ngAfterContentChecked и ngAfterViewChecked не отображают правильное значение до окончания второго события
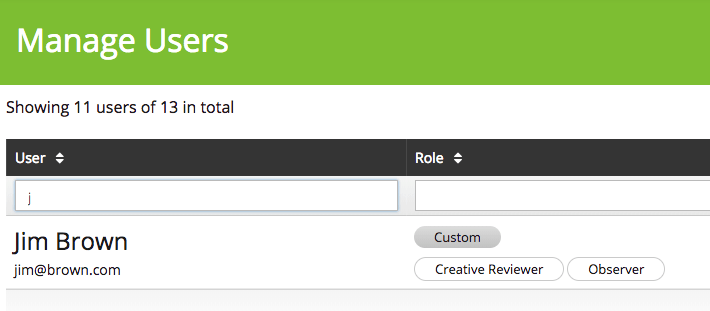
У меня есть угловой код 2, который отображает сетку с количеством полей, каждое поле имеет фильтр. Я хочу отобразить количество элементов, возвращаемых при запуске фильтра. Я делаю это, подсчитывая количество строк, находящихся в данный момент на экране, и использую ngAfterViewChecked(), чтобы получить число после его изменения. Проблема, с которой я сталкиваюсь, правильный номер отображается только после второго события. Например, на рисунке ниже 1 элемент возвращается из фильтра, но он говорит: "Показано 11 пользователей из 13 в общей сложности". Однако, если я щелкну мышью или нажму клавишу, она изменится на "Показано 1 пользователей из 13 в общей сложности". Я также пытался использовать ngAfterContentChecked()
ngAfterViewChecked() : void {
this.numOfUsersOnPage = document.getElementsByClassName("ui-datatable-even").length;
this.changeDetection.detectChanges();
}<div class="grid-padding">
<span *ngIf="showNumOfUser"> Showing {{numOfUsersOnPage}} users of {{totalNumOfUsers}} in total </span>
</div>