Плагин Jquery для сложных расчетов
В течение прошлой недели многие из вас мне очень помогли с моей первой попыткой написать приложение с нуля. Спасибо от всего сердца моего кода обезьяна сердце!
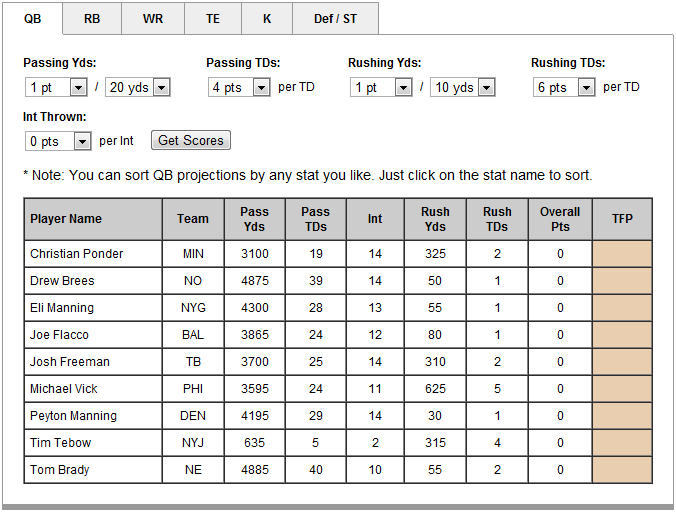
Мне нужно добавить функцию подсчета очков в мое приложение для оценки фантазийного футбола. Ниже приведена страница результатов с раскрывающимися списками для функции расчета (но без фактической функции расчета):

Пользователь сможет выбрать, сколько очков будет стоить каждый показатель (или приращение показателя), а затем нажать кнопку "Получить результаты", и итоговые значения появятся в столбце TFP (столбец tan).
Таким образом, используя настройки, показанные на скриншоте, формула будет выглядеть так:
1(Pass_Yds / 20) + (4 * Pass_TD) + 1(Rush_Yds / 10) + (6 * Rush_TD) + (0 * Int) = TFP
Я посмотрел на плагин калькулятора jQuery, который, как я полагаю, мне нужно использовать, но я понятия не имею, как выполнить сложный (по крайней мере для меня) тип вычисления, показанный выше.
2 ответа
У меня та же проблема, когда мой клиент просит меня создать какую-то сложную форму расчета, поэтому я решил написать свой собственный плагин, который вы можете найти здесь https://github.com/ikhsan017/calx
просто нужно записать формулу вычисления в атрибут data-формула и присвоить $ char каждой переменной
1(Pass_Yds / 20) + (4 * Pass_TD) + 1(Rush_Yds / 10) + (6 * Rush_TD) + (0 * Int)
Предположим, что у вас есть все элементы ввода со связанным идентификатором
<form id="test">
Pass Yds : <input id="Pass_Yds" /><br />
Pass TD : <input id="Pass_TD" /><br />
Rush Yds : <input id="Rush_Yds" /><br />
Rush TD : <input id="Rush_TD" /><br />
Int : <input id="Int" /><br />
<!--- skip -->
Result : <input id="TFP" data-formula="1*($Pass_Yds / 20) + (4 * $Pass_TD) + 1*($Rush_Yds / 10) + (6 * $Rush_TD) + (0 * $Int)" />
</form>
Надеюсь этот плагин пригодится:)
В зависимости от конкретного HTML. Я не уверен в том, как вы используете материал points / yds, но следующее поможет вам начать:
$('#btnUpdate').click(function() { // get this all after user clicks button
var ptspassyrds = parseInt($('#ptspassyrds').val());
var ptspassyrdsamt = parseInt($('#ptspassydsamt').val());
$('#stats tr').each(function() {
var passyds = parseInt($('td:eq(2)',this).text());
var paddtds = parseInt($('td:eq(3)',this).text());
var interceptions = parseInt($('td:eq(4)',this).text());
// etc
var tfp = (ptspassyrds / ptspassyrdsamt) + (4*passtds); //etc depending on exactly what you need to do
$('td:eq(8)').text(tfp);
});
});