Почему & NBSP; производить синий штрих
Я работаю над проектом IoT, в котором используется модуль ESP8266 WIFI. Для тех, кто незнаком, достаточно сказать, что это SOC с возможностями Wi-Fi, которые можно использовать в режиме станции или точки доступа. Есть несколько способов загрузить программы на это маленькое чудо, я использую платформу NodeMCU с Lua.
Теперь основная проблема заключается в попытке загрузить через интерпретатор Lua строку HTML для отображения в виде веб-страницы для элемента управления IoT. У меня это работало, но мне пришлось немного перестроить систему, чтобы добавить больше контрольных точек. Помимо проблем с загрузкой (проблем с интерпретатором Lua), которые не требуют внимания, у меня есть проблемы со строкой, созданной для отправки в браузер при обращении.
У меня в основном две кнопки рядом, и я хотел разделить, используя & nbsp. Первоначально это работало, но теперь оно выдает синюю черту во всех браузерах, которые я пробовал. Отправляемая строка выглядит следующим образом:
<p style= "font-size:90px;">
Rear Left <a href=\"?pin=ON1\"><button style= \"width:150px;height:150px;font-size:90px;background:green;\">On</button></a> <a href=\"?pin=OFF1\"><button style= \"width:150px;height:150px;font-size:90px;background-color:red;">Off</button></a>
</p>"
Странно, но когда фрагмент программы, содержащий строку кода HTML, сохраняется в файл и открывается в браузере, он выглядит нормально?! Любое понимание?
1 ответ
Странно, но когда фрагмент программы, содержащий строку кода HTML, сохраняется в файл и открывается в браузере, он выглядит нормально?!
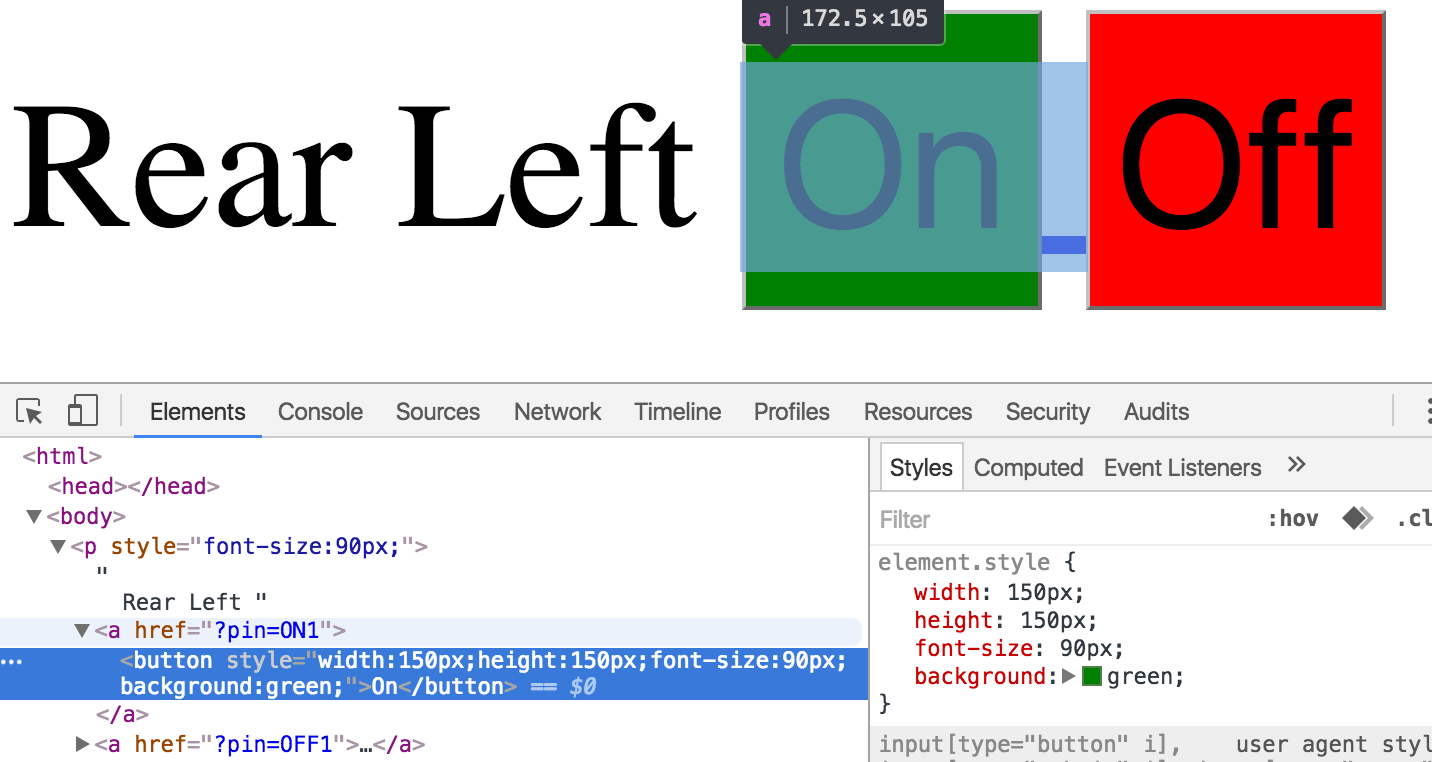
Нет, как только вы уберете все проблемы с синтаксисом, он больше не будет выглядеть хорошо:
Ваша проблема не имеет ничего общего с NodeMCU, ESPlorer et.al. Ваш код просто не является действительным HTML5 в соответствии со спецификацией HTML5 от W3C:
Модель содержимого: прозрачная, но не должно быть потомка интерактивного содержимого.
Элемент a может быть обернут вокруг целых абзацев, списков, таблиц и т. Д., Даже целых разделов, если в них нет интерактивного содержимого (например, кнопок или других ссылок).
Ты не можешь гнездиться <button> в <a>, Вместо этого оберните эту кнопку внутри <form> пометить как таковой:
<p style="font-size:90px; display: inline">
Rear Left
<form href="?pin=ON1" style="display: inline" method="get">
<button style="width:150px;height:150px;font-size:90px;background:green;">On</button>
</form>
<form href="?pin=OFF1" style="display: inline" method="get">
<button style="width:150px;height:150px;font-size:90px;background-color:red;">Off</button>
</form>
</p>
Тем не менее, то, что вы действительно должны сделать, это использовать простые HTML-якоря
<p style="font-size:90px;">
Rear Left
<a href="?pin=ON1">On</a>
<a href="?pin=OFF1">Off</a>
</p>
и стилизовать эти две ссылки, например кнопки (например, https://designshack.net/?p=25423 или как сделать ссылку похожей на кнопку?).