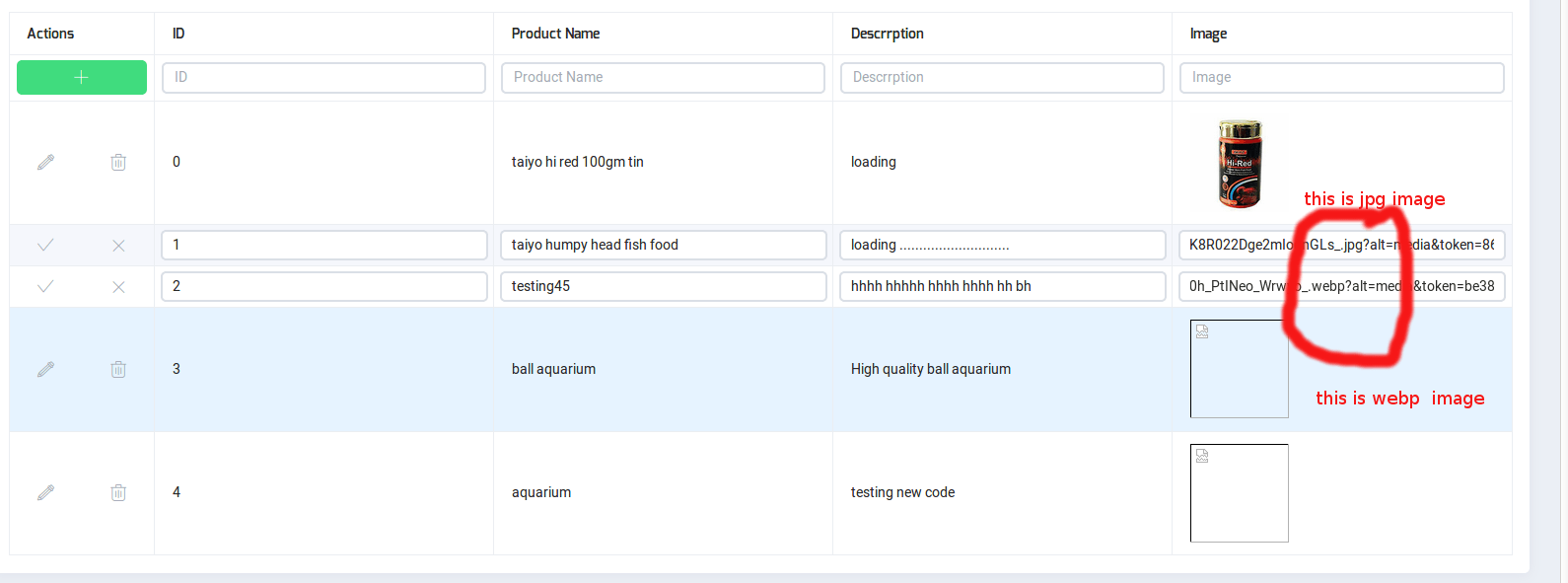
Angular 6 не отображает изображение webp
2 ответа
<picture>
<source srcset="test1.webp" type="image/webp">
<source srcset="test1.jpg" type="image/jpg">
<img src="test1.jpg" alt="test">
</picture>
тег пользовательского изображения для поддержки во всех браузерах на основе браузера src тега img автоматически выбирает путь к изображению
У меня работал тег img с атрибутом источника . Все остальное можно прочитать по ссылке ниже.
<img src="img/myAwesomeWebPImage.webp" alt="WebP rules.">