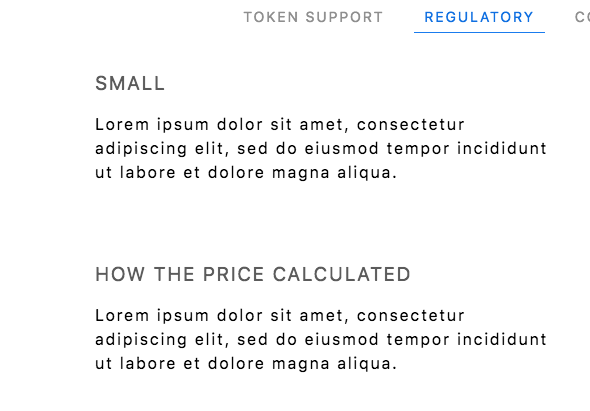
Как вытащить объект на левую сторону из div(класс "карта")
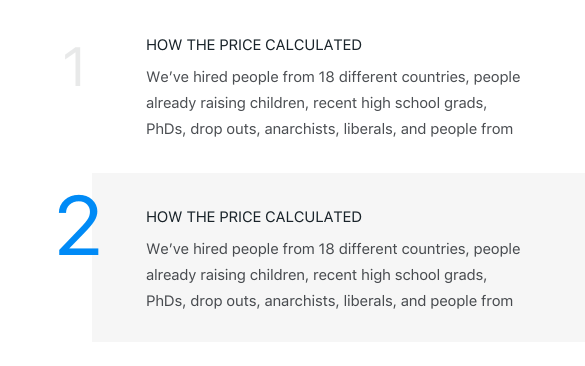
и это то, что я должен сделать 
я знаю, как создать "зависание", но не понимаю, как добавить эти цифры, которые тянутся слева от карты! это мой HTML
<li>
<div uk-parallax="opacity: 0,1; y: 100,0; viewport: 0.3"
class="uk-card uk-card-hover uk-card-small uk-card-body">
<h3 class="uk-card-title">HOW THE PRICE CALCULATED</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.</p>
</div>
</li>
<li>
<div uk-parallax="opacity: 0,1; y: 100,0; viewport: 0.5"
class="uk-card uk-card-hover uk-card-small uk-card-body">
<h3 class="uk-card-title">HOW THE PRICE CALCULATED</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.</p>
</div>
</li>
Кстати, я использую CSS-фреймворк с именем UIkit 3, может быть, это может как-то помочь... Спасибо!
1 ответ
Решение
Вам нужно будет сделать несколько пользовательских CSS, но это может быть выполнено с помощью CSS counters + перед псевдоэлементом, например:
ol {
list-style: none;
counter-reset: mycounter;
padding-left: 50px;
}
li {
counter-increment: mycounter;
position: relative;
}
li:hover {
background-color: #efefef;
}
li::before {
content: counter(mycounter);
position: absolute;
left: -30px;
font-size: 72px;
}
li:hover::before {
color: rgb(0,100,255);
font-size: 96px;
left: -40px;
top: -5px;
}
Вот он на codepen (немного больше стиля, чтобы приблизить его к вашему макету):
https://codepen.io/jcatt/pen/jeOQaO?editors=1100
И вот руководство по выполнению таких вещей: