Проблема с управлением ползунком JuiceUI после обратной передачи
Я использую держатель DynamicControlsPlace от Дениса Бауэра для сохранения состояния динамических элементов управления после обратной передачи. Я использовал DynamicControlsPlaceholder ранее в более ранней части моего проекта, и он работал безупречно.
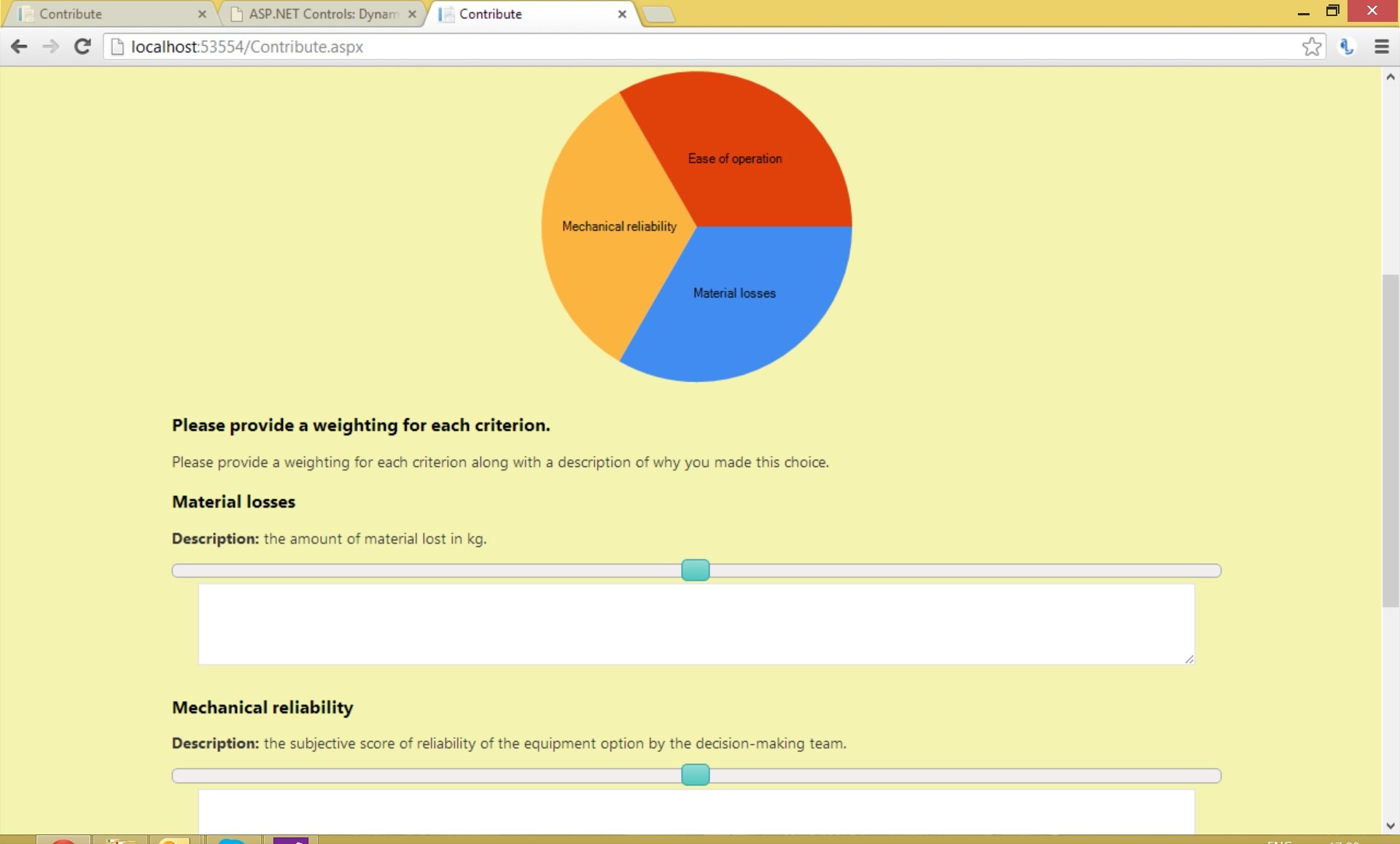
Однако сегодня я столкнулся с трудностями. Я создал страницу, на которой есть несколько текстовых меток, ползунков и текстовых полей (определяемых количеством элементов в базе данных), как показано ниже. Ползунки - это элементы управления ползунка JuiceUI, а текстовые поля - обычные текстовые поля ASP.NET.

