110309118160008342142' of null
at U.get (jquery.min.js:3)
at U.access (jquery.min.js:3)
at Function.data (jquery.min.js:3)
at r.fn.init.i (jqueryvale14b?v=NOVQDySGO89wzMzO5x7mWS4C_uAdynpZe_Lk2y-xEM41:1)
at HTMLUnknownElement.<anonymous> (jqueryvale14b?v=NOVQDySGO89wzMzO5x7mWS4C_uAdynpZe_Lk2y-xEM41:1)
at HTMLUnknownElement.dispatch (jquery.min.js:3)
at HTMLUnknownElement.q.handle (jquery.min.js:3)
at Object.trigger (jquery.min.js:4)
at Object.simulate (jquery.min.js:4)
at HTMLDocument.c (jquery.min.js:4)
это код для удаления отключенного свойства
$(document).find("#"+formId).find(".custom-readonly-input").each(function(k, v){
$(this).prop("disabled", false);
});
даже я пытался
$(this).removeAttr("disabled");
я получаю ту же ошибку Не могу прочитать свойство JQuery_some случайное число_ нуля
форма динамически добавляется, и я делаю проверку, а также как это исправить