IIFE, модули и JS
Я пытаюсь понять некоторый код:
(function (exports) {
exports.myProperty = "azerty";
console.log(exports)
}((this.myModule = this.myModule || {})));
Что я понял из этого кода:
1) Я выполняю IIFE, и "this" представляет Window (глобальный объект).
2) Поскольку Window не имеет свойства myModule, this.myModule = this.myModule добавляет новое свойство к объекту Window, и это свойство не определено.
3) (this.myModule = this.myModule) || {} возвращает {}, поэтому экспорт равен {} (пустой объект)
4) Я добавляю свойство "myProperty" для экспорта объекта, поэтому export = {myProerty: "azerty"}
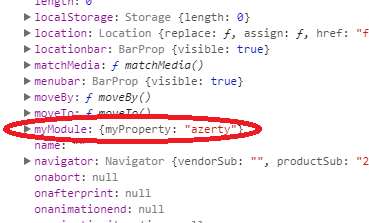
Что я не понимаю: после выполнения этого кода, когда я вижу console.log(окно), я вижу, что:
У оконного объекта есть свойство myModule, равное объекту экспорта. Как была решена связь между myModule и {myProperty: "azerty"}? Я не могу понять эту часть.
1 ответ
Ваш № 3 не так. Скобки в исходном коде выглядят так:
(this.myModule=this.myModule || {})
и это оценивается так:
this.myModule = (this.myModule || {})
Если создается новый пустой объект, он назначается this.module сразу, прежде чем быть назначенным на exports через аргумент функции. таким образом window.myModule а также exports обе ссылки на один и тот же объект.