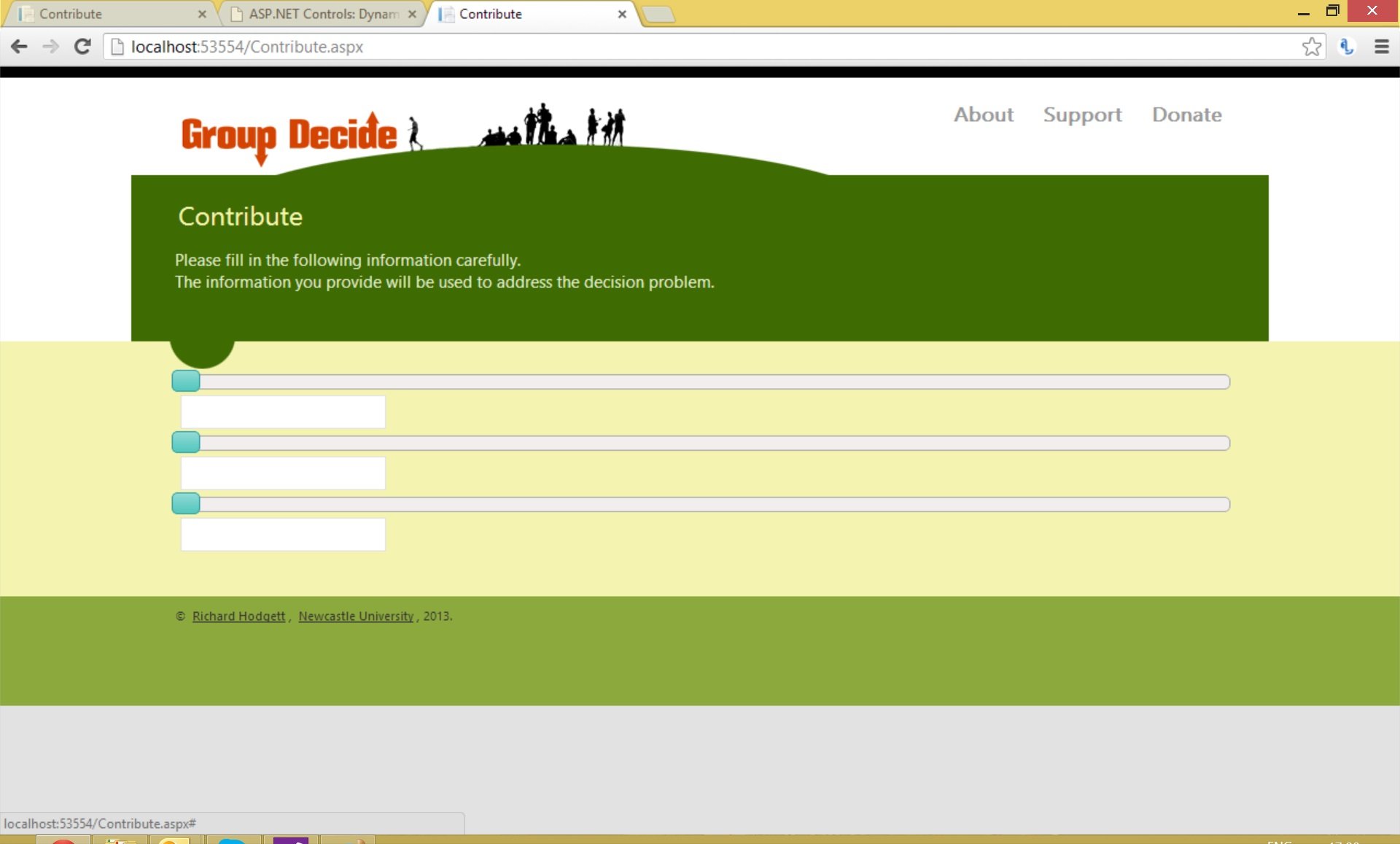
После обратной передачи текстовые метки (буквенные элементы управления) и круговая диаграмма исчезают, текстовые поля уменьшаются в размере (текст внутри остается), а ползунки сбрасываются до минимального значения без возможности перемещения ползунка (ползунки вообще не могут двигаться).

