Ограничение макета цепочек
Нашел случай, когда мне очень трудно использовать ConstraintLayoutПозвольте мне объяснить проблему, которую я нашел с приложенной картинкой 
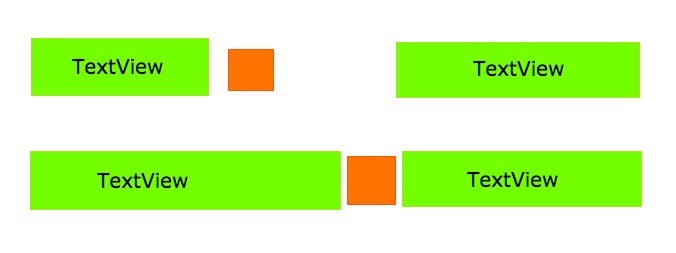
Здесь у нас есть два ряда. Зеленые прямоугольники представляют текстовые представления. Оранжевые прямоугольники представляют ImageViews (или любые другие виды в целом).
В первой строке Textview1 (слева) ограничен в левой части экрана. Представление изображения ограничено этим представлением текста.
У меня проблема, когда это текстовое представление больше, чем текстовое представление справа. Я не хочу, чтобы изображение обрезало это представление. Я хочу, чтобы это закончилось как второй ряд на этом изображении.
Я предполагаю, что я должен использовать цепочки ограничений. Но я не могу заставить его работать.
Любые идеи о том, как добиться того, что я хочу?
Редактировать, Добавлен макет
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="19dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:ellipsize="end"
android:lines="1"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/lorem_ipsum" />
<ImageView
android:id="@+id/iv1"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="@+id/tv1"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="@+id/tv1"
tools:background="@drawable/ic_close" />
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
android:textAlignment="viewEnd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="18 000 000 Dollar" />¨
</android.support.constraint.ConstraintLayout>
3 ответа
ConstrataintLayout Версия 1.1.0-бета5 предлагает лучший контроль размеров, который вы ищете. Смотрите примечания к выпуску.
В частности, вы можете использовать layout_constraintWidth_default = wrap который заставит TextView обернуть, как только он встречает пределы своих ограничений.
Wrap обеспечивает существенно новое поведение: виджет изменяет размеры, как если бы использовался wrap_content, но ограничен связанными ограничениями. Таким образом, виджет не будет выходить за пределы конечных точек.
Следующие места XML tv1 а также iv1 в упакованной цепочке, ограниченной родителем слева и tv2 справа. tv1 имеет app:layout_constraintWidth_default="wrap" задавать.
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="8dp"
android:ellipsize="end"
android:lines="1"
android:text="This is some very long text. How does it behave?"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/iv1"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap"
tools:ignore="HardcodedText" />
<ImageView
android:id="@+id/iv1"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_marginEnd="8dp"
android:background="#ff9d00"
app:layout_constraintBottom_toBottomOf="@+id/tv1"
app:layout_constraintEnd_toStartOf="@id/tv2"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="@+id/tv1"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="18 000 000 Dollar"
android:textAlignment="viewEnd"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="HardcodedText" />
<android.support.v4.widget.Space
android:id="@+id/spacer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@id/tv2"
app:layout_constraintEnd_toStartOf="@id/tv2"
app:layout_constraintTop_toTopOf="@id/tv2" />
</android.support.constraint.ConstraintLayout>
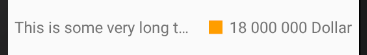
Вот как все выглядит с этим макетом с длинным текстом...
... и небольшой текст...
Если я понял, что вы сказали, вам поможет следующее расположение:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true">
<TextView
android:id="@+id/tv"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="16sp"
android:layout_marginStart="10dp"
android:layout_alignParentStart="true"
android:textColor="@android:color/black"
android:text="TextView"/>
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:id="@+id/iv"
android:layout_toEndOf="@id/tv"
android:layout_toStartOf="@id/tv_1" />
<TextView
android:id="@+id/tv_1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="16sp"
android:layout_alignParentEnd="true"
android:textColor="@android:color/black"
android:layout_marginEnd="10dp"
android:text="TextView" />
В случае, если вам нужно использовать ConstraintLayout, приведенный ниже код может достичь того, что вы хотите. Обратите внимание, что TextViews имеют предопределенные веса (60-40 в этом примере), и они всегда распределяются внутри родителя. В этой конфигурации они никогда не должны перекрываться.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="@android:color/black"
android:textSize="16sp"
app:layout_constraintHorizontal_weight="60"
app:layout_constraintEnd_toStartOf="@id/iv"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="50dp"
app:layout_constraintEnd_toStartOf="@id/tv_1"
app:layout_constraintStart_toEndOf="@id/tv" />
<TextView
android:id="@+id/tv_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintHorizontal_chainStyle="spread_inside"
android:textColor="@android:color/black"
android:textSize="16sp"
app:layout_constraintHorizontal_weight="40"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/iv" />
</android.support.constraint.ConstraintLayout>
Ты можешь использовать elevation атрибут, как Z-индекс в html, добавить повышение =1 дп для ImageView повышение =2 дп для TextView, как это
<ImageView
android:id="@+id/iv1"
android:elevation="1dp"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="@+id/tv1"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="@+id/tv1"
tools:background="@drawable/ic_close" />
<TextView
android:id="@+id/tv2"
android:elevation="2dp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
android:textAlignment="viewEnd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="18 000 000 Dollar" />¨