Selectbox отображает свои параметры над элементом управления selectbox при наведении на него мыши
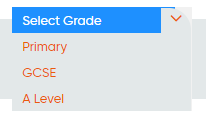
При наведении курсора на мое поле выбора оно отображает параметры над элементом управления "окно выбора" при наведении на него. Оно должно отображать параметры ниже поля выбора в качестве параметров по умолчанию. Когда выбран параметр, окно выбора должно закрываться, но оно закрывается только при наведении курсора изображение прикреплено ниже. варианты, показанные выше, поле выбора, и поле выбора скрывается за ними
Выберите GradePrimaryGCSEA Уровень
CSS
.quick-links__list {
list-style: none;
padding: 0;
margin: 0;
}
.select_box {
cursor: pointer;
position: relative;
width: auto;
}
.quick-links__item .select_box .form-control > option {
font-size: 13px;
font-weight: 500;
letter-spacing: normal;
text-transform: capitalize;
padding: 5px 10px;
}
$('select#search_select').hover(function(){
var count = $(this).children().length;
$(this).attr('size', count);
},function(){
$(this).removeAttr('size');
});