Dojo Drag-Drop Проблема: сортировка предметов в целевом контейнере DND
Мой код JavaScript, как показано ниже
// У меня есть Json:
var jsonRoles = {"roles": [
{"roleId": "1", "roleName": "role1", "roleDesc": "This is role1"},
{"roleId": "2", "roleName": "role2", "roleDesc": "This is role2"},
{"roleId": "3", "roleName": "role3", "roleDesc": "This is role3"}
]
};
// Чтобы получить все имена ролей, перечисленные в контейнере DND, я использовал цикл for:
var results="";
for(var i=0;i<jsonRoles.roles.length;i++){
results += '<div class="dojoDndItem">' + jsonRoles.roles[i].roleName + '</div>';
}
// Две панели содержимого, как показано ниже, для двух блоков перетаскивания
var assignPermissionToUser1 = new dijit.layout.ContentPane({
//splitter:true,
region: "left",
style: "background-color: white;width: 200px; height: 500px",
content:'<div>' + '<label>Roles</label>' + '</div>' + '<div dojoType="dojo.dnd.Source" id="rolelistNode" class="container">' +
'<div dojoType="dojo.dnd.Source" class="dojoDndItem movableContainer">' + '</div>' + results +
'</div>'
});
var assignPermissionToUser2 = new dijit.layout.ContentPane({
//splitter:true,
region: "right",
style: "background-color: white;width: 200px; height: 500px",
content:'<div>' + '<label>Users</label>' + '</div>' +'<div dojoType="dojo.dnd.Source" class="container">' +
'<div dojoType="dojo.dnd.Source" class="dojoDndItem movableContainer">' + '</div>' +
'</div>'
});
// пограничный контейнер
innerBorderContainerAsAccordion = new dijit.layout.BorderContainer({
id: "innerBorderContainerAsAccordion",
region: "center",
style: "background-color: white;width: 175px; height: 550px"
});
// Устанавливаем содержимое контейнера границы
innerBorderContainerAsAccordion.addChild(assignPermissionToUser1);
innerBorderContainerAsAccordion.addChild(assignPermissionToUser2);
У меня вопрос: если я перетаскиваю элемент из контейнера DND в другой, как он может упорядочить / отсортировать элементы по их идентификатору или по алфавиту и т. Д.?
Например (ниже изображения)
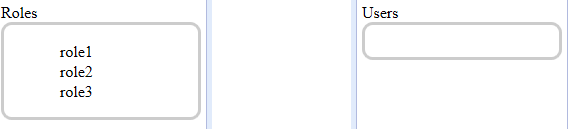
Начальные состояния обоих контейнеров
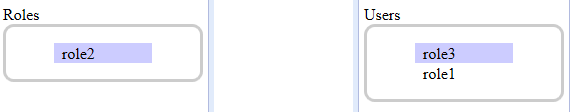
После перетаскивания некоторых предметов во второй контейнер DND
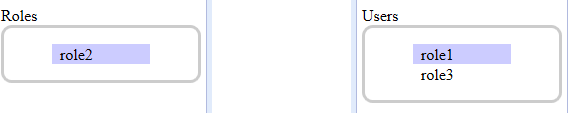
Как я могу принудительно полностью отсортировать элементы второго контейнера DND следующим образом:
Кто-нибудь может помочь? Спасибо
3 ответа
Пожалуйста, попробуйте этот код, и на этот раз его JavaScript
function sortList(listId) {
// Get the ul object
var oUl = document.getElementById(listId);
/* Perform a Bubble Sort on the list items */
for (var i in oUl.childNodes) {
var x = oUl.childNodes[i];
for (var j in oUl.childNodes) {
var y = oUl.childNodes[j];
if ((x.innerText != 'undefined' || y.innerText != 'undefined') && x.innerText > y.innerText) {
// Skip if x is already the first list item
if (oUl.firstChild != x)
oUl.insertBefore(y, x);
}
}
}
}
/* Define innerText for Mozilla based browsers */
if ((typeof HTMLElement != 'undefined') && (HTMLElement.prototype.__defineGetter__ != 'undefined')) {
HTMLElement.prototype.__defineGetter__("innerText", function () {
var r = this.ownerDocument.createRange();
r.selectNodeContents(this);
return r.toString();
});
}
window.onload = function () {
sortList("ID_of_Your_ul_tag");
}
Перво-наперво, у вашего dndContainer есть className dojoDndItem, это потерпит неудачу, если вы не примените уникальное className к "реальным элементам", чтобы отличить их от их родителя.
И я не уверен, почему, но вы создаете 4 х dndSource's (movableContainer?)
Рекомендуется присвоить идентификатору dndContainer следующий код. Предполагается, что элементы имеют класс =='roleItem', а dndContainer имеет id=='targetContainer'.
var dndC = dojo.byId('targetContainer', assignPermissionToUser2.domNode);
dojo.query( ".roleDndItem", dndC )
.sort(function( a,b ) {
// can check for whatever property on the item here
// for complete numerical sort you need a comperator (parseFloat works)
return (a.innerHTML == b.innerHTML
? 0 : (a.innerHTML > b.innerHTML ? 1 : -1));
})
.forEach(function(a, idx) {
console.log(a.innerHTML); // output should be alphanumerically
// sorted by lowest == (idx=0)
// idx 0 inserts be childNode[0] (firstChild),
// idx 1 before (new) second child
dndC.insertBefore(a, dndC.childNodes[idx]);
});
Додзё раздает то, что кажется странным, но гораздо более значительным. Однако вам нужно только настроить две строки: сортировка-возврат и ссылка на узел dndC.
dojo.query(".roleItem", dndC ).sort(
function( a,b ) {
return (a.innerHTML == b.innerHTML ? 0 : (a.innerHTML > b.innerHTML ? 1 : -1));
}
).forEach(
function(a, idx) {
dndC.insertBefore(a, dndC.childNodes[idx]);
}); //^^
Для подключения сделайте что-то похожее на
dojo.subscribe("dnd/drop", function() { /* */ });
или для программно созданного dndSource;
dojo.connect(dndSourceObj, "onDrop", function() { /* */ });
Попробуйте этот код:
jQuery.fn.sortElements = (function(){
var sort = [].sort;
return function(comparator, getSortable) {
getSortable = getSortable || function(){return this;};
var placements = this.map(function(){
var sortElement = getSortable.call(this),
parentNode = sortElement.parentNode,
nextSibling = parentNode.insertBefore(
document.createTextNode(''),
sortElement.nextSibling
);
return function() {
if (parentNode === this) {
throw new Error(
"You can't sort elements if any one is a descendant of another."
);
}
parentNode.insertBefore(this, nextSibling);
parentNode.removeChild(nextSibling);
};
});
return sort.call(this, comparator).each(function(i){
placements[i].call(getSortable.call(this));
});
};
})();
Предполагая следующую разметку:
<ul>
<li>Banana</li>
<li>Carrot</li>
<li>Apple</li>
</ul>
Вы можете отсортировать элементы в алфавитном порядке следующим образом:
$('li').sortElements(function(a, b){
return $(a).text() > $(b).text() ? 1 : -1;
});
Это приведет к:
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Carrot</li>
</ul>