DataGrid работает с WrapPanel как ItemsPanel
Как я могу реализовать вертикальный WrapPanel как DataGrid"s ItemsPanel? DataGrid вместо расширения по высоте будет горизонтально разбиваться на другой столбец (с заголовком и всем). Моя проблема похожа на пример 2 в этой теме. Как заставить DataGrid работать с WrapPanel?
В качестве примера. Если все строки не могут соответствовать высоте, следующие строки начинаются со следующего столбца.
|H1 | H2 | |H1 |H2 |
-------------- --------------
|A1 | B1 | |A5 |B5 |
-------------- --------------
|A2 | B2 | |A6 |B6 |
-------------- --------------
|A3 | B3 | |A7 |B7 |
-------------- --------------
|A4 | B4 | | | |
-------------- --------------
Если высота сетки данных увеличивается,
|H1 | H2 | |H1 |H2 |
-------------- --------------
|A1 | B1 | |A7 |B7 |
-------------- --------------
|A2 | B2 | | | |
-------------- --------------
|A3 | B3 | | | |
-------------- --------------
|A4 | B4 | | | |
-------------- --------------
|A5 | B5 | | | |
-------------- --------------
|A6 | B6 | | | |
-------------- --------------
В настоящее время
Мне удалось заставить его прорваться в следующий столбец
<DataGrid ItemsSource="{Binding Path=Items}">
<DataGrid.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel MaxHeight="500" Orientation="Vertical" IsItemsHost="True"/>
</ItemsPanelTemplate>
</DataGrid.ItemsPanel>
<DataGrid.Columns>
<DataGridTextColumn Header="No." Binding="{Binding Item1}" />
<DataGridCheckBoxColumn Header="A" Binding="{Binding Item2}" />
<DataGridCheckBoxColumn Header="B" Binding="{Binding Item3}" />
<DataGridCheckBoxColumn Header="C" Binding="{Binding Item4}" />
<DataGridCheckBoxColumn Header="D" Binding="{Binding Item5}" />
<DataGridTextColumn Binding="{x:Null}" />
</DataGrid.Columns>
</DataGrid>
Я отключил заголовки в коде, поскольку не могу повторить его для следующих столбцов, и добавил пустой столбец, так как не могу получить поле, когда строки снова начинаются в следующем столбце.
Это прекрасно работает (за исключением вышеуказанных причин), когда сетка не нуждается в горизонтальной прокрутке. Но когда сетка должна прокручиваться горизонтально, каждый столбец начинает прокручиваться и исчезает влево
