Можно ли предварительно загружать и кэшировать изображения с помощью React VR?
Я делаю виртуальный тур по дому с использованием React VR и предварительно загружаю следующее панорамное изображение, когда пользователь переносится из комнаты. После предварительной загрузки я бы использовал образ из локального дискового кэша.
Я пробовал этот код ниже
<Pano style={{ display: 'none' }} source={asset(`360/${this.thePanoImage}`)} />
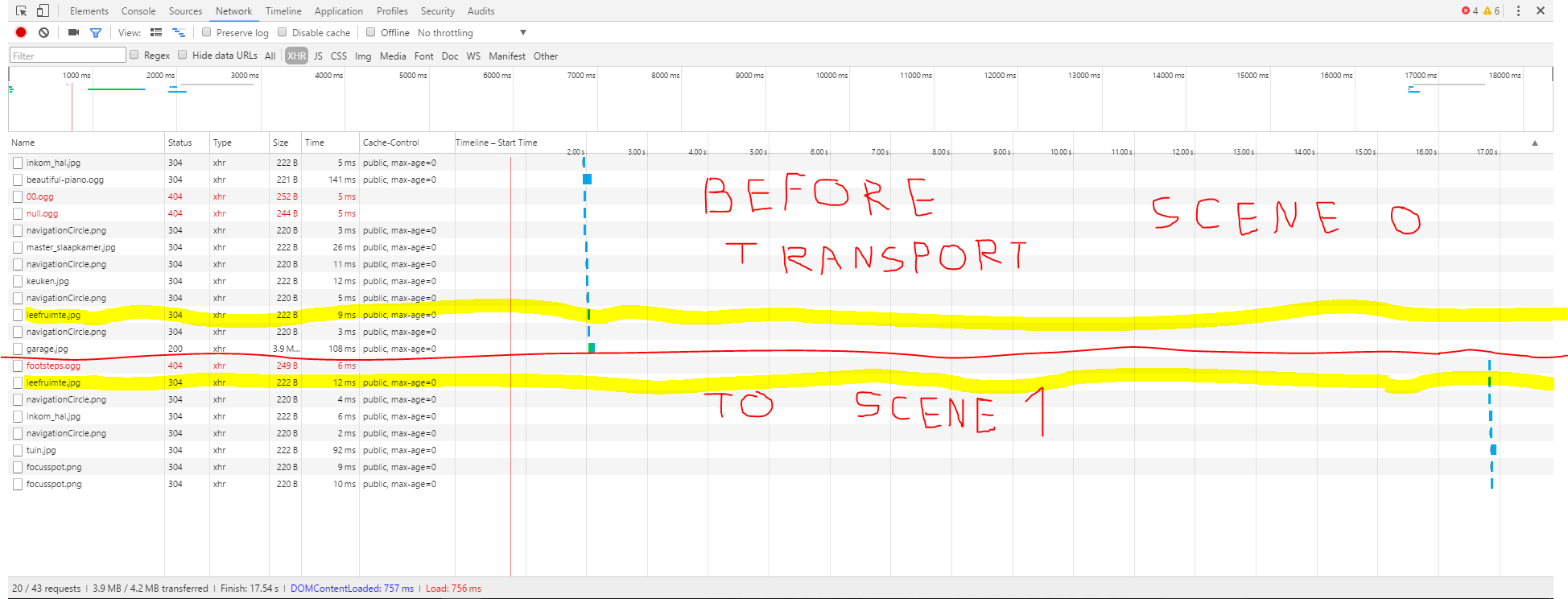
Но это не видно на изображении ниже.
Выше красной линии - это когда виртуальный тур загружается впервые. Ты видишь leefruimte.jpg загружается за девять миллисекунд. После транспортировки (под красной линией), leefruimte.jpg загружается снова, но теперь через двенадцать миллисекунд.
Я принимаю, что изображение leefruimte.jpg был взят из загруженного изображения в нулевой сцене и был кэширован.
Также изображения navigationCircle.png а также focusspot.pngне будет предварительно загружен.
1 ответ
Примечание. Скорее всего, это изменится в будущем, но на момент написания этой статьи вы можете ознакомиться с компонентом Prefetch.
Prefetch работает только с Panos, но похоже, что этого достаточно для ваших текущих потребностей.
import {Prefetch} from 'react-vr';
...
...
render() {
return (
...
<Prefetch key={someUniqueKey} source={asset(`360/${this.thePanoImage}`)} />
...
);
}
Panoпроверяет исходный код Prefetchкеш при загрузке изображения. Поэтому, когда вы пытаетесь загрузить Pano за this.thePanoImage Затем, изображение должно быть доступно в кеше и не будет загружено во второй раз.