Почему входные данные внутри пользовательских элементов не отправляются вместе с формой?
Я играю с LitElement, пытаюсь сделать несколько простых пользовательских элементов.
Это мой app.js:
class MyInput extends LitElement {
static get properties() {
return {
name: { type: String, reflect: true },
innerVal: { type: String }
}
}
constructor() {
super()
this.innerVal = ''
}
render() {
return html`
<input type="text" @keyup=${this.inputHandle.bind(this)} />
<input type="hidden" name="${this.name}" .value="${this.innerVal}" />
`
}
inputHandle(ev) {
let { target } = ev
this.innerVal = target.value + '__'
}
}
customElements.define('my-input', MyInput)
И это форма, которую я сделал:
<form action="/action" method="POST">
<div><my-input name="some_name"></my-input></div>
<div><input name="just_input" /></div>
<button type="submit">Submit</button>
</form>
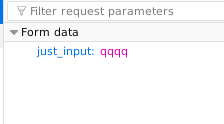
Однако, когда я нажимаю "Отправить", только данные из just_input вход отправлен, но не из моего пользовательского ввода:
Почему мое пользовательское значение ввода не отправляется?
1 ответ
Как кто-то указал мне на Mastodon, на данный момент он не реализован. Актуальная проблема Github