Ограничения iOS не позволяют использовать множитель
Я пытаюсь создать некоторые пользовательские представления, и когда я пытаюсь активировать ограничения, Xcode говорит, что я не могу использовать множитель. Вот пример кода:
class MenuView: UIView {
var addButton: AddButton!
var settingsButton: SettingsButton!
// ........
func setConstraints (withBarReference reference: NSLayoutYAxisAnchor) {
NSLayoutConstraints.activateConstraints([
// ........
addButton.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor, multiplier: 0.5),
// ........
settingsButton.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor, multiplier: 1.5)
])
}
}
Дело в том, что Xcode выдает синтаксическую ошибку на contraintEqualToAnchor: functions и говорит, что я должен заменить "множитель" на "константа".
Почему я не могу использовать опцию умножения с центральными якорями X?
4 ответа
Вы не можете установить множитель с помощью вспомогательных функций, но вы можете установить множитель с помощью инициализатора NSLayoutConstraint. Просто сам застрял, но нашел ответ.
Ваш код: addButton.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor, multiplier: 0.5)
Правильный код: NSLayoutConstraint(item: addButton, attribute: .centerX, relatedBy: .equal, toItem: self, attribute: .centerX, multiplier: 0.5, constant: 0)
Кроме того, не забудьте активировать это ограничение, набрав isActive = true
Предыдущие ответы сейчас работают очень странно.
Вы можете просто создать UILayoutGuid с множителем ширины / высоты с представлением и установить guid.trailing равным centerX вашего подпредставления.
Например, если вам нужно разместить addButton в первой 1/3 представления, а settingsButton в 2/3, вы можете просто установить две направляющие макета
let addButtonGuid = UILayoutGuide()
self.addLayoutGuide(guid)
addButtonGuid.widthAnchor.constraint(equalTo: self.widthAnchor, multiplier: 1/3).isActive = true
addButtonGuid.leadingAnchor.constraint(equalTo: self.leadingAnchor).isActive = true
addButton.centerXAnchor.constraint(equalTo: addButtonGuid.trailingAnchor).isActive = true
// same for settingsButton
Но лучший способ - использовать UIStackView и установить его distribution собственность equalCentering
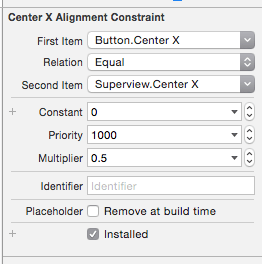
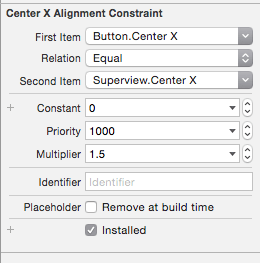
Кажется, что в IB вы можете использовать опцию умножения с Center X и получить эффект, который вы ищете (установите центр button1 равным 1/4 ширины вида, в котором он находится, и центр button2 равным 2/3 ширины вида, в котором он находится):
 ,
, 
Я пытался использовать его как в коде, так и в IB, и в коде я получил ту же ошибку, что и вы. Удивительно, но в IB это сработало, ни ошибок, ни предупреждений. (Я использую Xcode 7, попробую его в Xcode 8, чтобы посмотреть, работает ли он по-прежнему).
Вы не можете использовать множители на NSLayoutXAxisAnchor якоря - умножение на позицию вдоль линии не имеет смысла в понимании системы ограничений. Вы можете использовать только множители с NSLayoutDimension якоря, которые измеряют длину, как ширина.
Макет, который вы пытаетесь создать, будет лучше реализован с использованием стека.
Это имеет тот же результат:
//old settingsButton.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor, multiplier: 1.5)
//working settingsButton.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor, constant: self.frame.width / 2 * 0.5)