Как удалить дубликаты компонентов Ant Design между частями
Проблема: общие компоненты antd (такие как Button) дублируются в нескольких чанках, а не извлекаются в отдельный файл и, таким образом, загружаются конечным пользователем более одного раза.
Я использую create-Reaction-app в сочетании с response-app-rewired, и это функция injectBabelPlugin для модульного вызова компонентов Ant Design.
Мой config-overrides.js
const { injectBabelPlugin } = require("react-app-rewired")
module.exports = function override(config, env) {
return injectBabelPlugin(["import", { libraryName: "antd", style:
"css" }], config)
}
и я называю компоненты как:
import { Row, Col, Button } from "antd"
Это все работает отлично и денди.
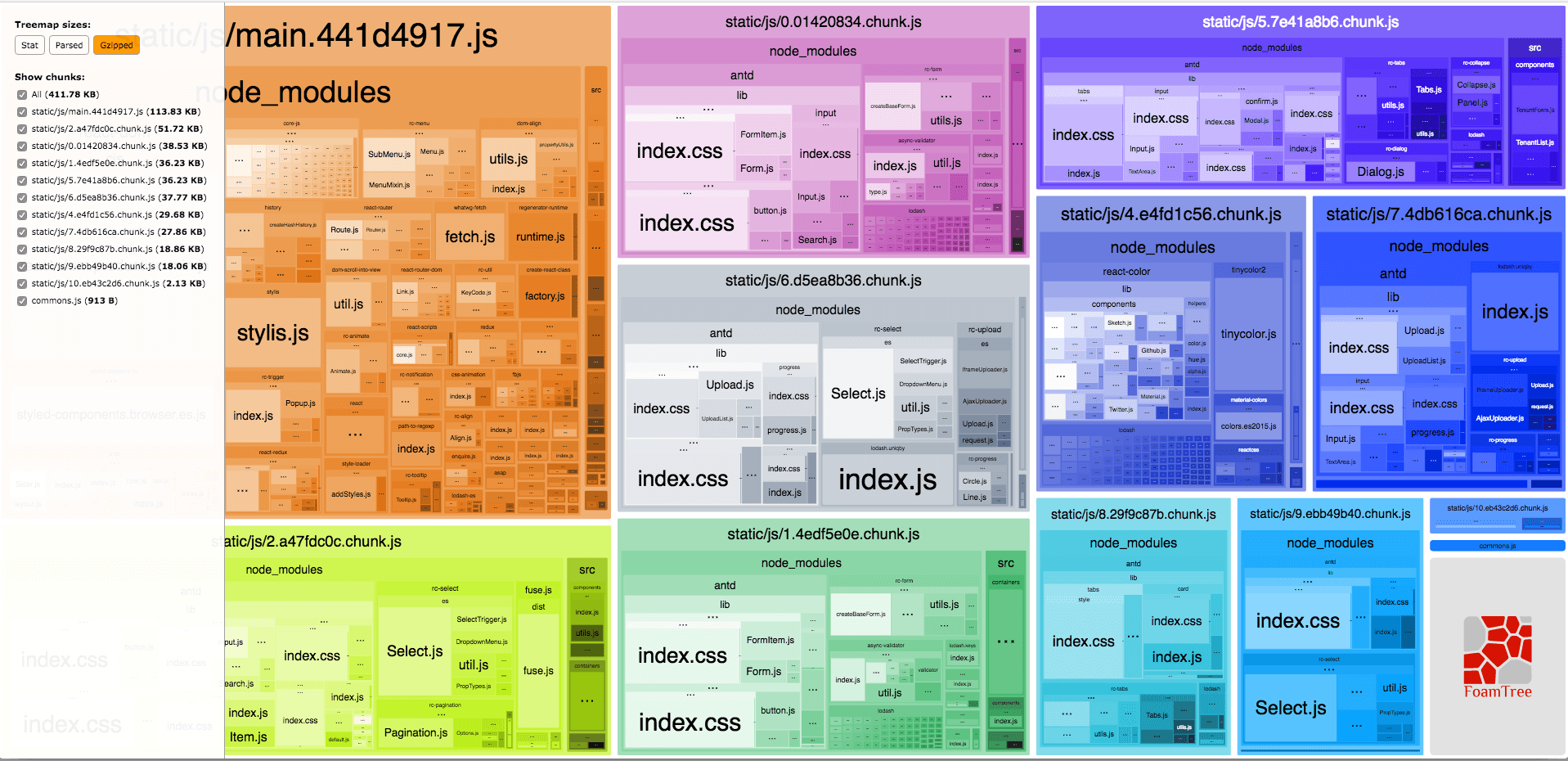
Проблема, с которой я сталкиваюсь, заключается в том, что при запуске webpack-bundle-analyzer я вижу, что общие компоненты antd (такие как Button) дублируются между несколькими частями.
Я пробовал некоторые конфигурации CommonChunksPlugin, но безрезультатно.
Моя конечная цель - загрузить компоненты antd, которые используются в нескольких чанках, в свой собственный файл. Возможно ли это с помощью разделения кода и лениво загруженных компонентов?
1 ответ
Как правило, я бы поместил общую зависимость, подобную этой, в свой комплект поставщиков, который в основном просто включает сторонние зависимости, которые меняются не так часто, поэтому они будут загружаться один раз и извлекаться из кэша, пока я не обновлю одну из зависимостей поставщика., Похоже, что возможность создания пакета поставщика с CRA появится в обновлении до Webpack 4 в версии 2.0.0 реагирующих сценариев, но пока не готова. Я не уверен, есть ли отличный способ решить эту проблему прямо сейчас без извлечения, но кажется, что будет в будущем.
Решение без модификации webpack:
В родительском компоненте (или более высоком родительском компоненте) выполните точно такой же импорт здесь:
import { Row, Col, Button } from "antd"
Вы могли бы использовать React.lazyтакже сюда импортировать. Я не думаю, что это необходимо, но вы можете поместить это вuseEffect поэтому этот код читается вашим приложением только при монтировании родительского компонента.
useEffect(() => {
React.lazy(() => import("antd"))
}, []);
В дочернем компоненте импортируйте с тем же кодом, что и обычно, чтобы использовать переменные. Webpack распознает, что этот модуль уже был загружен, поскольку родительский компонент все еще существует, поэтому он не включает их в новые пакеты.
import { Row, Col, Button } from "antd"