Фиксирование иконки в Android Studio
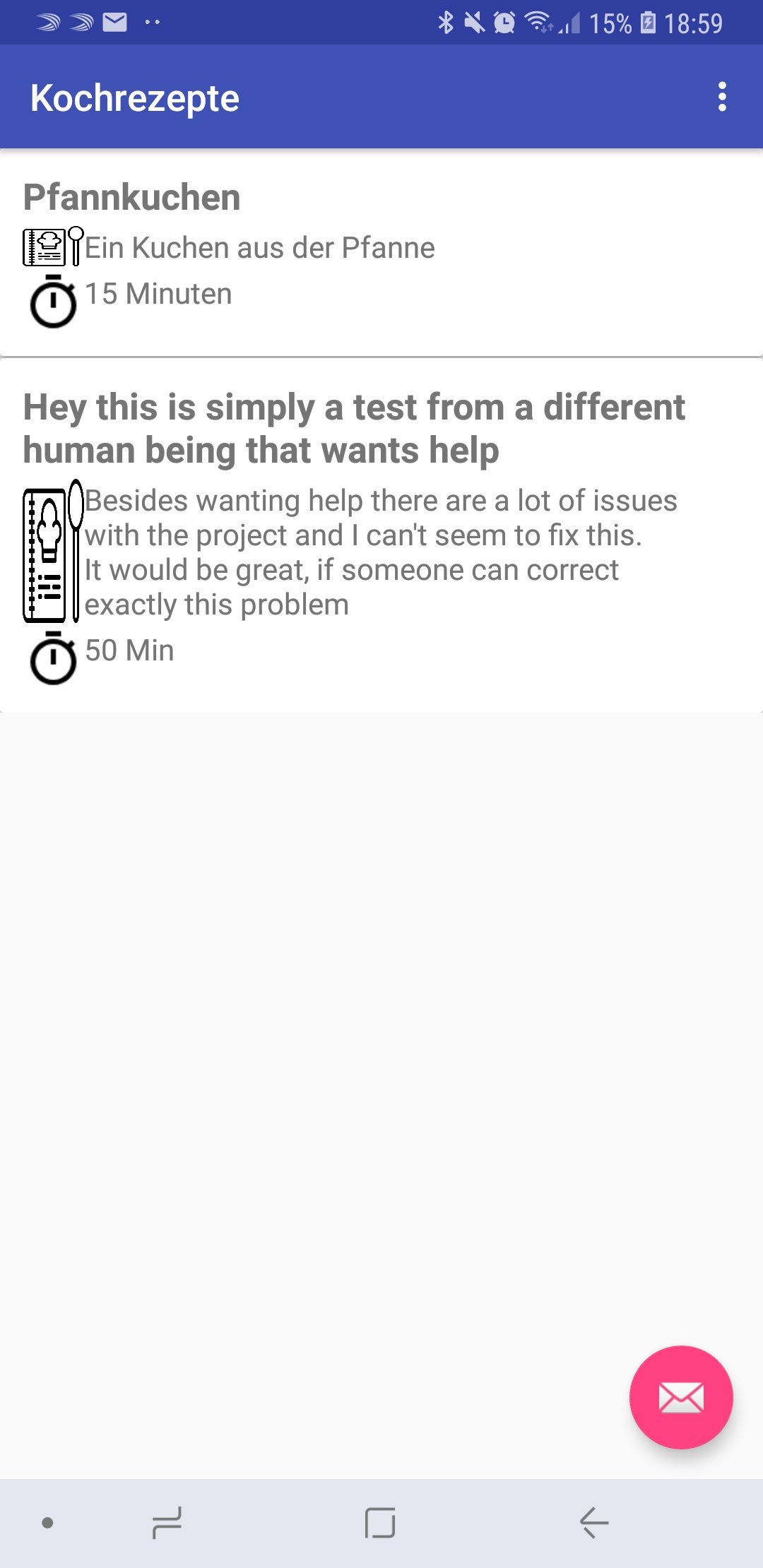
Я работаю над проектом для приложения рецепт поваренной книги. Проблема, с которой я сталкиваюсь, заключается в том, что при вводе описания для рецепта в приложении. Значок перемещается вместе с текстом. Есть ли способ исправить значок в определенной позиции в макете, используя XML или код в упражнении?