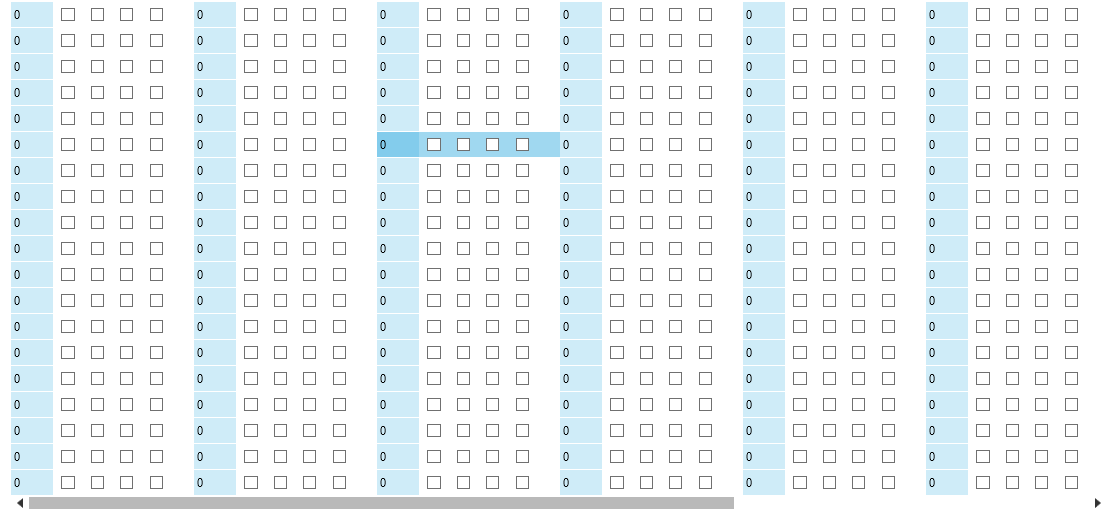
Когда не прокручивается
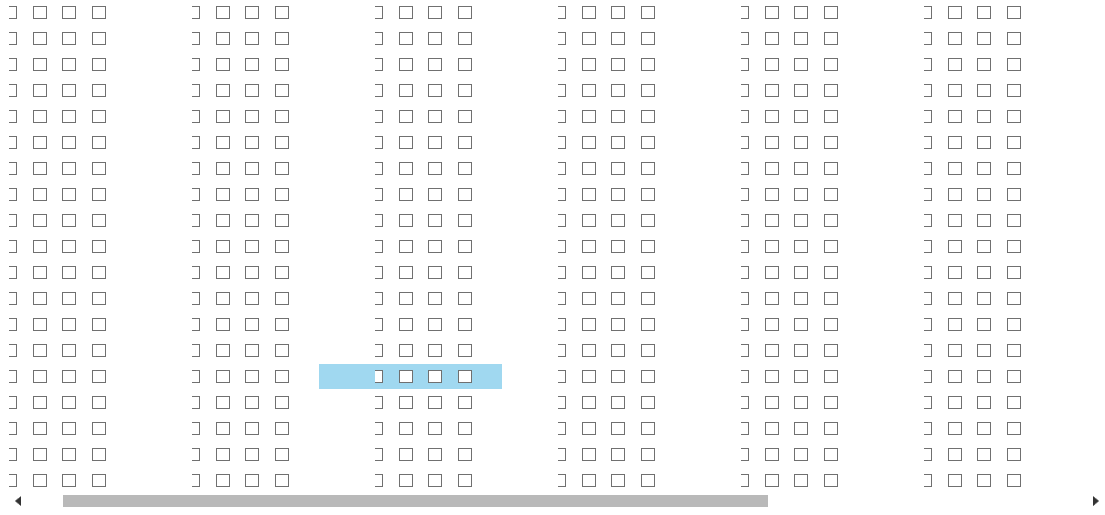
При прокрутке
1 ответ
Я знаю, что очень поздно отвечать на этот вопрос. (Это было 6 лет назад, LOL) Надеюсь, я хорошо понимаю ваш вопрос, я впервые отвечаю здесь ~
Когда я использую ваш код для тестирования на своей стороне, у меня возникает та же проблема при прокрутке влево и вправо. Мое решение - добавить слой списка вне таблицы данных. Если мы используем собственную полосу прокрутки datagrid и настройки datagrid недостаточно хороши, представление запутает пользователя.
Таким образом, добавление представления списка на внешнем уровне сетки данных может помочь решить проблему прокрутки, поскольку представление списка не ограничивает размер содержимого, поэтому сетка данных не будет вызывать появление собственной полосы прокрутки.
<ListView Grid.Row="0" HorizontalAlignment="Center">
<DataGrid Name="dtGrid" ItemsSource="{Binding DtGridData}" AutoGenerateColumns="False" BorderBrush="Blue" BorderThickness="5" HeadersVisibility="Column">
<DataGrid.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel MaxHeight="300" Orientation="Vertical"/>
</ItemsPanelTemplate>
</DataGrid.ItemsPanel>
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Custname}"
Width="100">
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background"
Value="BlanchedAlmond" />
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Mobile NO"
Binding="{Binding Mobileno}"
Width="100"
FontFamily="Times New Roman" >
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background"
Value="MistyRose" />
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Credit"
Binding="{Binding Credit}"
Width="100"
FontFamily="Times New Roman" >
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background"
Value="Honeydew" />
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
</ListView>
На изображении ниже показано, когда окно становится меньше, появляется полоса прокрутки списка, но не полоса прокрутки сетки данных.
Надеюсь на эту помощь, и, честно говоря, ваша идея добавления wrappanel в itemspanel спасет мне жизнь. Спасибо, ха!