Ширина столбца Wijmo FlexGrid в качестве текста заголовка Angluar2
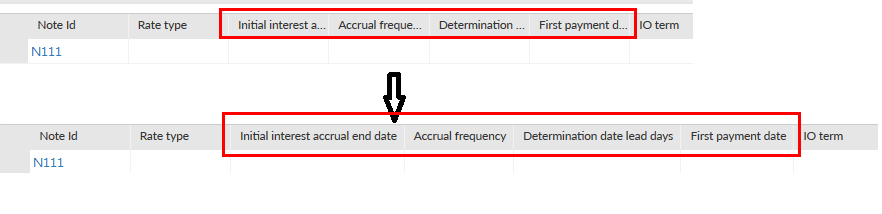
Мне нужен полный текст заголовка заголовка Wijmo FlexGrid:
 ,
,
Как я могу сделать это с помощью CSS?
4 ответа
Я также столкнулся с той же проблемой, делая то же самое, вот как я решил это:
CSS изменения:
.wjcGrid .wj-colheaders .wj-header {
text-overflow: initial;
}
HTML изменения:
<wj-flex-grid #flex
[itemsSource]="data"
[isReadOnly]="true"
[headersVisibility]="'Column'"
[selectionMode]="'Row'"
(loadedRows)="onGridLoaded($event)"
[autoSizeMode] = "'Headers'">
</wj-flex-grid>
В компоненте:
onGridLoaded(){
var self = this;
setTimeout(function() {
self.flex.autoSizeColumns();
},300);
}
вы можете удалить
setTimeoutиз вышеупомянутого метода, который я использовал, потому что у меня была некоторая проблема рендеринга, когда я загружал одну и ту же сетку несколько раз
Надеюсь, это решит вашу проблему.
Вы можете использовать свойство text-overflow и установить его в многоточие
Я работаю над приложением HTML5/Angular JS 4, используя TypeScript. Мне нужно обернуть заголовок моего столбца. Я просто сделал, как показано ниже, и это сработало.
<wj-flex-grid #studentsWjFlexGrid [itemsSource]="studentsPerformanceData" style=" height:100%; width:100%">
<wj-flex-grid-column binding="longDescription" [width]="100" [wordWrap]="true">
<ng-template wjFlexGridCellTemplate cellType="ColumnHeader">
<span style="word-wrap: break-word;">Long Description Goes here</span>
</ng-template>
</wj-flex-grid-column>
</wj-flex-grid>
Вы должны использовать свойство AutoSize Flexgrid. Проверьте эту тему: http://wijmo.com/topic/auto-adjust-height-for-flexgrid-column-headers/