Поле даты ColdFusion, мешающее другим CSS
Когда я добавляю cfinput type="datefield", CFIDE/ сценарии ColdFusion мешают другому div на странице.
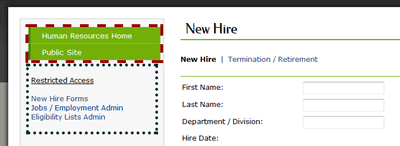
Хорошо:
Плохой:
Код:
<aside id="sideLeft">
<--- CMS generated --->
<div class="ktcssmenu thenav_ff_green"><div class="ktvertical ktopts_showtimeout_100 ktopts_hidetimeout_100 ktopts_imgreplace_no ktopts_imgreplacestyle_img ktopts_imgdir_ ktopts_imgnames_">
<ul class='lev1 clearfix'><li class="lev1 pos1 lev1_pos1 first lev1_first"><a href="/hr/index.cfm" class="lev1 pos1 lev1_pos1 first lev1_first" target="_self">Human Resources Home</a></li>
<li class="lev1 pos2 lev1_pos2 last lev1_last"><a href="http://www.blah.com/hr" class="lev1 pos2 lev1_pos2 last lev1_last" target="_new">Public Site</a></li>
</ul></div></div>
<--- regular non-CMS code --->
<div class="gspecial">
Restricted Access
<a href="url.cfm">New Hire Forms</a>
<a href="url.cfm">Jobs / Employment Admin</a>
<a href="url.cfm">Eligibility Lists Admin</a>
</div>
...
CSS:
#sideLeft {
float: left;
width: 230px;
margin-left: -100%;
position: relative;
padding: 10px 10px 10px 10px;
background-color: #f5f5f5;
border: 1px solid #d5d5d5;
}
/* test */
.thenav_ff_green {
border: dashed 5px #990000;
}
.gspecial {
border: dotted 5px #003333;
}
Сайт использует CMS, и я не могу много редактировать в "зеленой" предварительно упакованной навигации.
Скрипт ColdFusion CFIDE/ вызывает мою головную боль: /CFIDE/scripts/ajax/ext/adapter/yui/ext-yui-adapter.js
Я пробовал различные CSS очистки и плавающие.
Я готов попробовать что-нибудь еще раз. Благодарю.
1 ответ
Я считаю, что лучшим решением было бы не использовать cfinput, а вместо этого попробовать что-то вроде этого: http://jqueryui.com/datepicker/
Тогда вы будете иметь гораздо больший контроль над стилем и функциональностью, поскольку это то, что вы можете редактировать, вместо того, чтобы просто получать то, что выдает в js/css cfinput.
в противном случае вам может понадобиться просто использовать firebug, чтобы найти причину, по которой проблема добавлена в некоторые дополнительные CSS, чтобы исправить ее.
Подобные ошибки CSS сложно отладить, не имея примера страницы для игры. В любом случае вы можете сделать это на странице, которой вы можете поделиться с нами?