Стилизовать полосу прокрутки только с двумя элементами
Я пытаюсь стилизовать полосу прокрутки с помощью плагина NiceScroll, я делаю это с помощью css, помимо параметров, которые он предлагает, дело в том, что он создает два HTML-элемента, а дизайн, который у меня есть, "имеет" три элемента.
Вот параметры, которые я использую:
$('.albums').niceScroll({
cursorcolor: '#D289A6',
cursorwidth: '10',
cursorborder: '',
cursorborderradius: '12px',
background: '#fff'
});
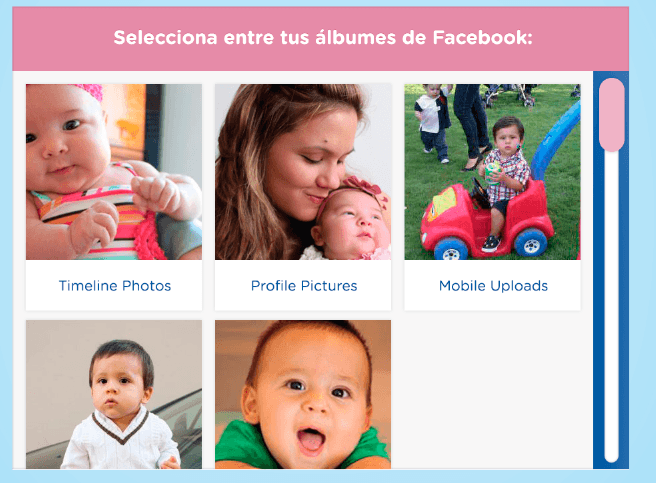
Вот изображение полосы прокрутки:
 А вот jsFiddle, который я создал, чтобы воспроизвести его: http://jsfiddle.net/YKhce/
А вот jsFiddle, который я создал, чтобы воспроизвести его: http://jsfiddle.net/YKhce/
Мне не хватает белого "рельса", и я не хочу использовать: before и: after псевдоэлементы, потому что пользователи будут использовать это в основном в IE.
Как этого добиться?
1 ответ
Вы могли бы нарисовать его с помощью тени и контура:
http://jsfiddle.net/ScndL/
#outter {
width: 25px;
height: 400px;
background:white;
border-radius:10px;
box-shadow:inset -1px 0 0 10px #2956a1, 0 0 0 3px #2956a1;
outline: solid 5px #2956a1;
outline-offset:-2px
}
обновить до квадрата http://jsfiddle.net/ScndL/1/
#outter {
width: 25px;
height: 400px;
background:white;
box-shadow:inset -1px 0 0 10px #2956a1;
}