Граница вокруг ListView, когда IsEnabled имеет значение false
При настройке IsEnabled в False на ListView Я получаю границу толщиной в один пиксель вокруг элемента управления, с цветом #F0F0F0 (на Win7).
Я подозреваю, что это один из SystemColors пинать. Как мне установить эти границы BorderThickness в 0или если не в том, что из SystemColors я могу переопределить в своем стиле, чтобы изменить его так же, как фон управления?
[РЕДАКТИРОВАТЬ: XAML добавлено по запросу]
Голый со мной, поскольку я уверен, что здесь есть лишние строки, потому что я добавлял и удалял вещи, пытаясь решить проблему
<ListView ItemsSource="{Binding Path=Types}" SelectedItem="{Binding Path=SelectedType}" Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" IsEnabled="{Binding Path=TypeCategoryIsSelected}" ItemContainerStyle="{StaticResource LVItemStyle}" BorderThickness="0" Background="{StaticResource aBackground}" SelectionMode="Single">
</ListView>
<SolidColorBrush x:Key="aBackground" Color="#FFFFE7" />
<DataTemplate x:Key="tDefaultTemplate">
<Border BorderBrush="#CDCDCD" BorderThickness="1" Background="#FFFFFF" Width="325" Margin="15,2,15,2" HorizontalAlignment="Stretch">
<DockPanel Margin="1,1,1,1" Height="28" HorizontalAlignment="Stretch" Width="Auto">
<DockPanel.Background>
<LinearGradientBrush StartPoint="1,0" EndPoint="1,1">
<GradientStop Color="#F2EFEF" Offset="0.0" />
<GradientStop Color="#F6F5F5" Offset="0.5" />
<GradientStop Color="#F8F8F8" Offset="1.0" />
</LinearGradientBrush>
</DockPanel.Background>
<TextBlock Margin="20,0,0,0" DockPanel.Dock="Left" Foreground="Black" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Path=Name}" />
</DockPanel>
</Border>
</DataTemplate>
<DataTemplate x:Key="tSelectedTemplate">
<Border BorderBrush="#DDA4AB" BorderThickness="1" Background="#FFFFFF" Width="325" Margin="15,2,15,2" HorizontalAlignment="Stretch">
<DockPanel Margin="1,1,1,1" Height="28" HorizontalAlignment="Stretch" Width="Auto">
<DockPanel.Background>
<LinearGradientBrush StartPoint="1,0" EndPoint="1,1">
<GradientStop Color="#FFE0E3" Offset="0.0" />
<GradientStop Color="#FFE8EA" Offset="0.5" />
<GradientStop Color="#F6EAEB" Offset="1.0" />
</LinearGradientBrush>
</DockPanel.Background>
<TextBlock Margin="20,0,0,0" DockPanel.Dock="Left" Foreground="Black" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Path=Name}" />
</DockPanel>
</Border>
</DataTemplate>
<Style TargetType="{x:Type ListViewItem}" x:Key="LVItemStyle">
<Setter Property="ContentTemplate" Value="{StaticResource tDefaultTemplate}" />
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#FFFFE7"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="#FFFFE7" />
</Style.Resources>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="ContentTemplate" Value="{StaticResource tSelectedTemplate}" />
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Background" Value="{StaticResource aBackground}" />
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="{x:Type ListView}" x:Key="LVStyle">
<Setter Property="Background" Value="{StaticResource aBackground}" />
<Setter Property="BorderThickness" Value="0" />
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#FFFFE7"/>
</Style.Resources>
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="BorderBrush" Value="#FFFFE7"/>
<Setter Property="Background" Value="{StaticResource aBackground}" />
</Trigger>
</Style.Triggers>
</Style>
1 ответ
Хорошо, я провел некоторое исследование и смог найти причину проблемы (и разрешение во время выполнения). У меня не хватило времени, поэтому я покажу свои выводы в надежде, что вы закончите расследование.
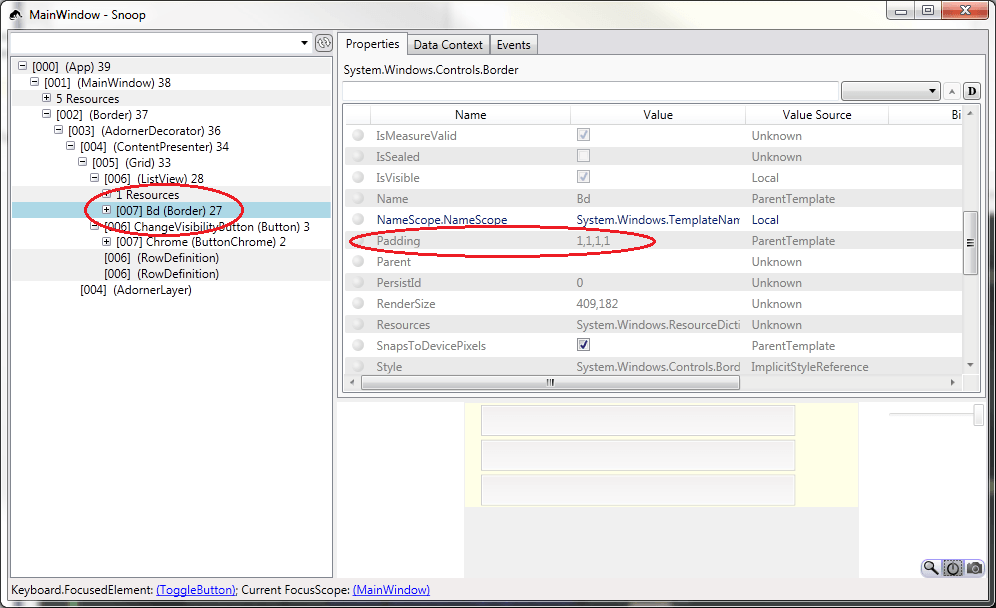
Во-первых, я использовал инструмент под названием Snoop, который позволяет вам копаться в визуализированном WPF, просматривать значения всех элементов управления и отображать каждый слой. Используя это, мне удалось обнаружить, что ваш ListView элемент управления содержит Border контроль. Тот Border имеет Padding ценность 1, откуда исходит ваша граница (см. ниже). Используя функцию изменения значений свойств во время выполнения, я установил 0 и конечно же, граница исчезла.

Скорее всего, вы можете контролировать это в своем Style где-то. Либо это, либо, возможно, один из стилей, которые вы уже используете, вызывает это. Я бы попробовал это на ListView без чего-либо установленного (кроме некоторых основных предметов, размеров и отключенных). Это может помочь вам выяснить, является ли это чем-то вызванным вами или чем-то внутренним в ListView контроль.
Если вы не можете найти способ исправить эту проблему напрямую, вы можете попробовать шаблон ListView контролировать, создавая свой собственный ControlTemplate, что должно дать вам полный контроль над тем, как оно отображается (хотя это может оказаться довольно трудоемким делом).