Как получить представление на основе координат в openlaszlo?
В JavaScript у нас есть document.elementfrompoint, чтобы получить элемент на основе координат. Есть ли что-то подобное в Openlaszlo, чтобы получить представление, основанное на координате?
2 ответа
В OpenLaszlo нет прямой поддержки этой функциональности, но для сред выполнения на ActionScript 3 вы можете использовать метод flash.display.DisplayObjectContainer#getObjectsUnderPoint(). Во время выполнения DHTML вы можете использовать document.elementFromPoint(x, y) и на основе Quirksmode, который должен поддерживаться всеми современными браузерами.
Вот пример программы, реализующей canvas.elementFromPoint() метод:
<canvas debug="true">
<passthrough when="$as3">
import flash.geom.Point;
</passthrough>
<view id="background" width="100%" height="100%" bgcolor="#eeeeee" clickable="true"/>
<view id="red" x="200" y="100" width="200" height="200" bgcolor="#ff0000" opacity="0.3" clickable="true" />
<view id="green" x="150" y="200" width="200" height="200" bgcolor="#00ff00" opacity="0.3" clickable="true"/>
<view id="blue" x="250" y="200" width="200" height="200" bgcolor="#0000ff" opacity="0.3" clickable="true"/>
<handler name="onclick" reference="lz.GlobalMouse">
canvas.elementFromPoint();
</handler>
<method name="elementFromPoint"><![CDATA[
var mouseX = canvas.getMouse('x'),
mouseY = canvas.getMouse('y'),
objects = null, // array of objects at mouse pointer in SWF runtime
element = null; // The element we are looking for
Debug.info( 'mouse position: x=' + mouseX + ' / mouseY=' + mouseY );
if ($as3) {
// in SWF runtime, use the DisplayObjectContainer.getObjectsUnderPoint() method
objects = canvas.getDisplayObject().getObjectsUnderPoint(new Point(mouseX, mouseY));
element = objects[objects.length-1].owner;
} else {
// in DHTML, we can use elementFromPoint, and need to retrieve the owner view of the div
element = document.elementFromPoint(mouseX, mouseY).owner.owner;
}
Debug.info('View under mousecursor:', element);
return element;
]]></method>
</canvas>
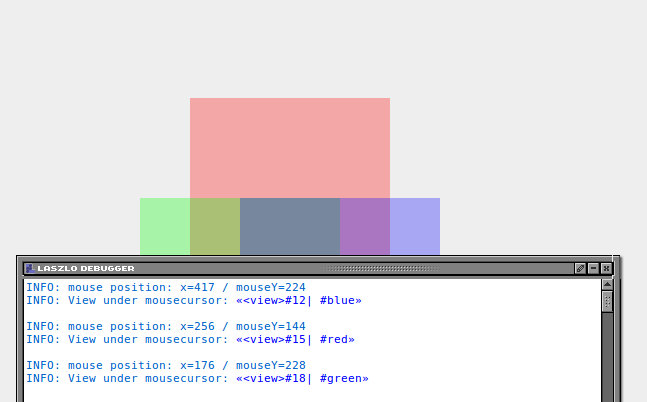
Есть 4 вида, один вид фона масштабируется до 100% х 100%. И три цветовых представления: красный, зеленый и синий - с синим, являющимся лучшим. При нажатии на вид возвращается правильный объект вида.

Код был протестирован во время выполнения DHTML с Chrome 22.0, Firefox 16.0.1 и Opera 12.02. Flash должен работать в любом браузере, я не тестировал с IE.
Я так не думаю. Вам нужно будет создать свой собственный массив или объект-наблюдатель, собрать все виды, а затем перебрать все элементы и проверить, находятся ли координаты внутри ограничительной рамки вида. Во Flash также есть что-то вроде "hitTest", которое может быть похоже на JavaScript "document.elementfrompoint" для получения точного соответствия пикселей в случае, если ограничивающего прямоугольника вам недостаточно.
Себастьян