Как разрешить клавиатуру фокусировать ссылки в Firefox?
Перейдите к этой ультра-простой скрипке в браузере Webkit и нажмите на входы:
<input type="text">
<input type="text">
<input type="text">
<a href="#">my first link</a>
<a href="#">my second link</a>
<a href="#">my third link</a>
Затем обратите внимание, что вы можете перемещаться по клавиатуре как по входам, так и по ссылкам, используя клавишу Tab (и Shift+Tab для навигации в обратном порядке).
Теперь посмотрите на ту же скрипку в Firefox на Mac OS и сделайте то же самое. Входные данные получают фокус, но ссылки не получают фокус. Это не проблема отображения CSS. Фокус переходит от последнего ввода к строке URL.
Я пробовал бесконечные комбинации tabindex объявления в разметке, но безрезультатно, например:
Какого черта здесь происходит? Я приму любой ответ, который имеет:
а) скрипка, работающая в Firefox
б) объяснение того, что именно здесь происходит, в голове Мозиллы. Кажется, противоречит спецификации.
7 ответов
Хорошо, кто-то объяснил мне это. Это проблема Mac. Mozilla соответствует настройкам операционной системы в Mac OS.
Есть два отличных способа обойти это на стороне пользователя. Оба, кажется, работают:
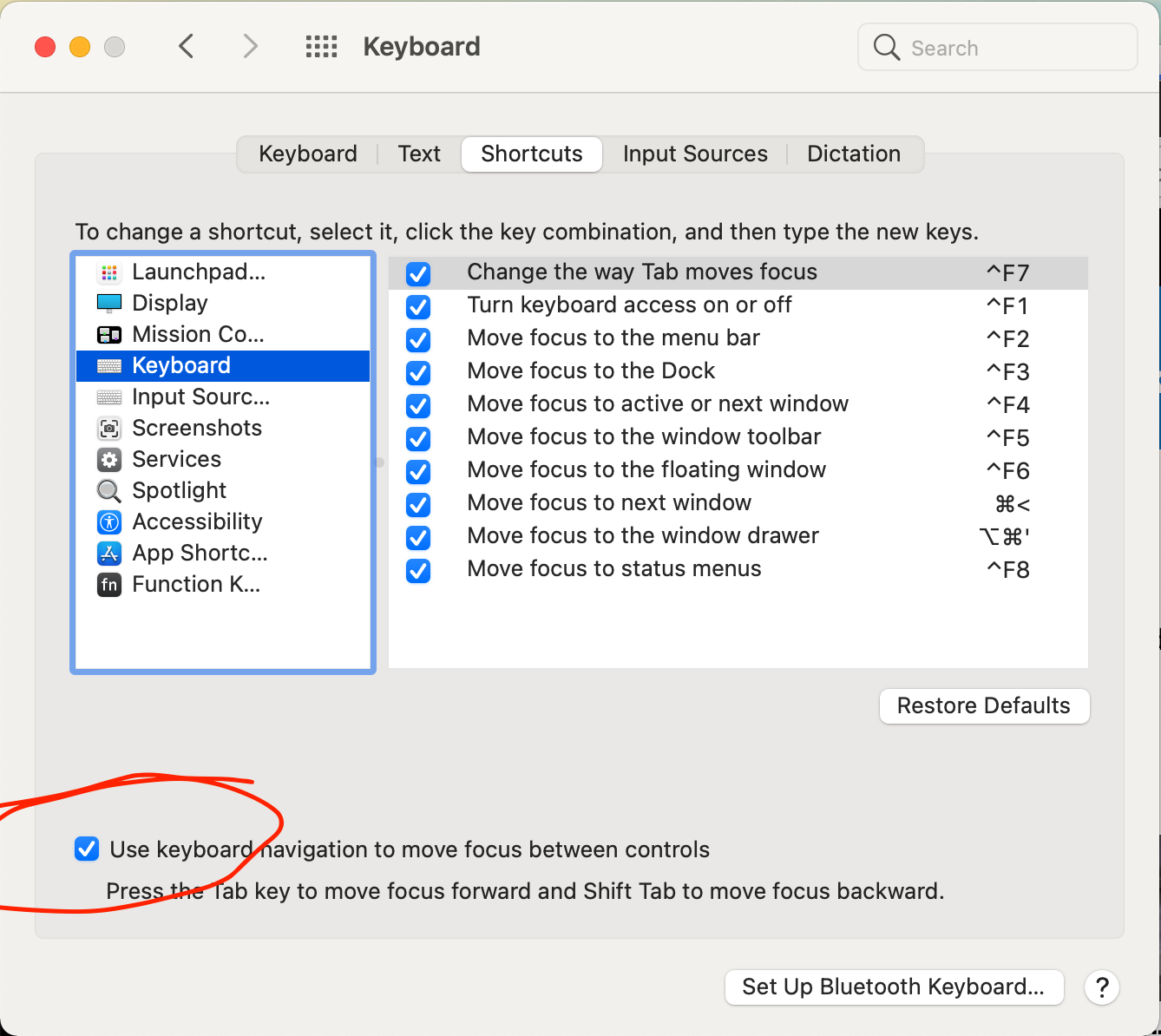
В разделе " Системные настройки" → " Клавиатура" на панели " Ярлыки" установите флажок "все элементы управления" внизу.
