Данные столбца кликабельны в UI-Grid
Я хочу сделать данные внутри одной из ячеек в UI-Grid как интерактивные.
Вот мой код:-
InventoryList.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.gridStyle {
border: 5px solid #d4d4d4;
height: 200px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.0/angular.min.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/angular-ui/bower-ui-grid/master/ui-grid.min.css" />
<script src="https://cdn.rawgit.com/angular-ui/bower-ui-grid/master/ui-grid.min.js"></script>
<script src="//angular-ui.github.io/bootstrap/ui-bootstrap-tpls-2.5.0.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="../Scripts/AngularControllers/InventoryListController.js"></script>
</head>
<body ng-app="appHome">
<div ng-controller="ctrlInvList">
<div class="gridStyle" ui-grid="gridInvList">
</div>
</div>
</body>
</html>
InventoryListController.js
var myApp = angular.module('appHome', ['ui.grid', 'ui.grid.pagination', 'ui.bootstrap']);
myApp.controller("ctrlInvList", ['$scope', 'MetadataOrgFactory', '$uibModal', function ($scope, MetadataOrgFactory, $uibModal) {
$scope.gridInvList = {
data: 'invlistdata',
enableFiltering: true,
paginationPageSize: 10,
columnDefs: [
{
field: 'SiteInventoryNumber', displayName: 'Inventory Number',
},
{ field: 'InventoryTypeName', displayName: 'Inventory Type' },
{ field: 'MakeModel', displayName: 'Make Model' },
{ field: 'CityName', displayName: 'City Name' },
{ field: 'Specification', displayName: 'Specification' },
]
}
}]);
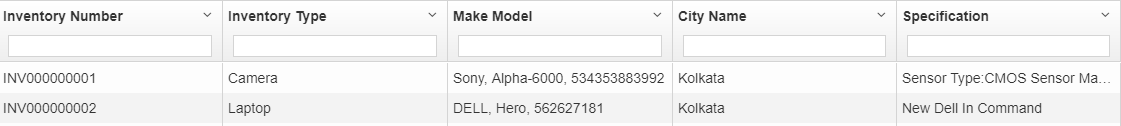
Если я пойду по этому коду, то сетка будет выглядеть так:
Но когда я хочу сделать столбец "Инвентарный номер" кликабельным, я ввожу следующий код при поиске в Интернете. Пожалуйста, посмотрите на часть cellTemplate
InventoryListController.js
var myApp = angular.module('appHome', ['ui.grid', 'ui.grid.pagination', 'ui.bootstrap']);
myApp.controller("ctrlInvList", ['$scope', 'MetadataOrgFactory', '$uibModal', function ($scope, MetadataOrgFactory, $uibModal) {
$scope.gridInvList = {
data: 'invlistdata',
enableFiltering: true,
paginationPageSize: 10,
columnDefs: [
{
field: 'SiteInventoryNumber', displayName: 'Inventory Number',
cellTemplate: '<div ng-click="grid.appScope.foo()" ></div>'
},
{ field: 'InventoryTypeName', displayName: 'Inventory Type' },
{ field: 'MakeModel', displayName: 'Make Model' },
{ field: 'CityName', displayName: 'City Name' },
{ field: 'Specification', displayName: 'Specification' },
]
}
$scope.foo = function ()
{
alert("Hello");
}
}]);
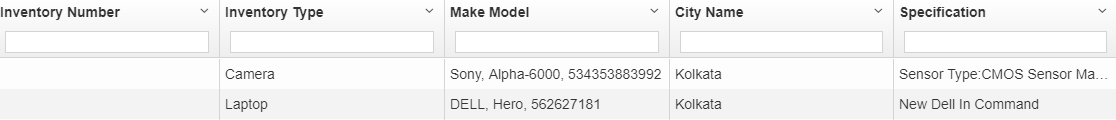
Это выводит следующий результат:-
Можете ли вы сообщить мне, что нужно исправить, чтобы получить правильные результаты?
1 ответ
Добавлять ui-grid-cell-contents класс для вашего шаблона ячейки, и ваша функция сработает. Это, вероятно, требуется одной из директив ui-grid.
использование {{COL_FIELD}} для отображения содержимого ячейки.
Шаблон ячейки по умолчанию выглядит следующим образом: <div class="ui-grid-cell-contents">{{COL_FIELD}}</div>
var myApp = angular.module('appHome', ['ui.grid', 'ui.grid.pagination', 'ui.bootstrap']);
myApp.controller("ctrlInvList", ['$scope', '$uibModal', function($scope, $uibModal) {
$scope.gridInvList = {
data: [
{
SiteInventoryNumber: "INV100001231",
InventoryTypeName: "test"
}
],
enableFiltering: true,
paginationPageSize: 10,
columnDefs: [{
field: 'SiteInventoryNumber',
displayName: 'Inventory Number',
cellTemplate: '<div ng-click="grid.appScope.foo()" class="ui-grid-cell-contents">{{COL_FIELD}}</div>'
},
{
field: 'InventoryTypeName',
displayName: 'Inventory Type'
},
{
field: 'MakeModel',
displayName: 'Make Model'
},
{
field: 'CityName',
displayName: 'City Name'
},
{
field: 'Specification',
displayName: 'Specification'
},
]
}
$scope.foo = function() {
alert("Hello");
}
}]);.gridStyle {
border: 5px solid #d4d4d4;
height: 200px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.0/angular.min.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/angular-ui/bower-ui-grid/master/ui-grid.min.css" />
<script src="https://cdn.rawgit.com/angular-ui/bower-ui-grid/master/ui-grid.min.js"></script>
<script src="//angular-ui.github.io/bootstrap/ui-bootstrap-tpls-2.5.0.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div ng-app="appHome">
<div ng-controller="ctrlInvList">
<div class="gridStyle" ui-grid="gridInvList"></div>
</div>
</div>