Почему сглаживание границ не работает в html2pdf?
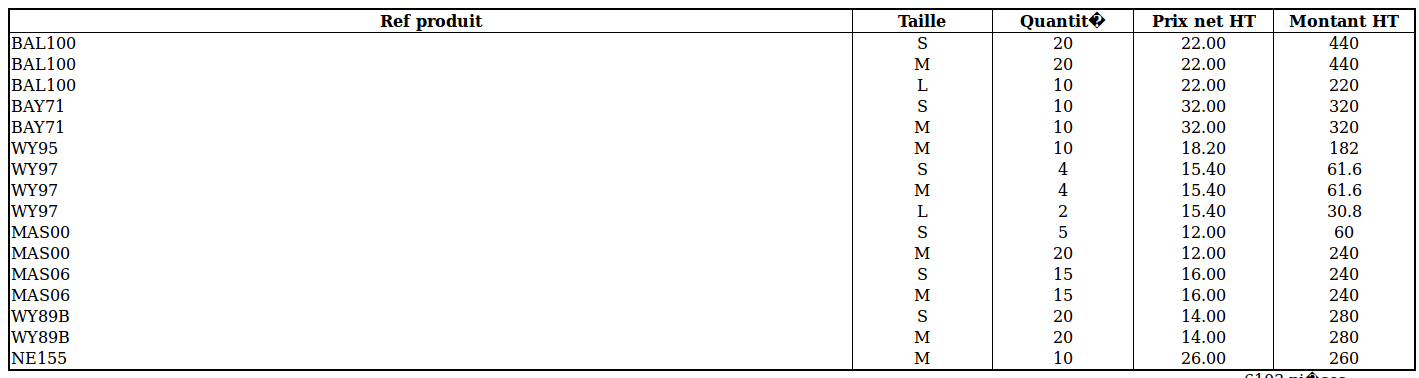
Я хочу создать PDF с таблицей HTML, как: 
Итак, я создал этот HTML:
<table style="width: 100%; border:2px solid; border-collapse: collapse; padding: 0; margin: 0;">
<tr style="border-bottom: 1px solid;">
<th style="border-left: 1px solid; width: 60%;">Ref produit</th>
<th style="border-left: 1px solid; width: 10%;">Taille</th>
<th style="border-left: 1px solid; width: 10%;">Quantit�</th>
<th style="border-left: 1px solid; width: 10%;">Prix net HT</th>
<th style="border-left: 1px solid; width: 10%;">Montant HT</th>
</tr>
<tr>
<td style="border-left: 1px solid;">BAL100</td>
<td style="border-left: 1px solid; text-align: center;">S</td>
<td style="border-left: 1px solid; text-align: center;">20</td>
<td style="border-left: 1px solid; text-align: center;">22.00</td>
<td style="border-left: 1px solid; text-align: center;">440</td>
</tr>
<tr>
.
.
.
</tr>
</table>
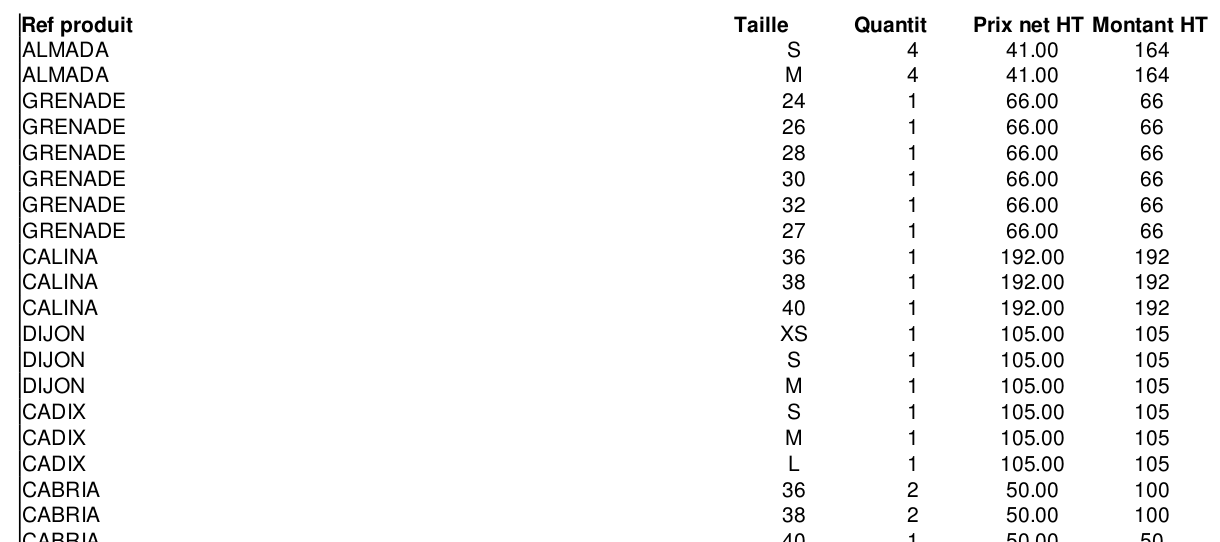
Результат в формате pdf:

Граница исчезла!
Если я удалю собственность border-collapse: collapse; границы появляются, но результат не подходит.
Я вижу на официальном форуме (французский пост), что свойство border-collapse работает только по тегу table, Поэтому я не понимаю, почему моя таблица не генерируется должным образом.
Любая идея?
Вот мой PHP-код для создания PDF
$html2pdf = new HTML2PDF('P','A4','fr');
$html2pdf->WriteHTML($htmlContent);
$html2pdf->Output($path, 'F');
2 ответа
border-collapse: collapse; предполагается объединить две одинаковые, смежные границы. При использовании его в html2pdf, вы должны стилизовать оба border-left а также border-right атрибуты (как то же самое), которые при свертывании будут создавать единую границу. Кроме того, чтобы написать этот CSS для защиты, а не предполагать border-color наследование атрибута, вы должны технически указать его при определении границы, например border: 1px solid black;
Я нашел обходной путь, если я заменил свойство css border-collapse: collapse; от cellspacing="0" результат выглядит хорошо.
<table cellspacing="0" style="width: 100%; border:2px solid;position: relative;">