Как изменить размер видео без изменения соотношения сторон?
constructor(props) {
super(props);
this.state = {
screenWidth: Dimensions.get('window').width,
heightScaled: null,
};
}
<View style={styles.videoView}>
<Video
source={video}
ref={(ref) => { this.player = ref }}
repeat={true}
resizeMode={"contain"}
style={{
width: this.state.screenWidth,
height: this.state.heightScaled,
}}
onLoad={response => {
const { width, height } = response.naturalSize;
const heightScaled = height * (this.state.screenWidth / width);
response.naturalSize.orientation = "horizontal";
this.setState({ heightScaled: heightScaled });
}}
/>
</View>
стили
videoView: {
flex: 1,
width: Dimensions.get('window').width,
height: 350
}
Я извлекаю видео из API, а затем использую его в компоненте видео, используя react-native-video, Я не знаю, как я могу изменить размер моего видео, чтобы оно соответствовало виду, не растягивая видео.
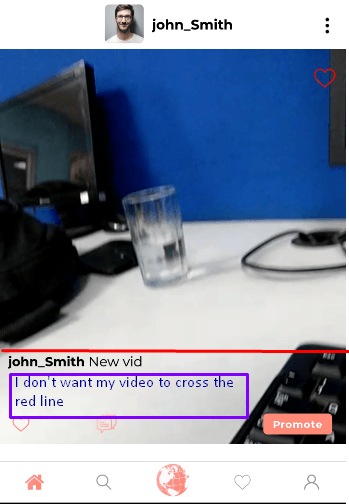
Вот результат приведенного выше кода.
Я не хочу, чтобы мое видео пересекало красную линию, отмеченную на изображении. Пожалуйста, помогите мне. Я застрял на этой проблеме за последние 3 дня.
0 ответов
Добавление еще одного
<View /> внутри родителя
<View /> содержащий
<Video /> решит перелив видео.
<View style={styles.videoView}>
<Video
resizeMode={"contain"}
style={{
flex: 1
}}
/>
<View style={{flex: 1}}>
{/* Components after red line can be rendered here */}
</View>
</View>