Chrome DevTools не поддерживает точки останова для полей открытого класса (этап 3)?
Я следовал руководству в React Docs: Обработка событий, и использовал синтаксис полей открытого класса(который находится на этапе 3 и включен по умолчанию в Create React App), чтобы решить context this вопрос.
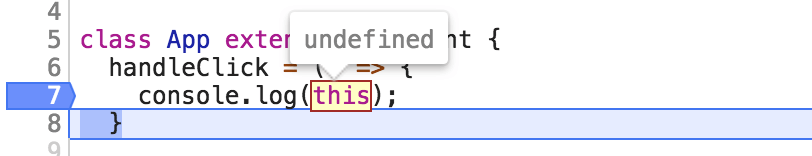
Но я обнаружил, что когда я установил точку останова на панели Source, this все еще не определено:
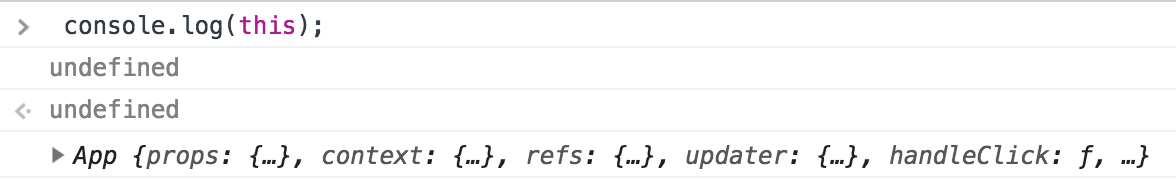
журнал this в консоли еще undefined,
но журнал из кода может выводить правильный контекст:
Мне интересно, почему?
Мой код:
class App extends Component {
handleClick = () => {
console.log(this);
}
render() {
return (
<div className="App">
<button onClick={this.handleClick}>Click</button>
</div>
);
}
}
export default App;
npm версия: 6.1.0
версия узла: 10.6.0
версия приложения create-реагировать: 1.5.2