Ненавязчивый Ajax перестал работать после обновления jQuery до 1.9.0
Я только что обновил пользовательский интерфейс jQuery & jQuery: jquery-1.9.0.min.js и jquery-ui-1.9.2.min.js
И... все мои ненавязчивые вызовы Ajax (Ajax.ActionLink, Ajax.BeginForm) перестали работать правильно - они открывают результаты на новой странице вместо обновления существующего div.
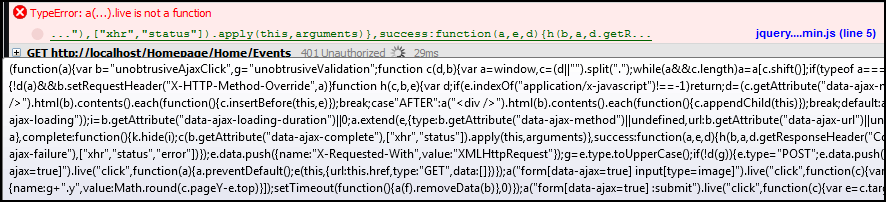
И я получаю эту ошибку JavaScript в Firebug, когда моя страница загружается:

Конечно, код не изменился, просто обновил скрипты jQuery с помощью Nuget.
Кто-нибудь испытывал такую же проблему??
8 ответов
.live() устарела с 1.7 и была официально удалена в jQuery 1.9. использование .on() вместо этого, поскольку это предпочтительный метод сделать то же самое.
Обновление: эта проблема была исправлена в последнем пакете NuGet. Я отправил другой ответ, чтобы отразить это. /questions/7515023/nenavyazchivyij-ajax-perestal-rabotat-posle-obnovleniya-jquery-do-190/7515038#7515038
В jquery.unobtrusive-ajax.jsнайдите и замените эти четыре строки:
$("a[data-ajax=true]").live("click", function (evt) {$(document).on("click", "a[data-ajax=true]", function (evt) {$("form[data-ajax=true] input[type=image]").live("click", function (evt) {$(document).on("click", "form[data-ajax=true] input[type=image]", function (evt) {$("form[data-ajax=true] :submit").live("click", function (evt) {$(document).on("click", "form[data-ajax=true] :submit", function (evt) {$("form[data-ajax=true]").live("submit", function (evt) {$(document).on("submit", "form[data-ajax=true]", function (evt) {
Вы также можете создать новый jquery.unobtrusive-ajax.min.js используя WebGrease. Из командной строки перейдите в папку решения и введите эту команду (при условии, что папка проекта называется Web):
packages\WebGrease.1.3.0\tools\WG.exe -m -in:Web\Scripts\jquery.unobtrusive-ajax.js -out:Web\Scripts\jquery.unobtrusive-ajax.min.js
Обновите пакет http://nuget.org/packages/Microsoft.jQuery.Unobtrusive.Ajax NuGet до последней версии.
В Visual Studio в меню Сервис выберите Диспетчер пакетов библиотеки и затем щелкните Консоль диспетчера пакетов. В командной строке введите:
Update-Package Microsoft.jQuery.Unobtrusive.Ajax
Эта проблема была исправлена в Microsoft jQuery Unobtrusive Ajax 2.0.30116.0 (понедельник, 18 февраля 2013 г.), который заменил вызовы на .live() метод (устарел в jQuery 1.7 и удален из jQuery 1.9) с рекомендуемым .on() метод.
Самый простой способ исправить проблемы с критическими изменениями в jQuery(на мой взгляд) - это установить jQuery.Migrate пакет, который позволяет использовать устаревшие вызовы функций, которые были удалены в версии 1.9.0 и выше. По крайней мере, пока ненавязчивый плагин AJAX не будет обновлен Microsoft.
Кроме того, похоже, что ночная сборка ненавязчивого плагина ajax обновила вызовы API. Я еще не тестировал его, но вы можете узнать, как его приобрести, на странице кодового сплетения asp.net.
ОБНОВЛЕНИЕ: Пакеты Unobtrusive Ajax и Validation Nuget были обновлены, поэтому jQuery.Migrate пакет больше не нужен.
