GWT Google Map Api V3 - сломан при его изменении
Он работает нормально для меня в первый раз, когда он отображается. Но, если я что-то поменяю на карте или воссоздаю, она сломается.
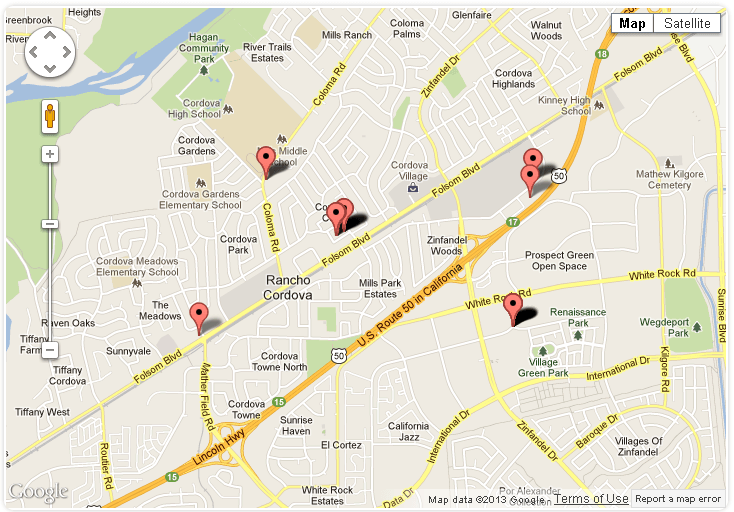
Вот снимок экрана для того, как это выглядит.
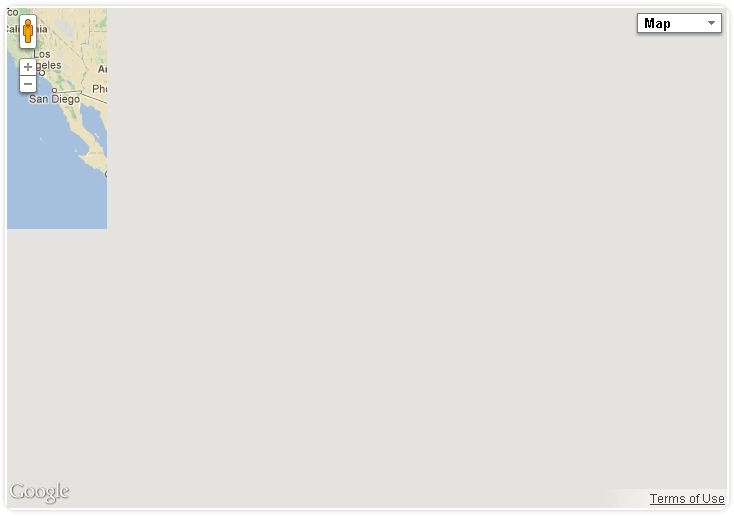
Вот снимок экрана после того, как я изменил результаты на значение страницы.
Это мой код
@UiField DivElement mapPanel;
private GoogleMap googleMap;
public void loadAllMarkers(final List<LatLng> markers)
{
if(!markers.isEmpty())
{
final MapOptions options = MapOptions.create();
options.setMapTypeId(MapTypeId.ROADMAP);
googleMap = GoogleMap.create(mapPanel, options);
final LatLngBounds latLngBounds = LatLngBounds.create();
for(LatLng latLng : markers)
{
final MarkerOptions markerOptions = MarkerOptions.create();
markerOptions.setPosition(latLng);
markerOptions.setMap(googleMap);
final Marker marker = Marker.create(markerOptions);
latLngBounds.extend(marker.getPosition());
}
googleMap.setCenter(latLngBounds.getCenter());
googleMap.fitBounds(latLngBounds);
}
}
Я вызываю метод loadAllMarkers() всякий раз, когда необходимо загрузить новые результаты.
Может кто-то указать, что я здесь делаю неправильно.
1 ответ
Кажется, это происходит из-за следующего (которое я извлек из сообщества Google+ - API GWT Maps V3):
Брэндон ДоннельсонМар 5, 2013
Я имел это случиться и забыл, почему это так, но mapwidget.triggerResize() сбросит плитки. Это, кажется, происходит, когда происходит onAttach, и существует анимация, означающая, что div начал уменьшаться и увеличивается в стороне, но карта уже прикреплена. В конце анимации, карта не изменяет размеры автоматически. Я собирался исследовать автоматическое изменение размера, но у меня еще не было времени напасть на него.
В вашем случае вы бы вызвали googleMap.triggerResize() после того, как внесете изменения. это решило мою проблему, когда у меня была точно такая же проблема. Я знаю, что уже немного поздно, но я надеюсь, что это поможет!
Другой ответ - расширить виджет "Карта" следующим образом:
@Override
protected void onAttach() {
super.onAttach();
Timer timer = new Timer() {
@Override
public void run() {
resize();
}
};
timer.schedule(5);
}
/*
* This method is called to fix the Map loading issue when opening
* multiple instances of maps in different tabs
* Triggers a resize event to be consumed by google api in order to resize view
* after attach.
*
*/
public void resize() {
LatLng center = this.getCenter();
MapHandlerRegistration.trigger(this, MapEventType.RESIZE);
this.setCenter(center);
}