Safari Picture In Picture - пользовательский видеоконтроллер HTML5
Пользовательский видеоконтроллер Safari HTML5 с функцией "картинка в картинке" (PiP)
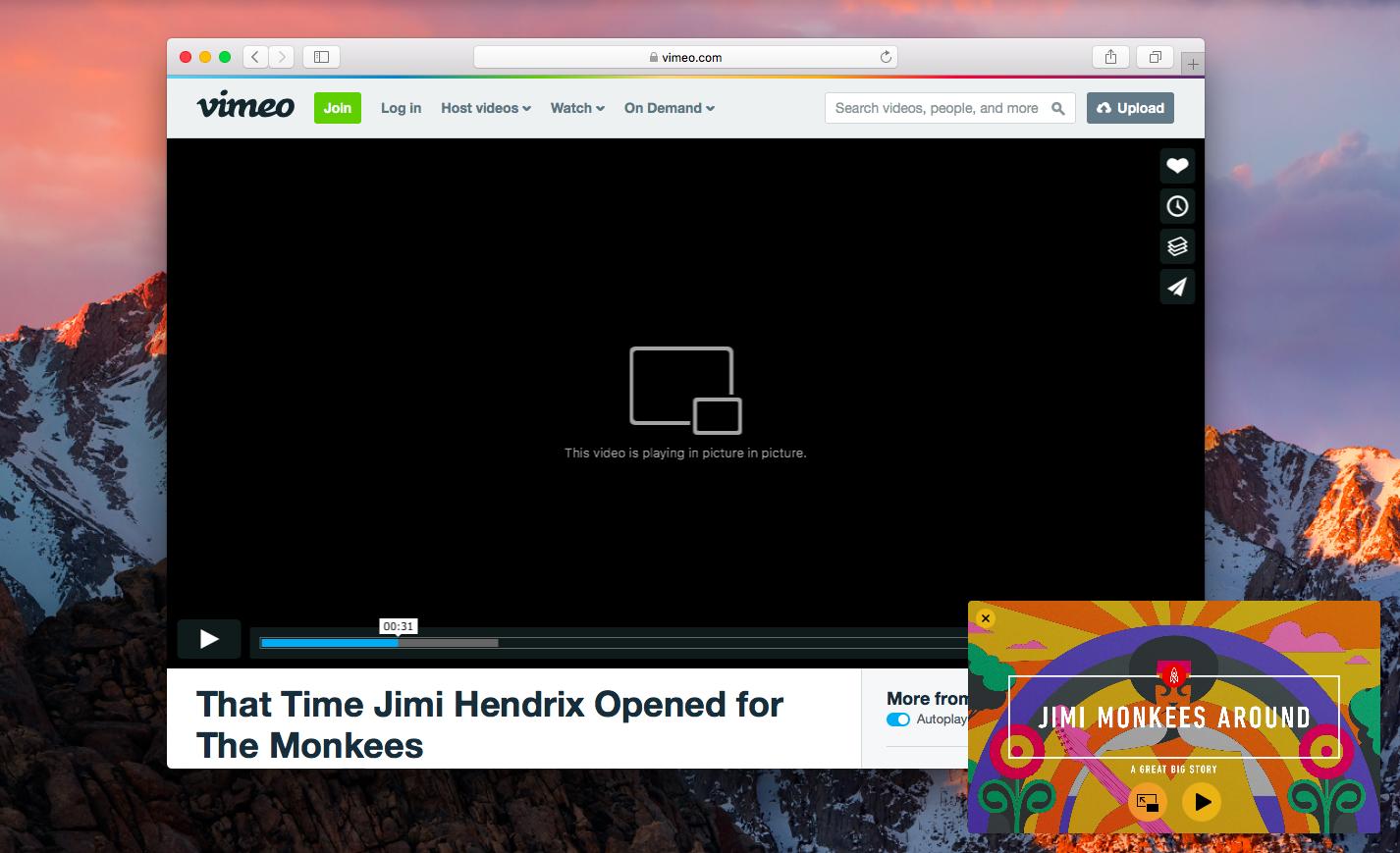
На WWDC15 Apple представляет Safari 9 (Safari 10 для MacOS), теперь есть поддержка Picture in Picture.
Тем не менее, они просто говорят:
Если вы используете пользовательские элементы управления видео HTML5, вы можете добавить функциональность "картинка в картинке" с помощью API режима представления JavaScript.
но не рассказывал, как и где найти документацию.
У видеоконтроллера по умолчанию есть кнопка, но как мне вызвать ее с помощью javascript?
1 ответ
Написать разметку для пользовательского элемента управления
Добавьте элемент "картинка в картинке" в свою разметку
Пользовательские элементы управления теперь включают разметку для новой кнопки "картинка в картинке", которая отображается по умолчанию.
Перечисление 1 эта разметка добавляет кнопку "картинка в картинке"
<video id="video" src="my-video.mp4"></video>
<div id="controls">
<button id="PiPButton">PiP</button>
</div>
Добавить функциональность к кнопке
Добавьте функцию для переключения "картинка в картинке" с помощью свойства webkitSetPresentationMode из API режима презентации.
Перечисление 2, этот код переключает Картинку в Картинке, используя слушатель события щелчка.
var video = document.getElementById('video');
var PiP = document.getElementById('picture-in-picture');
// return false if it is a computer OS
var isMobile = navigator.userAgent.match(/(iPhone|iPod|iPad|Android|webOS|BlackBerry|IEMobile|Opera Mini)/i) || false;
if (isMobile[0] == 'iPad' || isMobile == false) {
// picture-in-picture
if (video.webkitSupportsPresentationMode && typeof video.webkitSetPresentationMode === "function") {
// Toggle PiP when the user clicks the button.
PiP.addEventListener("click", function(event) {
video.webkitSetPresentationMode(video.webkitPresentationMode === "picture-in-picture" ? "inline" : "picture-in-picture");
});
} else {
PiP.disabled = true;
}
} else {
PiP.disabled = true;
}
Ресурс
В бою.
var video = document.getElementById('video');
var PiP = document.getElementById('picture-in-picture');
// return false if it is a computer OS
var isMobile = navigator.userAgent.match(/(iPhone|iPod|iPad|Android|webOS|BlackBerry|IEMobile|Opera Mini)/i) || false;
if (isMobile[0] == 'iPad' || isMobile == false) {
// picture-in-picture
if (video.webkitSupportsPresentationMode && typeof video.webkitSetPresentationMode === "function") {
// Toggle PiP when the user clicks the button.
PiP.addEventListener("click", function(event) {
video.webkitSetPresentationMode(video.webkitPresentationMode === "picture-in-picture" ? "inline" : "picture-in-picture");
});
} else {
PiP.disabled = true;
}
} else {
PiP.disabled = true;
}Only works in Safari 10+<br>
<video controls id="video" x-webkit-airplay="allow" width="320">
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
</video>
<div class="controls">
<button id="picture-in-picture">Picture in Picture</button>
</div>