Angular4 Kendo UI TabStrip - обрабатывает больше вкладок, чем поддерживает ширина страницы
Есть ли способ справиться с ситуацией, когда имеется больше вкладок, чем может показать доступная ширина?
У меня есть сценарий, в котором элементы, выбранные из навигации, динамически открываются в новых вкладках (или активная вкладка изменяется, если она уже была открыта). Так получилось, что существует большая вероятность того, что в данный момент будет открыто больше вкладок, чем может показать ширина. Кажется, я не могу найти в документации ничего, что позволило бы мне справиться с этой ситуацией. Я искал хотя бы возможность использовать appendTo или что-то в этом роде, где я мог бы отделить контейнер для заголовков вкладок и содержимого вкладок, чтобы я мог делать что-то вроде кнопок для прокрутки заголовков влево или вправо.
это замечательно, когда есть несколько вкладок: 
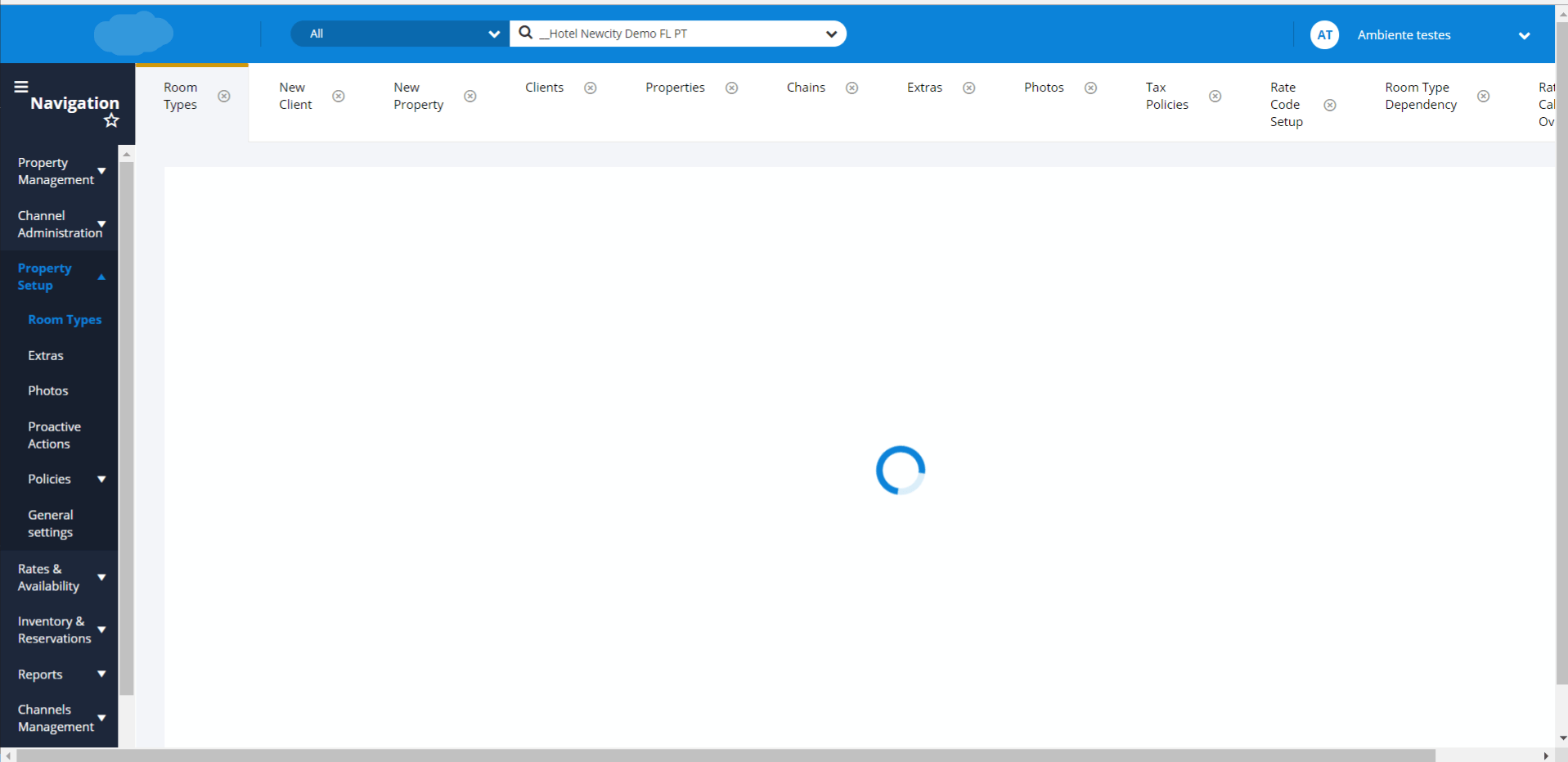
но если открыто больше из них, навигационные переходы и контейнер получают горизонтальную прокрутку, так как свободного места больше нет: 
моя цель состоит в том, чтобы иметь что-то вроде этого (с помощью кнопок со стрелками для перехода к скрытым вкладкам): 
Edit Ok, поэтому я нашел этот javascript кендо прокручиваемых вкладок. Это именно то, что я имел в виду, но я не могу добиться этого с помощью углового кендо-интерфейса
1 ответ
Ну, нет горизонтальной прокрутки из коробки, но набор вкладок может быть переменной. Так что в этом случае вы можете реализовать простую подкачку. что-то вроде
import { Component } from '@angular/core';
@Component({
selector: 'app-list',
templateUrl: './list.component.html'
})
export class ListComponent {
public allTabs = [
{ name: '1111', content: ' content 1 '},
{ name: '2222', content: ' content 2 '}
{ name: '3333', content: ' content 3 '}
{ name: '4444', content: ' content 4 '}
{ name: '5555', content: ' content 5 '}
];
public totalPages = 0;
public currentTabs = this.allTabs.slice(0, 2);
public pageSize: number = 2;
public currentPage = 1;
public nextPage() {
this.currentPage++;
this.currentTabs = this.allTabs.slice((this.currentPage - 1) * this.pageSize, (this.currentPage) * this.pageSize);
}
public prevPage() {
this.currentPage--;
this.currentTabs = this.allTabs.slice((this.currentPage - 1) * this.pageSize, (this.currentPage) * this.pageSize);
}
constructor (){
this.totalPages = Math.round(this.allTabs.length / this.pageSize);
}
}
и шаблон
<kendo-tabstrip [ngStyle]="{'width': '400px'}">
<kendo-tabstrip-tab
*ngFor="let item of currentTabs; let i=index"
[title]="item.name"
[selected]="i === 0"
>
<ng-template kendoTabContent>
{{ item.content }}
</ng-template>
</kendo-tabstrip-tab>
</kendo-tabstrip>
<button type="button" (click)="prevPage()" [disabled]="currentPage === 1">Prev</button>
<button type="button" (click)="nextPage()" [disabled]="currentPage === totalPages">Next</button>
своего рода фальшивый свиток:)