Автоматически масштабировать веб-страницу на iPhone/ Android, чтобы текстовое поле заполняло экран горизонтально
У нас есть большая запатентованная система MRP, основанная на 4D.
Мы создаем очень простую веб-страницу, обслуживаемую 4D, которая имеет текстовое поле.
Как мне убедить iphone и android сделать текстовое поле шириной экрана, чтобы пользователю не приходилось масштабировать вручную?
<!DOCTYPE html>
<HTML>
<HEAD>
<style type="text/css">
</style>
</HEAD>
<META NAME="GENERATOR" CONTENT="4th Dimension - 4D">
<TITLE> Real Time Collection
</TITLE>
<BODY>
<FONT size="5";bold>
<FORM ACTION="/ProcessJobHours" METHOD=POST>
Employee ID#<BR>
<INPUT TYPE=TEXT NAME=Emp VALUE="" style="height: 48px; width: 250px;
font-size: 24pt;"><BR>
<!-- OK is a particular case-->
<INPUT TYPE=SUBMIT NAME=WEBOK VALUE="Ok">
</FORM>
</BODY>
</HTML>
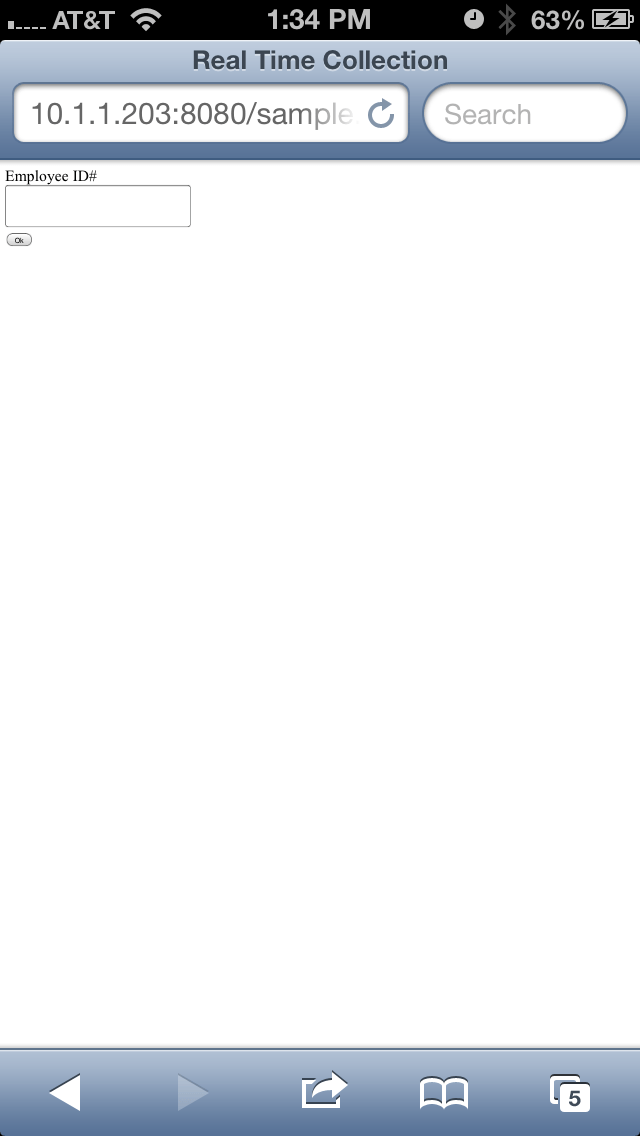
Что я получаю это:
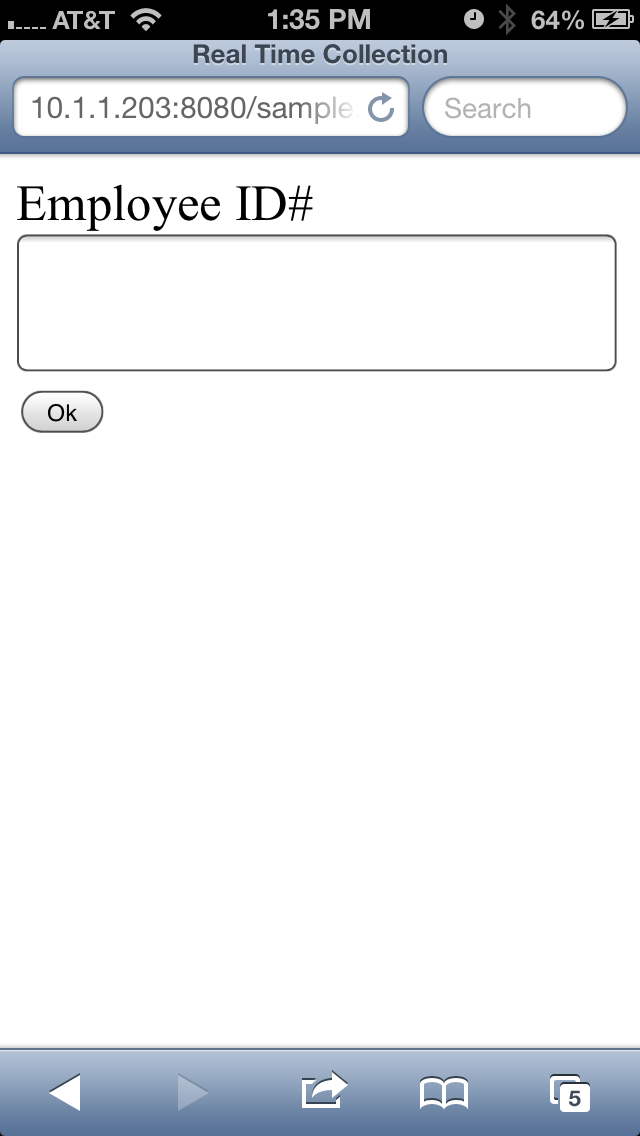
Что я хочу это:
2 ответа
Решение
Я думаю, что предложение от Алекса Б. из области просмотра - хорошее начало. Попробуйте добавить это в свой раздел HTML.
<meta name="viewport" content="width=device-width, initial-scale=1">
Я считаю, что то, что вы ищете на мобильном рендеринге веб-страницы, называется viewport. Я думаю, что эта запись блога разъясняет это довольно хорошо.
http://bravenewmethod.wordpress.com/2011/08/28/html5-canvas-layout-and-mobile-devices/