В Firefox введите
about:config"в строке URL. Там нетaccessibility.tabfocusпредпочтение Mac, так что вам придется сделать один. Щелкните правой кнопкой мыши в окне, создайте новый префикс "целое число" и установите для него значение 7.
Ничто из этого не является очевидным. Кроме того, ни один из них не является серверным решением для разработчиков, что разочаровывает.
В MacOS Big Sur это делается так:
Поставьте галочку
Use keyboard navigation...
Мне тоже не пришлось взламывать about:config
Любой, кто смотрит на второй метод, объясненный в принятом ответе:
В Firefox введите «about:config» в адресной строке. На Mac нет предпочтения accessibility.tabfocus, поэтому вам придется его создать. Щелкните правой кнопкой мыши в окне, создайте новый преф "integer" и установите для него значение 7.
Имейте в виду, что в Firefox Developer Edition уже есть параметр с именем accessibility.tabfocus, который является логическим значением.
Вы можете изменить это на целое число, щелкнув значок корзины и удалив настройку. Затем это позволит вам выбрать тип предпочтения и позволит вам впоследствии присвоить ему значение.
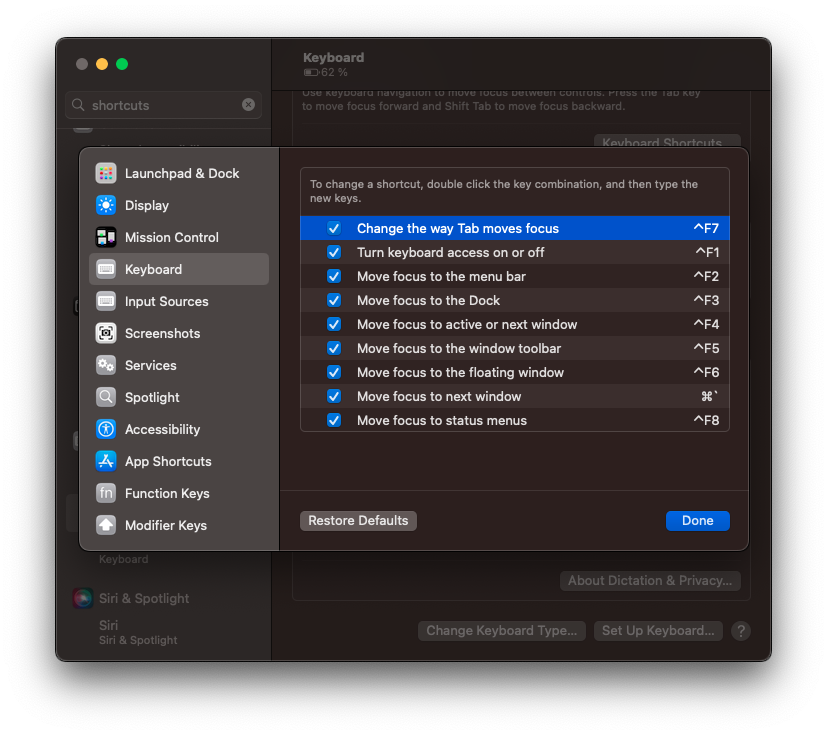
macOS Вентура:
- Настройки ->(Специальные возможности > Сочетания клавиш > Клавиатура)
- Конфигурация в Firefox ->(URL> «about:config», добавьте «accessibility.tabfocus» и установите целочисленное значение 7 )
Имея это, вы сможете фокусировать ссылки в Firefox.
В macOS Ventura это сочетание клавиш, по-видимому, может переключать это поведение:
Я пока не нашел способа переключить это напрямую в настройках, если у кого-то есть, предложите изменить
Спасибо, я на Каталине, и работает следующее:
В Firefox введите «about:config» в адресной строке. На Mac нет предпочтения accessibility.tabfocus, поэтому вам придется его создать. Щелкните правой кнопкой мыши в окне, создайте новый преф "integer" и установите для него значение 7.
Ты можешь измениться <a> на <button> если это возможно в вашей ситуации