Angular 2 ng 2 Charts Как динамически изменять значения оси x?
Я могу изменить значения по оси Y, но я хочу изменить значения по оси X. Я хочу ['step1', 'step2' .... ] эти значения по оси x. Я приложил свой полный код. Я использую нг 2 диаграммы в угловых 2. Я хочу создать горизонтальную гистограмму.
Команда установки NPM для диаграммы ng 2
npm install ng2-charts --save
HTML-код:
<div class="card container">
<div class="headercontainer">
<div class="heading">
<img src="/assets/imgs/bala.jpg"><span>User Details</span>
</div>
<div class="btncontainer">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<button class="btn">#</button>
</div>
</div>
<div style="display: block">
<canvas baseChart
[datasets]="barChartData"
[colors]="colors"
[labels]="barChartLabels"
[options]="barChartOptions"
[legend]="barChartLegend"
[chartType]="barChartType"
(chartHover)="chartHovered($event)"
(chartClick)="chartClicked($event)"></canvas>
</div>
</div>
Ц Код
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bar-chart',
templateUrl: './bar-chart.component.html',
styleUrls: ['./bar-chart.component.css']
})
export class BarChartComponent implements OnInit {
public barChartData:any[] = [
{
label: "Project Progress Level",
data: [8, 19, 3, 5, 2, 3]
}
];
private colors = [
{
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(0, 255, 0, 0.2)',
'rgba(102, 0, 204, 0.2)',
'rgba(255, 128, 0, 0.2)'
]
}
];
private tempLabels:string[]=["d1","d2","d3","d4","d5","d6"];
ngOnInit(): void {
}
public barChartOptions:any = {
scaleShowVerticalLines: false,
showAllTooltips:true,
responsive: true,
scales: {
xAxes: [{
ticks: {
beginAtZero: true
}
}]
}
};
public barChartLabels:string[] = ['start', 'pro1', 'pro2', 'pro3', 'pro4', 'pro5', 'cmpleted'];
public barChartType:string = 'horizontalBar';
public barChartLegend:boolean = false;
// events
public chartClicked(e:any):void {
}
public chartHovered(e:any):void {
}
}
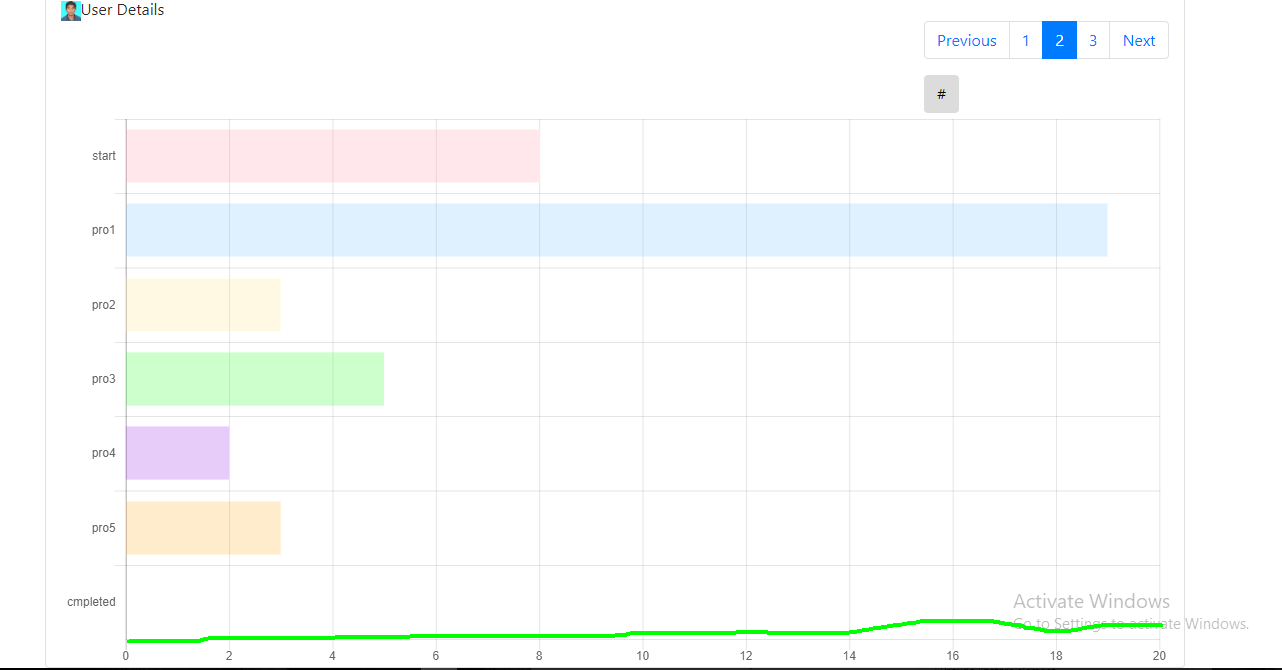
Затем я также приложил свое изображение. Не могли бы вы сослаться на это и дать мне ответ.
1 ответ
Сначала получите данные оси X для массива. Допустим, вы берете эти значения в массив tempLabels. Тогда попробуй это. Это хорошо работает. Дайте мне знать, если у вас возникнут проблемы после этого.
this.barChartLabels.length = 0;
for (let i = 0; i < this.tempLabels.length; i++) {
this.barChartLabels.push(this.tempLabels[i]);
}