Я совершенно новичок в ASP.NET, и я полностью озадачен тем, почему это происходит. Как вы думаете, это проблема с заполнителем динамического управления, ползунком JuiceUI или моим кодом (см. Ниже)?
{
SqlCeCommand cmdb = new SqlCeCommand();
cmdb.CommandText = "SELECT CriteriaName,CriteriaDesc FROM tblCriteria WHERE (DecisionID = @DID)";
cmdb.Parameters.AddWithValue("@DID", DID.Text.Trim());
cmdb.Connection = sqlConnection1;
reader = cmdb.ExecuteReader();
string[] criterianames = new string[critno];
string[] criteriadescs = new string[critno];
int i = 0;
while (reader.Read())
{
criterianames[i] = reader["CriteriaName"].ToString().Trim();
criteriadescs[i] = reader["CriteriaDesc"].ToString().Trim();
i++;
}
reader.Close();
Cont2.Controls.Add(new LiteralControl("<h3>Thank you for contributing to the following decision.<h4>Decision Goal: " + dgoal + "</h4><br><br><center>"));
Series weights = new Series();
weights.ChartType = SeriesChartType.Pie;
double[] yBar = new double[critno];
string[] xBar = new string[critno];
xBar = criterianames;
for (i = 0; i < critno; i++)
{
yBar[i] = 1;
}
ChartArea ca = new ChartArea();
ca.Position = new ElementPosition(0, 0, 100, 100);
ca.InnerPlotPosition = new ElementPosition(0, 0, 100, 100);
ca.BackColor = System.Drawing.Color.Transparent;
Chart piechart = new Chart();
piechart.RenderType = RenderType.ImageTag;
piechart.ChartAreas.Add(ca);
piechart.BackColor = System.Drawing.Color.Transparent;
piechart.Palette= ChartColorPalette.BrightPastel;
piechart.BorderColor = System.Drawing.Color.Black;
piechart.BorderSkin.PageColor = System.Drawing.Color.Transparent;
piechart.BorderSkin.BackColor = System.Drawing.Color.Transparent;
piechart.Width = 800;
piechart.Series.Add(weights);
piechart.ImageStorageMode = ImageStorageMode.UseImageLocation;
piechart.ImageLocation = "~/TempImages/ChartPic_#SEQ(300,3)";
piechart.Series[0].Points.DataBindXY(xBar, yBar);
piechart.DataBind();
Cont2.Controls.Add(piechart);
Cont2.Controls.Add(new LiteralControl("</center><h3>Please provide a weighting for each criterion.</h3><p>Please provide a weighting for each criterion along with a description of why you made this choice. </p>"));
for (i = 0; i < critno; i++)
{
Cont3.Controls.Add(new LiteralControl("<h3>" + criterianames[i] + "</h3><p><strong>Description: </strong>" + criteriadescs[i] + "</p><center>"));
Juice.Slider weightslider = new Juice.Slider();
weightslider.ID = "w" + i.ToString();
weightslider.Min = 1;
weightslider.Value = 50;
weightslider.Max = 100;
weightslider.AutoPostBack = true;
Cont3.Controls.Add(weightslider);
weightslider.ValueChanged += (o, a) =>
{
ClientScript.RegisterStartupScript(this.GetType(), "myalert", "alert('" + weightslider.Value.ToString() + "');", true);
};
TextBox wdesc = new TextBox();
wdesc.ID = "wd" + Convert.ToString(i);
wdesc.Rows = 3;
wdesc.Width = 900;
wdesc.TextMode = TextBoxMode.MultiLine;
Cont3.Controls.Add(wdesc);
Cont3.Controls.Add(new LiteralControl("</center>"));
}
Cont3.Controls.Add(new LiteralControl("<p align='right'>"));
Button continue1 = new Button();
continue1.Text = "Continue";
Cont3.Controls.Add(continue1);
Cont3.Controls.Add(new LiteralControl("</p>"));
// Database Disconnect
sqlConnection1.Close();
}
Большое спасибо за любую помощь, которую вы можете оказать, С уважением, Ричард
1 ответ
Вы можете устранить или подтвердить, что проблема существует с интерфейсом Juice, создав страницу, содержащую не что иное, как слайдер интерфейса Juice, один из этих динамических заполнителей и метку. Это было бы первой остановкой.
Если у вас возникли проблемы с интерфейсом Juice, вы можете использовать его двоюродный брат Brew