Не могу заставить AngularJS работать в JSFiddle
Этот чрезвычайно простой JSFiddle не будет отображать сообщение. Вместо этого он отображает {{message}}. Почему это не работает? http://jsfiddle.net/vf6qushc/5/
Вот HTML-код:
<html ng-app="root">
<div ng-controller="index">
<div>{{message}}</div>
</div>
</html>
Вот JS/AngularJS:
angular.module('root', [])
.controller("index", ['$scope', function ($scope) {
$scope.message = "Hello World!";
}]);
1 ответ
Решение
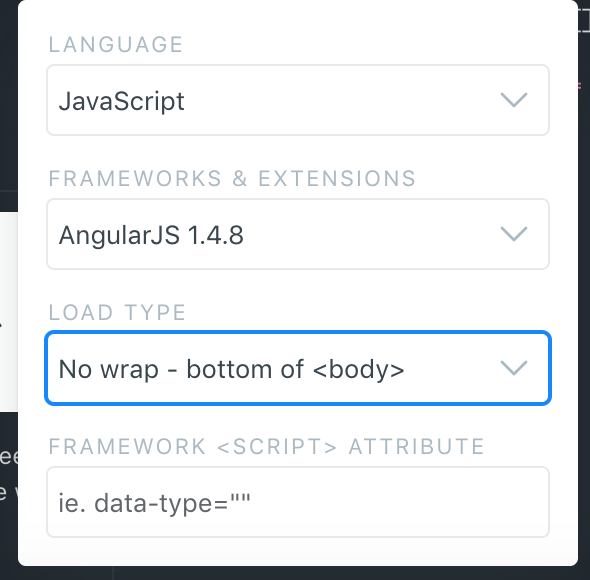
Проблема была в вашей загрузке JavaScript. Удалите при загрузке отсюда, и это будет работать:
angular.module('root', [])
.controller("index", ['$scope', function ($scope) {
$scope.message = "Hello World!";
}]);
Работающий JSFIDDLE здесь: http://jsfiddle.net/mrjz386y/