Тег fieldset представлен по-разному в IE10 по сравнению со старыми версиями
Следующий фрагмент HTML выглядит по-разному в IE10 по сравнению со старыми версиями:
<html>
<body>
<form>
<fieldset style="position:absolute; left: 0px; top: 0px; width: 200px; height: 30px;">
<label>text1</label>
</fieldset>
<label style="position:absolute;width:65px;line-height:15px;height:15px;left:0px;top:40;">text2</label>
</form>
</body>
</html>
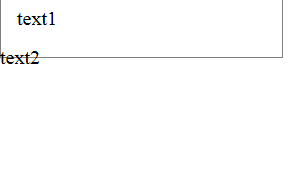
IE10:

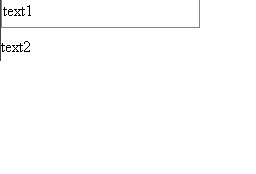
IE8:

Отложите изменения шрифта, как я могу изменить страницу так, чтобы макет был таким же, как в IE8 в обоих браузерах?
1 ответ
Добавление padding: 0px Кажется, это решает проблему, теперь страница отображается одинаково во всех версиях IE.
Тег fieldset теперь выглядит так:
<fieldset style="position:absolute; left: 0px; top: 0px; width: 200px; height: 30px; padding: 0px">