Вот картина проблемы:
<android.support.v7.widget.CardView
android:id="@+id/cardViewList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="12dp">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name"
android:textSize="18sp"
android:textStyle="bold" />
<TableRow
android:id="@+id/trPersonsTimeDetails"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_alignParentLeft="true"
android:layout_marginTop="3dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/recipe_icon"
android:layout_width="33dp"
android:layout_height="match_parent"
android:background="@drawable/recipe_1" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Beschreibung"
android:textSize="16dp" />
</TableRow>
<TableRow
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/trPersonsTimeDetails"
android:layout_alignParentLeft="true"
android:layout_marginTop="3dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/time"
android:layout_width="33dp"
android:layout_height="33dp"
android:background="@drawable/timer" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/trPersonsTimeDetails"
android:text="Zeit"
android:textSize="16dp" />
</TableRow>
</RelativeLayout>
</android.support.v7.widget.CardView>
2 ответа
Решение
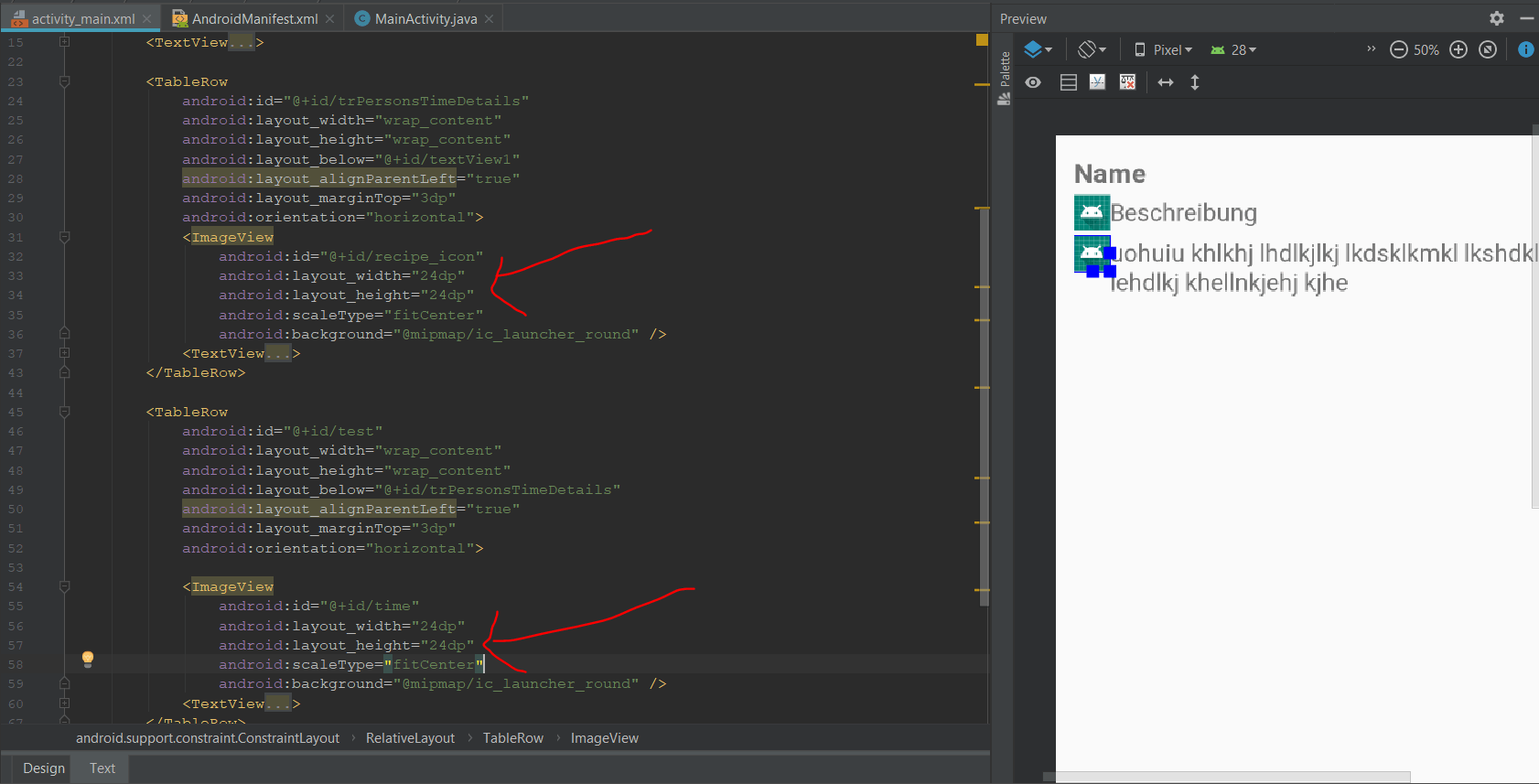
Для imageView вы должны использовать параметр src вместо background и для проблемы масштабирования вам нужно scaleType="fitCenter" именно так:
<ImageView
android:id="@+id/recipe_icon"
android:layout_width="33dp"
android:layout_height="match_parent"
android:scaleType="fitCenter"
android:src="@drawable/recipe_1" />
Вы можете просто установить определенный размер 24dp x 24dp и изменить тип масштаба, чтобы соответствовать центру