Применение фильтров CSS к выбранным областям изображения
Я пытаюсь реализовать простое приложение для редактирования изображений с некоторыми основными функциями. В настоящее время я использую SVG в качестве холста и заполняю его фоновым изображением, поскольку мне понадобится возможность добавлять фигуры, текст и т. Д., С которыми, мне кажется, было бы легче работать, если я работаю с SVG.
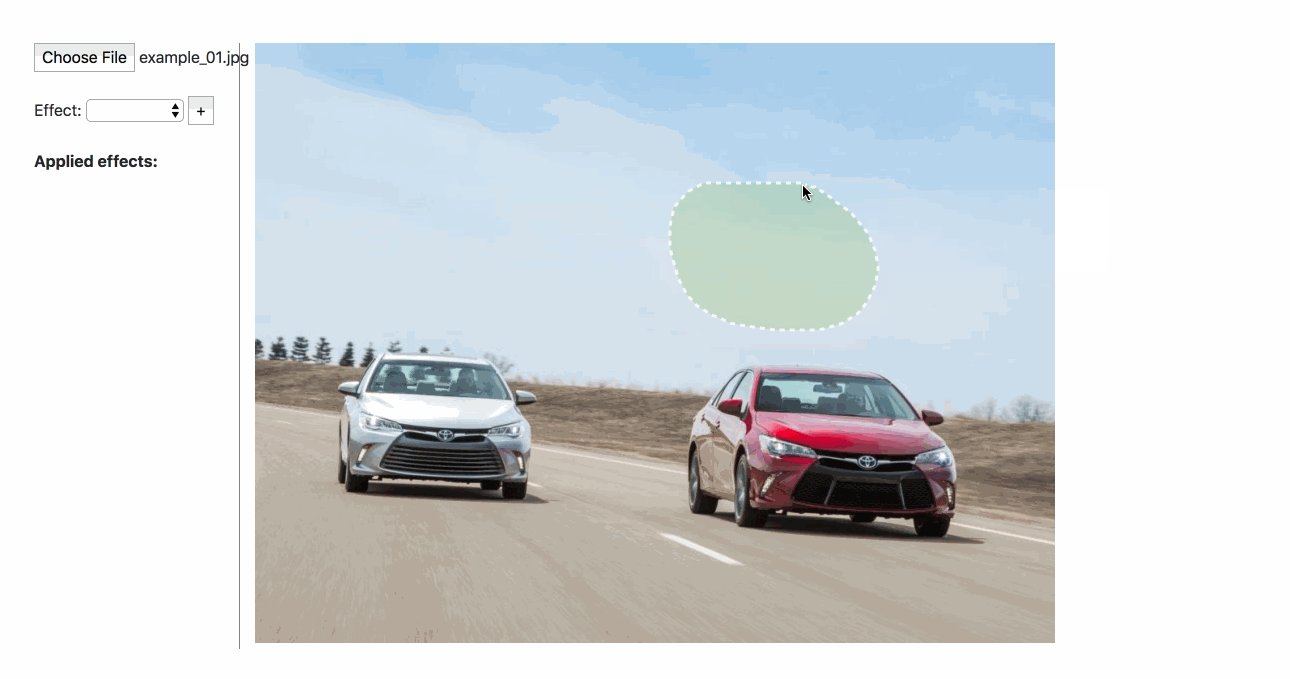
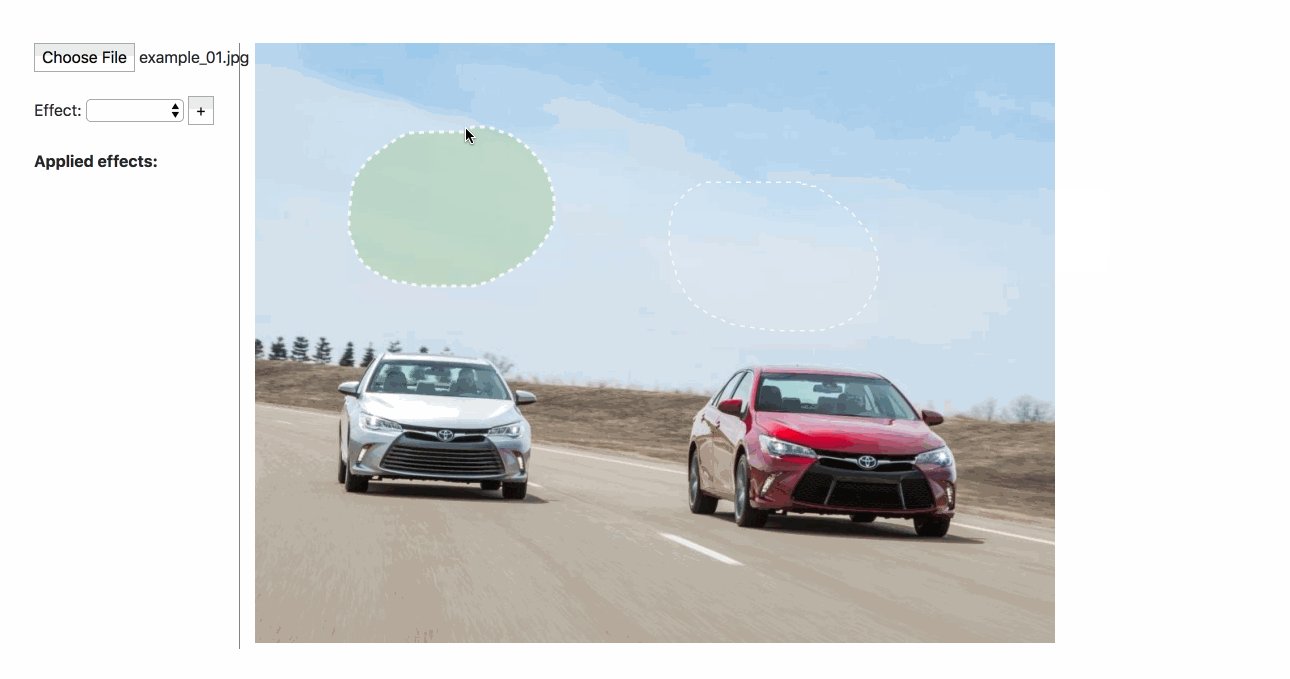
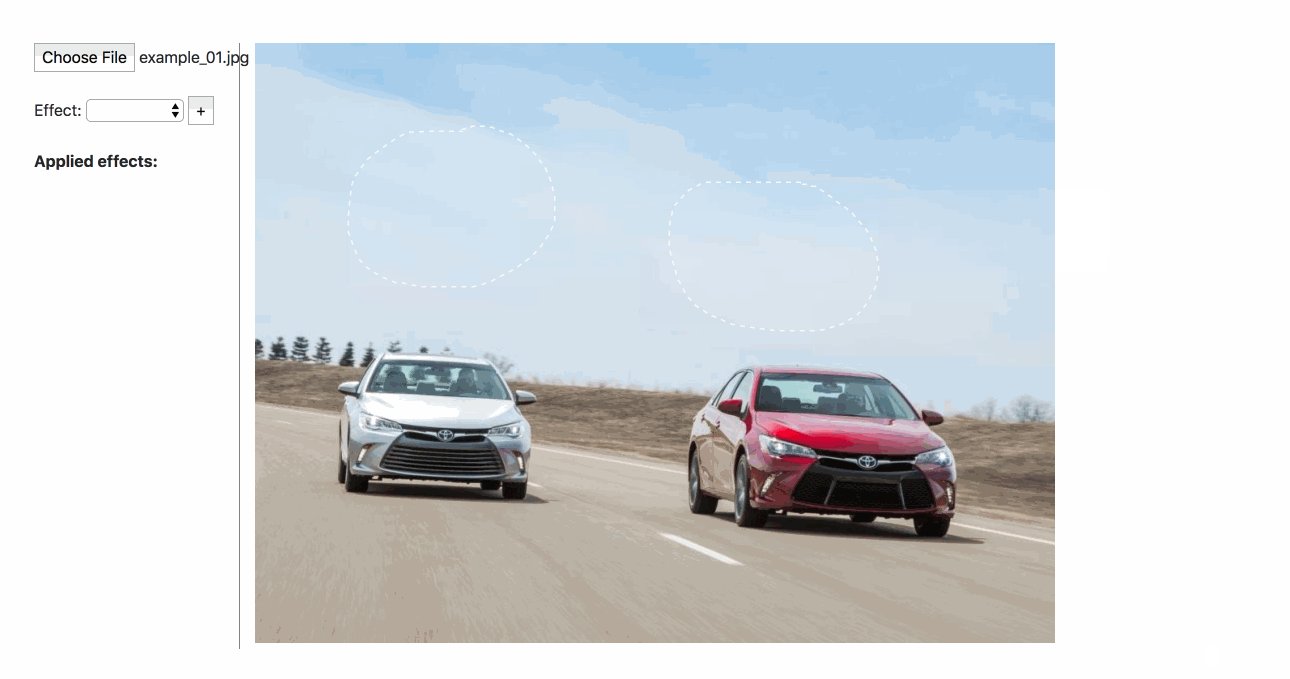
Мой конкретный вопрос сейчас касается применения фильтров. В настоящее время я могу использовать фильтры CSS для применения эффектов (например, размытие, сепия) ко всему изображению. Однако я хочу добавить возможность разрешать пользователям рисовать область (аналогично слою в фотошопе), а затем применять фильтр только к этому. Пример того, что я имею в виду:
В этом примере мне нужна возможность применить фильтр только к двум областям, которые были нарисованы.
Текущая реализация: для рисования областей я в настоящее время создаю clipPath на основе нарисованного пути и затем обрезаю изображение SVG на основе этого clipPath (чтобы он выглядел так, как будто нарисованный путь все еще является частью фонового изображения)
Проблема: создается впечатление, что фильтры CSS нельзя применять к элементам SVG, таким как изображение или прямоугольник. Может кто-нибудь порекомендовать потенциальную альтернативу для этого? Или, если вам известен лучший способ реализации такого рода редактора в целом, я был бы благодарен за любые ссылки.