Динамическое расстояние в D3
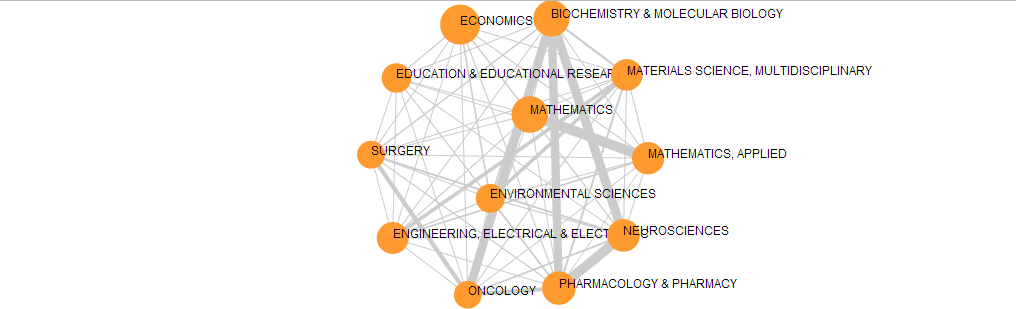
Я реализовал расклад сил d3. Однако проблема для меня заключается в том, что макет не распространяется по экрану. Ниже приведен снимок:

Я хочу, чтобы узлы распространялись по экрану с динамическим расстоянием между ссылками, поскольку на правой и левой сторонах много пустого пространства. Я попытался рандомизировать расстояние ссылки следующим образом:
d3.layout.force()
.charge(-800)
.linkDistance(function(d){
return (Math.random() * (400 - 200) + 1);
})
.size([w, h]);
Это увеличивает расстояние связи, но также и в вертикальном направлении. Я пытался установить атрибут linkStrength(), но он просто не работал для меня. Как сделать так, чтобы макет распространялся по региону только в горизонтальном направлении? Есть ли способ, которым мы можем определить расстояние ссылки, чтобы соответствовать прямоугольной области моей страницы?
1 ответ
Одно из решений, которое я вижу, - использовать этот пример ограничивающего прямоугольника, чтобы связать ваш рисунок прямоугольным / горизонтальным образом, а затем установить заряд на очень высокий уровень (цель -10000, что-то в этом роде), чтобы узлы растянулись до максимума перед быть остановленным установленными вами границами. Затем вы можете выбрать альтернативный текст справа или слева от узла в зависимости от его положения, чтобы он не обрезался. Или вы можете связать текст тоже.