Расположите элементы выше с помощью углового гибкого макета
Я новичок в использовании Flex Layout для получения адаптивных экранов. У меня проблемы с размещением 3 элементов над элементом, когда размер экрана меньше 500 пикселей.
Левый элемент всегда находится над 3 элементами справа, и мне нужно поместить 3 элемента справа над элементом слева в следующей последовательности:
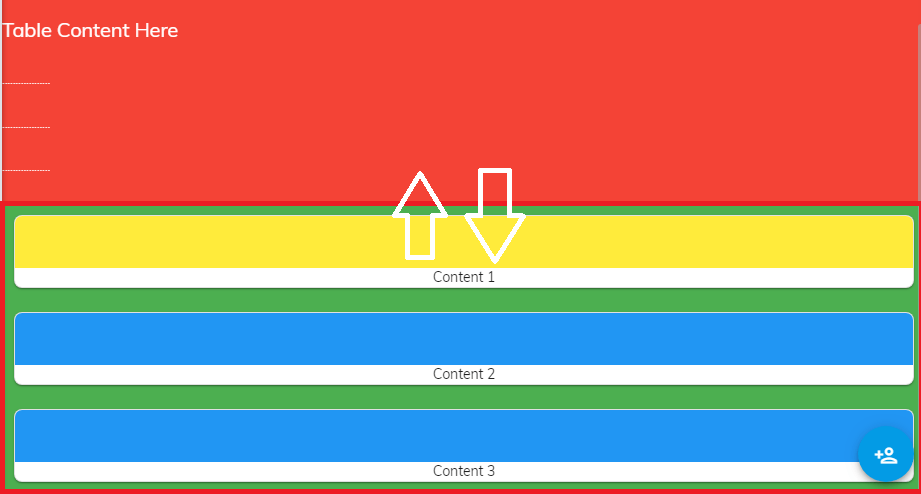
На данный момент у меня следующий результат:
таблица Div
Div Элемент 1
Элемент div 2
Элемент div 3
Мне нужен следующий результат:
Элемент div 1 > Элемент div 2 > Элемент div 3
таблица Div
В полноэкранном режиме у меня есть результат, который мне нужен, но когда он не в полноэкранном режиме, мне нужно 3 элемента над таблицей.
В моем component.html:
<div fxLayout="column" fxLayoutAlign="start" fxLayout.gt-sm="row" fxLayoutAlign.gt-sm="start start">
<div class="widget red" fxFlex="100">
<h2>Table Content Here</h2>
<h6>..................</h6>
<h6>..................</h6>
<h6>..................</h6>
</div>
<div class="widget green" fxFlex="100" fxFlex.gt-sm="20" flexOrder="1">
<widget [@animate]="{value:'*',params:{y:'100%'}}" class="widget" fxLayout="column">
<div class="widget-front mat-elevation-z1">
<div class="pl-16 pr-8 py-16 h-52 yellow" fxLayout="row" fxLayoutAlign="start start">
</div>
<div fxLayout="column" fxLayoutAlign="center center">
Content 1
</div>
</div>
</widget>
<widget [@animate]="{value:'*',params:{y:'100%'}}" class="widget" fxLayout="column">
<div class="widget-front mat-elevation-z1">
<div class="pl-16 pr-8 py-16 h-52 blue" fxLayout="row" fxLayoutAlign="start start">
</div>
<div fxLayout="column" fxLayoutAlign="center center">
Content 2
</div>
</div>
</widget>
<widget [@animate]="{value:'*',params:{y:'100%'}}" class="widget" fxLayout="column">
<div class="widget-front mat-elevation-z1">
<div class="pl-16 pr-8 py-16 h-52 blue" fxLayout="row" fxLayoutAlign="start start">
</div>
<div fxLayout="column" fxLayoutAlign="center center">
Content 3
</div>
</div>
</widget>
</div>
</div>