Как установить ширину элемента, в то же время позволяя тексту растягивать его?
У меня есть flexbox, и я бы хотел, чтобы моя кнопка управления формой (ширина: 100%) расширялась до той же длины, что и h2, а не h1. К сожалению, поскольку div, в который помещены h2 и кнопка, не имеет объявленной ширины, класс управления формой расширяет ширину кнопки до родительского элемента, у которого объявлена ширина.
Я попытался установить родительский div (.landing-header div) в положение относительное, и я попытался установить для него минимальную ширину, но это не сработало.
Причина, по которой я не хочу явно объявлять ширину, заключается в том, что я не хочу, чтобы мой h2 оборачивался, скорее, я хочу, чтобы мой h2 определял ширину div и, следовательно, ширину кнопки.
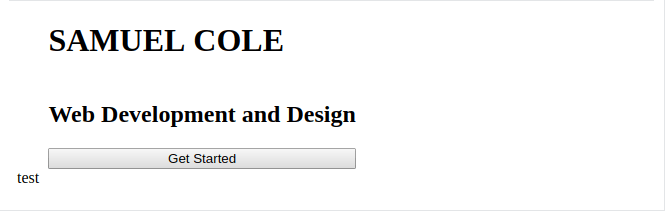
Скриншот:
#landing-page {
.row {
height: 100vh;
}
.btn-custom {
margin-top: 50px;
}
}
.landing-header {
padding-left: 5%;
div {
min-width: 60%;
}
}
.landing-graphic {
background: $blue;
width: 40%;
}
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) {
}<div class="container-fluid">
<div class="row d-flex flex-row justify-content-between align-items-stretch">
<div class="landing-header d-flex flex-column justify-content-center">
<h1>SAMUEL COLE</h1>
<div>
<h2>Web Development and Design</h2>
<button class="btn form-control btn-custom about-nav">Get Started</button>
</div>
</div>
<div class="landing-graphic">
test
</div>
</div>
</div>2 ответа
Чтобы добиться того, что вы хотели сделать, я бы установил display: inline-block к родителю div из h2 и button,
С этим изменением ваш фрагмент будет выглядеть так:
Если вы удалите гибкие характеристики из вашего landing-header Div это возможно.
Затем установите div, удерживающий h2 а также button в display:table а также width:1%,
Это свернет div на его собственную ширину.
Применять white-space:nowrap; к h1 а также h2 так что текст не переносится и...
#landing-page .row {
height: 100vh;
}
#landing-page .btn-custom {
margin-top: 50px;
}
.landing-header {
padding-left: 5%;
}
.landing-header div {
min-width: 60%;
}
.landing-graphic {
background: blue;
width: 40%;
}
button.about-nav {
background: limegreen;
}
.this-one {
display: table;
width: 1%;
}
.this-one h2 {
white-space: nowrap;
font-size: 14px;
}
.landing-header h1 {
white-space: nowrap;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta.2/css/bootstrap.css" rel="stylesheet" />
<div class="container-fluid">
<div class="row d-flex flex-row justify-content-between align-items-stretch">
<div class="landing-header ">
<h1>SAMUEL COLE</h1>
<div class="this-one">
<h2>Web Development and Design</h2>
<button class="btn form-control btn-custom about-nav">Get Started</button>
</div>
</div>
<div class="landing-graphic">
test
</div>
</div>
</div>