Также необходимо сделать следующие исправления:
Обновите плагин jQuery.Validation ( чтобы решить эту проблему)
https://nuget.org/packages/jQuery.Validation/1.11.0 (first available on nuget 2/4/13)
Также внесите эти изменения в jquery.unobtrusive-ajax.js файл ( см. здесь для проблемы подключения)
Line 43: replace = container.attr("data-valmsg-replace") && $.parseJSON(container.attr("data-valmsg-replace")) !== false;
Line 73: replace = container.attr("data-valmsg-replace") && $.parseJSON(container.attr("data-valmsg-replace"));
Замещать
.live(function)
С
.on(eventType, selector, function)
/questions/7404264/jquery-19-live-ne-yavlyaetsya-funktsiej/7404270#7404270
Вот фактический уменьшенный файл, который должен работать для вас. В любом случае у меня работает. Я только вручную отредактировал это.
/*
** Unobtrusive Ajax support library for jQuery
** Copyright (C) Microsoft Corporation. All rights reserved.
*/
(function(a){var b="unobtrusiveAjaxClick",g="unobtrusiveValidation";function c(d,b){var a=window,c=(d||"").split(".");while(a&&c.length)a=a[c.shift()];if(typeof a==="function")return a;b.push(d);return Function.constructor.apply(null,b)}function d(a){return a==="GET"||a==="POST"}function f(b,a){!d(a)&&b.setRequestHeader("X-HTTP-Method-Override",a)}function h(c,b,e){var d;if(e.indexOf("application/x-javascript")!==-1)return;d=(c.getAttribute("data-ajax-mode")||"").toUpperCase();a(c.getAttribute("data-ajax-update")).each(function(f,c){var e;switch(d){case"BEFORE":e=c.firstChild;a("<div />").html(b).contents().each(function(){c.insertBefore(this,e)});break;case"AFTER":a("<div />").html(b).contents().each(function(){c.appendChild(this)});break;default:a(c).html(b)}})}function e(b,e){var j,k,g,i;j=b.getAttribute("data-ajax-confirm");if(j&&!window.confirm(j))return;k=a(b.getAttribute("data-ajax-loading"));i=b.getAttribute("data-ajax-loading-duration")||0;a.extend(e,{type:b.getAttribute("data-ajax-method")||undefined,url:b.getAttribute("data-ajax-url")||undefined,beforeSend:function(d){var a;f(d,g);a=c(b.getAttribute("data-ajax-begin"),["xhr"]).apply(this,arguments);a!==false&&k.show(i);return a},complete:function(){k.hide(i);c(b.getAttribute("data-ajax-complete"),["xhr","status"]).apply(this,arguments)},success:function(a,e,d){h(b,a,d.getResponseHeader("Content-Type")||"text/html");c(b.getAttribute("data-ajax-success"),["data","status","xhr"]).apply(this,arguments)},error:c(b.getAttribute("data-ajax-failure"),["xhr","status","error"])});e.data.push({name:"X-Requested-With",value:"XMLHttpRequest"});g=e.type.toUpperCase();if(!d(g)){e.type="POST";e.data.push({name:"X-HTTP-Method-Override",value:g})}a.ajax(e)}function i(c){var b=a(c).data(g);return!b||!b.validate||b.validate()}a(document).on("click", "a[data-ajax=true]", function(a){a.preventDefault();e(this,{url:this.href,type:"GET",data:[]})});a(document).on("click", "form[data-ajax=true] input[type=image]", function(c){var g=c.target.name,d=a(c.target),f=d.parents("form")[0],e=d.offset();a(f).data(b,[{name:g+".x",value:Math.round(c.pageX-e.left)},{name:g+".y",value:Math.round(c.pageY-e.top)}]);setTimeout(function(){a(f).removeData(b)},0)});a(document).on("click","form[data-ajax=true] :submit", function(c){var e=c.target.name,d=a(c.target).parents("form")[0];a(d).data(b,e?[{name:e,value:c.target.value}]:[]);setTimeout(function(){a(d).removeData(b)},0)});a(document).on("submit","form[data-ajax=true]",function(d){var c=a(this).data(b)||[];d.preventDefault();if(!i(this))return;e(this,{url:this.action,type:this.method||"GET",data:c.concat(a(this).serializeArray())})})})(jQuery);
Просто обновите свои скрипты
1. Загрузите последнюю версию Jquery, (хотя я использовал jquery-1.11.0)
2. Загрузите последнюю версию Microsoft.jQuery.Unobtrusive.Ajax с официального сайта Microsoft.
Отсюда:
https://github.com/aspnet/jquery-ajax-unobtrusive
3. Сделайте жесткое обновление или очистите кеш браузера и проверьте страницу еще раз.
Надежда помогает кому-то.