Обрабатывать клиентский массив в KRL, поднятый в приложение Kynetx
Обзор
Я работаю над созданием набора правил Kynetx, который будет находить несколько идентификаторов Facebook, которые находятся на странице, а затем использовать модуль Kynetx Facebook, чтобы связать аватар Facebook с этим идентификатором Facebook. У меня есть JS, который создает массив идентификаторов Facebook на странице, и я могу обработать массив в KRL для получения аватаров Facebook. Чего у меня нет, так это как получить массив с клиентской стороны на серверную в KRL.
Как я могу получить массив со стороны клиента на серверную часть KRL?
3 ответа
Вы можете взять массив JavaScript и преобразовать его в строку, и он будет работать, если вы декодируете его на стороне сервера KRL.
Пример кода приложения => https://gist.github.com/722536
Пример приложения bookmarklet => http://mikegrace.s3.amazonaws.com/forums/stack-overflow/send-array-to-kns-dev-bookmarklet.html
ruleset a60x442 {
meta {
name "array-passing-test"
description <<
array-passing-test
>>
author "Mike Grace"
logging on
}
rule start_your_engines {
select when pageview ".*"
{
notify("Running","...sending array to KNS") with sticky = true;
emit <|
app = KOBJ.get_application("a60x442");
var numbers = [1,2,3,4,5];
nums = JSON.stringify(numbers);
app.raise_event("process_array", {"numbers":nums});
$K("div.KOBJ_message").append("<br/>"+nums);
|>;
}
}
rule process_array {
select when web process_array
foreach event:param("numbers").decode() setting (number)
{
notify("number",number) with sticky = true;
}
}
}
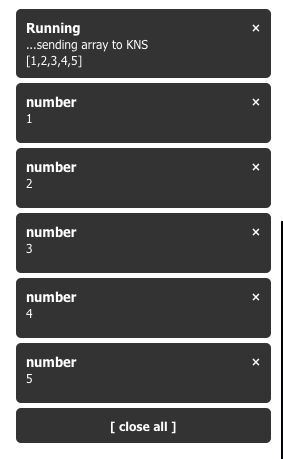
Результаты запуска приложения из букмарклета на http://example.com/
Ответ
К сожалению, среда выполнения KRL JS пока не поддерживает отправку массивов на сторону сервера. Есть способ выполнить то, что вы хотите сделать, хотя.
пример
Я создал пример приложения, работающего на этой странице, с букмарклетом, который получает теги, помеченные вопросом, и отправляет их на сервер для обработки, а затем они возвращаются.
Пример кода приложения => https://gist.github.com/707561
Пример приложения bookmarklet => http://mikegrace.s3.amazonaws.com/forums/stack-overflow/client-side-array-to-server-bookmarklet.html
Пошаговое объяснение примера кода
- собирать текст в массиве JS
- преобразовать массив в строку csv и добавить запятую, чтобы упростить разбиение регулярных выражений
- поднять событие в KNS с помощью строки csv
- правило процесса выводит первое значение
- остальные значения сохраняются в новой переменной
- первое значение входит в уведомление
- postlude отправляет оставшиеся значения себе
- зацикливается до завершения и возвращает директивы обратно в браузер
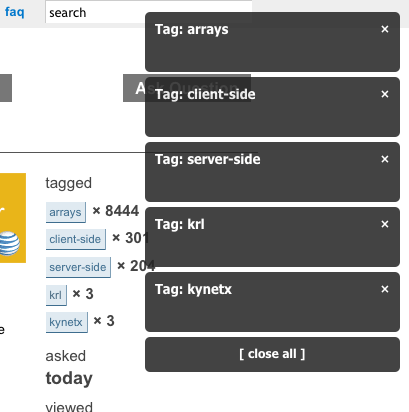
Результаты запуска приложения из букмарклета:

Вы также можете делать массивы хэшей, если вы JSON.stringify массив хэшей.
Пример приложения:
ruleset a60x449 {
meta {
name "pass-hash-in-web-event-test"
description <<
pass-hash-in-web-event-test
>>
author "Mike Grace"
logging on
}
rule start_this_party {
select when pageview ".*"
{
notify("Now running","Building arrays to send to KNS") with sticky = true;
emit <|
var data = {};
data.userData = JSON.stringify(
[
{"name":"MikeGrace","id":234232344},
{"name":"TelegramSam","id":234089790234},
{"name":"Alex","id":2300234234234}
]
);
app = KOBJ.get_application("a60x449");
app.raise_event("process_me_data", data);
|>;
}
}
rule process_arrays_of_data {
select when web process_me_data
foreach event:param("userData").decode() setting (user)
pre {
userName = user.pick("$.name");
userId = user.pick("$.id");
output =<<
<p>
userName: #{userName}<br/>
userId: #{userId}<br/>
</p>
>>;
}
{
append("body", output);
}
}
}
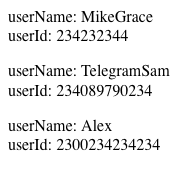
Результаты бега на example.com